 |
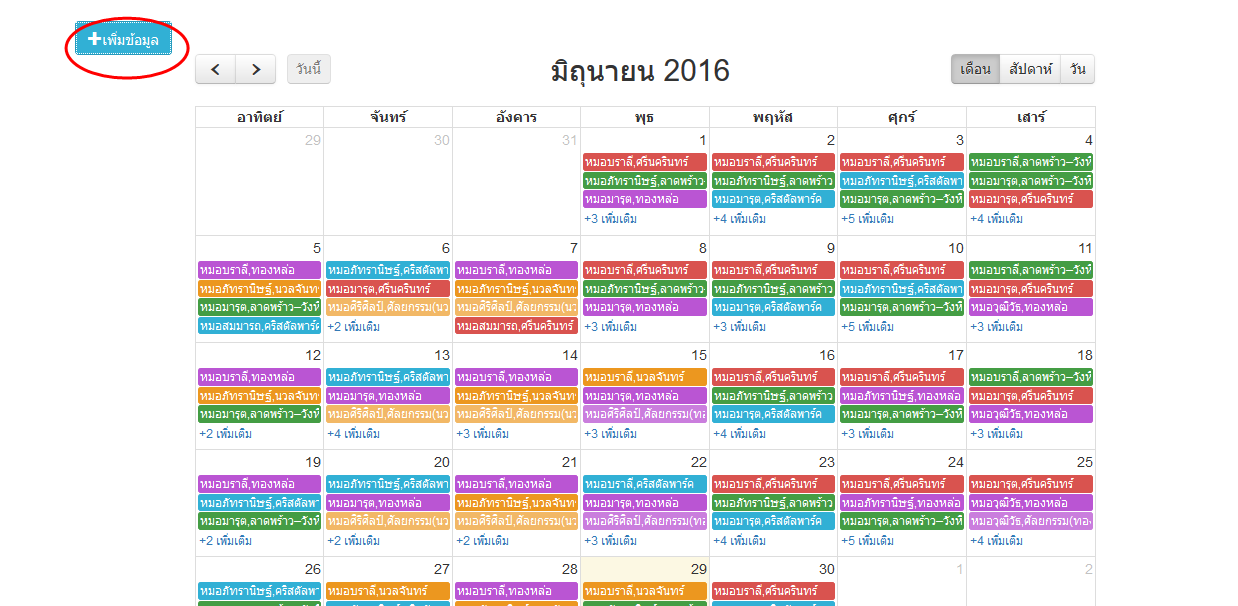
สอบถามเรื่องการเรียก modal Dialog โดยการคลิ้กช่องวันใน Full calendar ครับ |
| |
 |
|
|
 |
 |
|
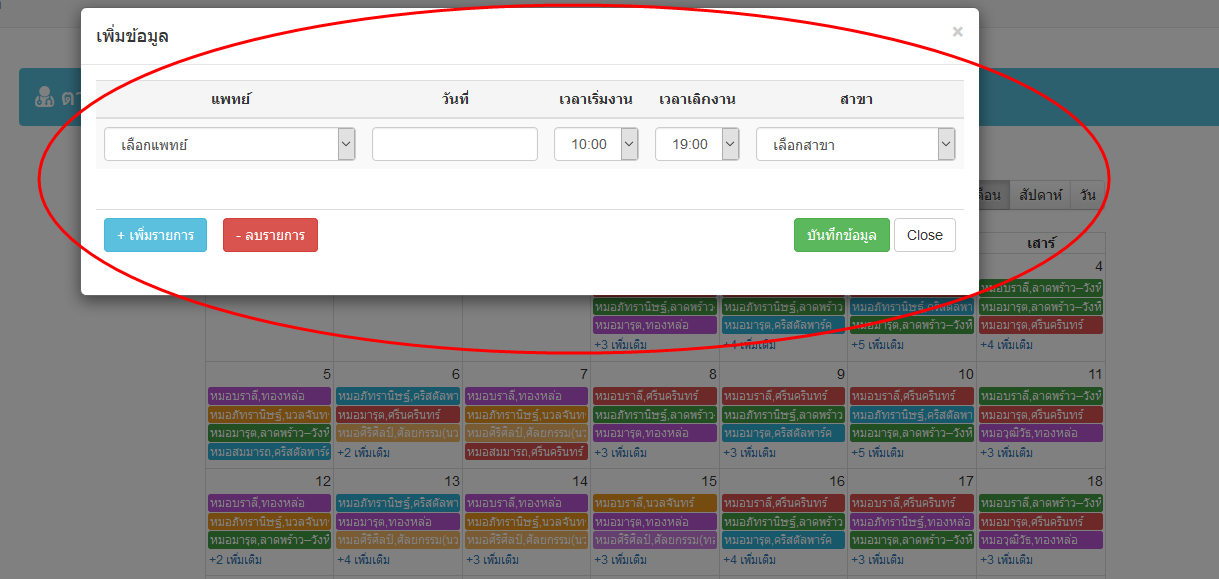
ผมสร้าง modal Dialog ที่เป็นแบบปุ่มขึ้นมา

พอเวลาคลิ้กก็จะขึ้นมาแบบนี้ครับก็จะแสดง modal Dialog

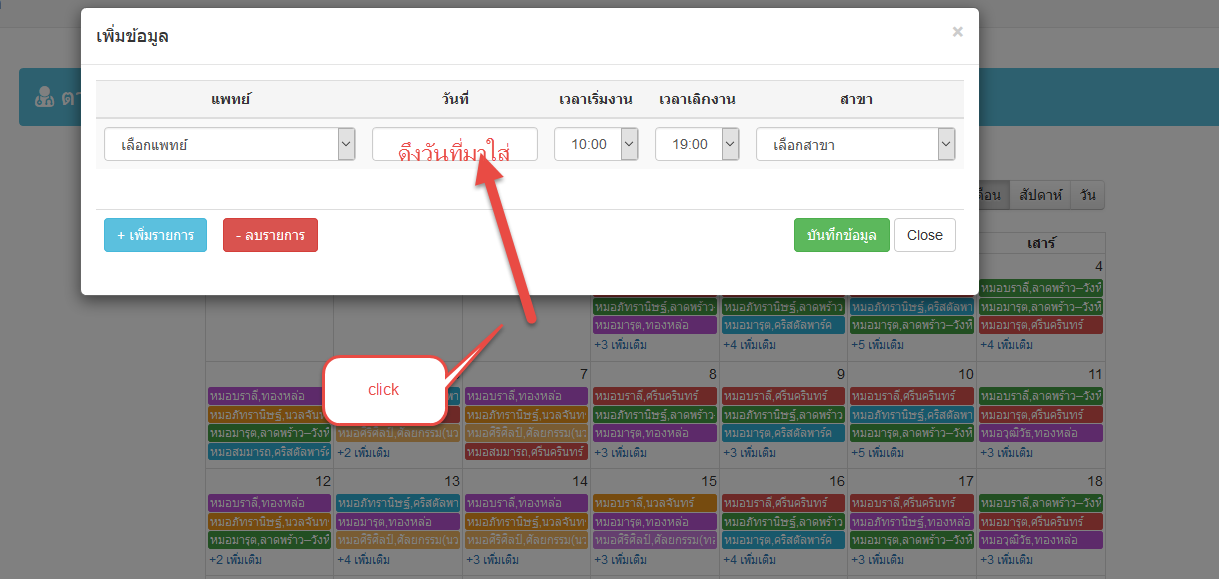
ผมอยากทราบวิธีเรียก modal Dialog โดยการคลิ้กวันใน fullcalendar

code ส่วน modal Dialog ครับ
Code
<button type="button" class="btn btn-info glyphicon glyphicon-plus" data-toggle="modal" data-target="#gridSystemModal">เพิ่มข้อมูล</button>
<div id="gridSystemModal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="gridModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="gridModalLabel">เพิ่มข้อมูล</h4>
</div>
<div class="modal-body">
<div class="container-fluid bd-example-row">
<div class="row">
<form id="form" name="form" role="form" method="post" action="">
<table class="table table-striped">
<tr class="active">
<th class="text-center">แพทย์</th>
<th class="text-center">วันที่</th>
<th class="text-center">เวลาเริ่มงาน</th>
<th class="text-center">เวลาเลิกงาน</th>
<th class="text-center">สาขา</th>
</tr>
<tbody class="place-datarow">
<tr class="datarow" >
<td>
<input name="h_item_id[]" type="hidden" id="h_item_id[]" value="" />
<select name="data1[]" id="data1[]" class="form-control css_i_select" required>
<option value="" required>เลือกแพทย์</option>
<?php
for($i=0;$i<$doctor_number;$i++) {
$d_id = $doctor_data[$i]['doctor_id'];
$d_name = $doctor_data[$i]['doctor_name'];
$d_nick = $doctor_data[$i]['doctor_nick'];
$d_surname = $doctor_data[$i]['doctor_surname'];
echo "<option value='$d_nick'>$d_nick($d_name $d_surname)</option>";
}
?>
</select>
</td>
<td>
<input type="text" class="form-control css_datetime_picker" name="data2[]" value="" id="default_datetimepicker" required>
</td>
<td>
<select id='data3[]' name='data3[]' class='form-control' >
<option value='10:00'>10:00</option>";
</select>
</td>
<td>
<select id='data4[]' name='data4[]' class='form-control' >
<option value='19:00'>19:00</option>";
</select>
</td>
<td>
<select id='data5[]' name='data5[]' class='form-control' required>
<option value="">เลือกสาขา</option>
<?php
for($i=0;$i<8;$i++) {
echo "<option value='$locate[$i]'>".$locate[$i]."</option>";
}
?>
</select>
</td>
</tr>
</tbody>
</table>
<br>
<table class="table">
<tr>
<td width="50" class="tex-center">
<button id="addRow" type="button" class="btn btn-info">+ เพิ่มรายการ</button>
</td>
<td width="50" class="tex-center">
<button id="removeRow" type="button" class="btn btn-danger">- ลบรายการ</button>
</td>
<td class="text-right">
<input type="submit" name="Submit" id="Submit" value="บันทึกข้อมูล" class="btn btn-success" />
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</td>
</tr>
</table>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
ส่วน script ครับ
Code
<script type="text/javascript">
jQuery( document ).ready(function() {
var currentLangCode = 'th';
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
eventLimit: true, // allow "more" link when too many events
defaultDate: new Date(),
defaultView: 'month',
lang: currentLangCode,
timezone: 'Asia/Bangkok',
events: {
url: 'data_events.php',
},
loading: function(bool) {
$('#loading').toggle(bool);
},
selectable: true,
selectHelper: true,
select: function(start, end) {
var title = prompt('Event Title:');
var eventData;
if (title) {
eventData = {
title: title,
start: start,
end: end
};
$('#calendar').fullCalendar('renderEvent', eventData, true); // stick? = true
}
$('#calendar').fullCalendar('unselect');
},
eventClick: function(event) {
if (event.url) {
$.fancybox({
'href' : event.url,
'type' : 'iframe',
'autoScale' : false,
'openEffect' : 'elastic',
'openSpeed' : 'fast',
'closeEffect' : 'elastic',
'closeSpeed' : 'fast',
'closeBtn' : true,
onClosed : function() {
parent.location.reload(true);
},
helpers : {
thumbs : {
width : 50,
height : 50
},
overlay : {
css : {
'background' : 'rgba(49, 176, 213, 0.7)'
}
}
}
});
return false;
}
},
});
});
</script>
รบกวนด้วยครับ ขอบคุณครับ
Tag : PHP, JavaScript, jQuery
|
ประวัติการแก้ไข
2016-06-29 15:20:23
|
 |
 |
 |
 |
| Date :
2016-06-29 14:36:37 |
By :
circle2013 |
View :
3703 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เรื่องอื่นยังไม่ได้อ่าน เอาแค่ modal ครับ ไม่ใช่ model พออ่านคำถามเจอ model มันพางงครับ
#edit1
1.เรียก modal ขึ้นมา จากนั้นไปคลิกที่ปฏิทินแล้วให้ วันที่มาแสดงที่ modal ที่เปิดอยู่ หรือ
2. คลิกที่ตัว ปฏิทิน แล้วให้มันเด้ง modal ขึ้นมาพร้อมวันที่ ตามที่คลิก
|
ประวัติการแก้ไข
2016-06-29 14:55:44
2016-06-29 14:56:03
 |
 |
 |
 |
| Date :
2016-06-29 14:50:58 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อีกคำถามครับ คลิกตรง "พื้นที่ว่างของวันนั้นๆ" หรือ "คลิกที่ชื่อแพทย์" ที่มีอยู่แล้วครับ
ถ้า "คลิกที่ชื่อแพทย์" คงทำได้ใน Docs มีอยู่
แต่ คลิกตรง "พื้นที่ว่างของวันนั้นๆ" ยังไม่เห็นใน Docs ของ FullCalendar เดี๋ยวจะลองช่วยหาใน stackoverflow
|
 |
 |
 |
 |
| Date :
2016-06-29 16:13:54 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2016-07-06 10:12:26 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|