 |
สอบถามเรื่องการ query data tables ในการส่ง primary key ทำ sub table |
| |
 |
|
|
 |
 |
|
ที่วงม่วง ๆ ก็ใส่ link ส่ง id จากนั้นเอา id ไป คิวรี่ข้อมูลขึ้นมา ติดตรงไหนครับ
|
 |
 |
 |
 |
| Date :
2016-06-30 11:13:13 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<a href=\"#\" onclick=\"window.open('detail.php?value=$value');\">link</a>
|
 |
 |
 |
 |
| Date :
2016-06-30 11:36:29 |
By :
dudesaranyu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับที่ผมทำมันติดตรง พอคลิกเข้าไปแล้วมันไม่แสดงข้อมูลของความต้องการอ่าครับ
ผมมีอยู่ 4 ไฟล์ ไฟล์แรก data_show_project.php
data_show_project.php
<?php
header("Content-type: text/html; charset=UTF-8");
header('Cache-Control: no-cache');
header('Pragma: no-cache');
header('Expires: 0');
include("connect_project.php");
$where = "";
$sql = "SELECT project_tbl.p_id AS p_id,p_name,p_name_contact,p_name_relate
,COUNT(req_id) AS count_req FROM requirement_tbl
INNER JOIN project_tbl ON project_tbl.p_id = requirement_tbl.p_id GROUP BY project_tbl.p_id $where";
$result = runSQL($sql);
$numrow = countRec('p_id','project_tbl',$where);
if($numrow>0){
$json = "";
$json .= "{";
$json .= "\"aaData\":[";
$rc = false;
while ($row = mysql_fetch_array($result)) {
if ($rc) $json .= ",";
$json .= "[";
$json .= "\""."<a href=javascript:openWindow('?id=".$row['p_id']."')>".$row['p_name']."</a>"."\"";
$json .= ",\"".$row['p_name_contact']."\"";
$json .= ",\"".$row['p_name_relate']."\"";
$json .= ",\"".number_format($row['count_req'])."\"]";
$rc = true;
}
$json .= "]";
$json .= "}";
echo $json;
}
ไฟล์ที่สอง ManageProject.php
ManageProject.php
<?php include("Header_PM.php"); ?>
<?php include("Sidebar_PM.php"); ?>
<div class="row">
<div class="col-lg-12">
<h3 class="page-header">จัดการข้อมูลโครงการ</h3>
</div>
<!-- /.col-lg-12 -->
</div>
<div class="alert alert-warning alert-dismissable">
<a class="panel-close close" data-dismiss="alert">×</a>
<i class="fa fa-hand-o-right"></i>
<strong>จัดการโครงการ</strong>. ตารางเพิ่ม ค้นหา แก้ไข และลบข้อมูลโครงการ
</div>
<!-- /.row -->
<div class="row">
<div class="col-lg-12">
<div class="panel panel-info">
<div class="panel-heading"><h4>ตารางโครงการ</h4></div>
<br>
<div class="col-lg-12">
<button class="btn btn-success" data-toggle="modal"
data-target="#add_user"><i class="glyphicon glyphicon-plus"></i> เพิ่มข้อมูล</button>
<a role="button" class="btn btn-default "
href="ManageProject.php">
<i class="glyphicon glyphicon-refresh"></i>
โหลดหน้าจอใหม่
</a>
</div><br><br>
<!-- /.panel-heading -->
<div class="panel-body">
<div class="dataTable_wrapper">
<table class="table table-striped table-bordered table-hover"
cellpadding="0" cellspacing="0" border="0" class="display" id="datatable" width="100%">
<thead>
<tr class="success">
<th>ชื่อโครงการ</th>
<th>ชื่อผู้ติดต่อ</th>
<th>ชื่อผู้เกี่ยวข้อง</th>
<th class="center" >จำนวนความต้องการ</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
.right{
text-align: right;
}
.left{
text-align: left;
}
.center{
text-align: center;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
var initParams = {
"oLanguage": {
"oPaginate": {
"sFirst": "หน้าแรก",
"sLast": "หน้าสุดท้าย",
"sNext": "ถัดไป",
"sPrevious": "ก่อนหน้า"
},
"sLengthMenu": "แสดง _MENU_ รายการ ต่อหน้า",
"sZeroRecords": "ไม่พบข้อมูลที่ค้นหา",
"sInfo": "แสดง _START_ ถึง _END_ จากทั้งหมด _TOTAL_ รายการ",
"sEmptyTable": "ไม่พบรายการข้อมูล",
"sLoadingRecords": "ระบบกำลังประมวลผล กรุณารอซักครู่",
"sProcessing": "ประมวลผลข้อมูล",
"sInfoEmpty": "ไม่พบรายการข้อมูลที่แสดง",
"sInfoFiltered": "(จากทั้งหมด _MAX_ รายการ)",
"sSearch": "ค้นหา :"
},
"aoColumns" : [
{ sClass: "left" },
{ sClass: "left" },
{ sClass: "left" },
{ sClass: "right" }
],
"bJQueryUI": true,
"sPaginationType": "full_numbers",
"bProcessing": true,
"iDisplayLength": 10,
"sAjaxSource": "data_show_project.php"
};
var oTable = $('#datatable').dataTable(initParams);
});
function openWindow(params) {
window.open('ManageReq.php' + params,'new1','location=0,toolbar=0,directories=0,status=0,menubar=0,scrollbars=1,resizable=0,width=800,height=800');
}
</script>
<?php include("Footer_PM.php"); ?>
ไฟล์ที่สาม data_show_req.php
data_show_req.php
<?php
header("Content-type: text/html; charset=UTF-8");
header('Cache-Control: no-cache');
header('Pragma: no-cache');
header('Expires: 0');
include("connect_project.php");
$id = $_GET['id'];
$where = "INNER JOIN requirement_tbl ON requirement_tbl.req_id = testcase_tbl.req_id
AND requirement_tbl.p_id = testcase_tbl.p_id WHERE testcase_tbl.p_id = $id";
$sql = "SELECT requirement_tbl.req_id AS req_id,req_name,req_detail, COUNT(tc_id) AS count_tc FROM testcase_tbl $where";
$result = runSQL($sql);
$numrow = countRec('requirement_tbl.req_id','testcase_tbl',$where);
if($numrow>0){
$json = "";
$json .= "{";
$json .= "\"aaData\":[";
$rc = false;
while ($row = mysql_fetch_array($result)) {
if ($rc) $json .= ",";
$json .= "[";
$json .= "\"".$row['req_name']."</a>"."\"";
$json .= ",\"".$row['req_detail']."</a>"."\"";
$json .= ",\"".number_format($row['count_tc'])."\"]";
$rc = true;
}
$json .= "]";
$json .= "}";
echo $json;
}
ไฟล์สุดท้าย ManageReq.php
ManageReq.php
<?php include("Header_PM.php"); ?>
<?php include("Sidebar_PM.php"); ?>
<div class="row">
<div class="col-lg-12">
<h3 class="page-header">จัดการข้อมูลความต้องการ</h3>
</div>
<!-- /.col-lg-12 -->
</div>
<div class="alert alert-warning alert-dismissable">
<a class="panel-close close" data-dismiss="alert">×</a>
<i class="fa fa-hand-o-right"></i>
<strong>จัดการโครงการ</strong>. ตารางเพิ่ม ค้นหา แก้ไข และลบข้อมูลโครงการ
</div>
<!-- /.row -->
<div class="row">
<div class="col-lg-12">
<div class="panel panel-info">
<div class="panel-heading"><h4>ตารางโครงการ</h4></div>
<br>
<div class="col-lg-12">
<button class="btn btn-success" data-toggle="modal"
data-target="#add_user"><i class="glyphicon glyphicon-plus"></i> เพิ่มข้อมูล</button>
<a role="button" class="btn btn-default "
href="ManageReq.php">
<i class="glyphicon glyphicon-refresh"></i>
โหลดหน้าจอใหม่
</a>
</div><br><br>
<!-- /.panel-heading -->
<div class="panel-body">
<div class="dataTable_wrapper">
<table class="table table-striped table-bordered table-hover"
cellpadding="0" cellspacing="0" border="0" class="display" id="datatable" width="100%">
<thead>
<tr class="success">
<th>ชื่อความต้องการ</th>
<th>รายละเอียด</th>
<th class="center">จำนวนกรณีทดสอบ</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<input type="hidden" value="<?php echo "?id=$id"; ?>" name="params" id="params" />
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
.right{
text-align: right;
}
.left{
text-align: left;
}
.center{
text-align: center;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
var params = $("#params").val();
var initParams = {
"oLanguage": {
"oPaginate": {
"sFirst": "หน้าแรก",
"sLast": "หน้าสุดท้าย",
"sNext": "ถัดไป",
"sPrevious": "ก่อนหน้า"
},
"sLengthMenu": "แสดง _MENU_ รายการ ต่อหน้า",
"sZeroRecords": "ไม่พบข้อมูลที่ค้นหา",
"sInfo": "แสดง _START_ ถึง _END_ จากทั้งหมด _TOTAL_ รายการ",
"sEmptyTable": "ไม่พบรายการข้อมูล",
"sLoadingRecords": "ระบบกำลังประมวลผล กรุณารอซักครู่",
"sProcessing": "ประมวลผลข้อมูล",
"sInfoEmpty": "ไม่พบรายการข้อมูลที่แสดง",
"sInfoFiltered": "(จากทั้งหมด _MAX_ รายการ)",
"sSearch": "ค้นหา :"
},
"aoColumns" : [
{ sClass: "left" },
{ sClass: "right" },
{ sClass: "right" }
],
"bJQueryUI": true,
"sPaginationType": "full_numbers",
"bProcessing": true,
"iDisplayLength": 10,
"sAjaxSource": 'data_show_req.php' + params
};
var oTable = $('#datatable').dataTable(initParams);
});
</script>
<?php include("Footer_PM.php"); ?>
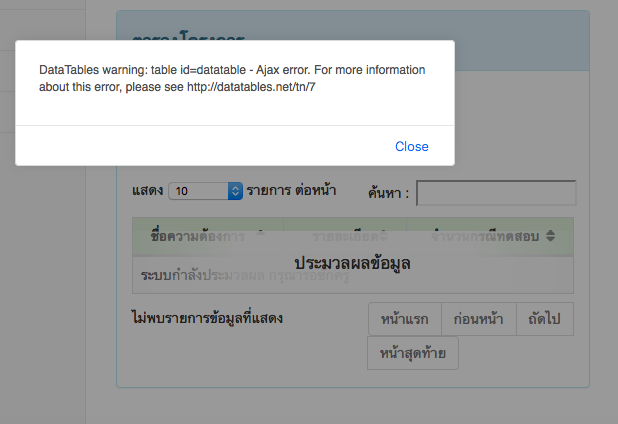
ประมาณนี้ครับ พี่ๆช่วยดูให้หน่อยครับ พอคลิกไปแล้วมัน error แบบนี้อ่าครับ

|
ประวัติการแก้ไข
2016-06-30 12:32:33
 |
 |
 |
 |
| Date :
2016-06-30 11:49:50 |
By :
eodza13579 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยดูให้หน่อยนะครับ TT
|
 |
 |
 |
 |
| Date :
2016-06-30 12:13:03 |
By :
eodza13579 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอามา 4 ไฟล์ เพิ่มความงงเข้าไปใหญ่
- เริ่มใหม่จากคำถาม เมื่อคลิกวงรี สีม่วง ๆ จะเกิด modal แต่ใน modal การทำงานของ datatable ไม่ทำงาน ไม่ได้ตามต้องการ
- ทางแก้ ทำอย่างไรก็ได้ให้ เกิดการสร้าง table ใน modal นั้น ๆ จากนั้นก็ต้องใส่ lib ของ datatable เข้าไปที่ modal นั้น
ซึ่งผมไม่เคยใช้ Modal ผมเลยไม่รู้ว่ามันส่งค่า id จากการคลิกไปแบบไหน ค่าที่ส่งจะสามารถไปคิวรี่ข้อมูลได้แบบไหน
1. ถ้าจะแนะนำ ถ้ามั่นใจว่า id ได้ถูกส่งไปแน่ ๆ ลองให้มันคิวรี่ข้อมูลแบบง่าย ๆ ออกมาก่อนว่ามันทำได้ไหม ซึ่งคาดว่าน่าจะทำได้
2. เมื่อคิวรี่เสร็จ ก็ลองสร้างเป็นตาราง table ธรรมดาก่อน
3. การที่ modal มัน popup ขึ้นมา ผมคิดว่ามันน่าจะต้องเรียก lib ของ datatable ใหม่อีกครั้ง ไม่น่าจะไปใช้ตัวเดียวกับ lib ตัวแรกได้
4. หรือ ถ้า id มันส่งไปคิวรี่สร้างเป็นตารางได้ ก็กำหนด id ของ datatable ของ modal ใหม่ (ย้อนไปย้อนมาอาจจะเพราะ id="datatable" ซ้ำก็ได้มั้ง)
|
 |
 |
 |
 |
| Date :
2016-06-30 12:48:44 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แนะนำใช้ jquery:: load
เมื่อคลิกแสดง Modal ก็ไปโหลดข้อมูลมาแสดง
Modal สมมุติ
Code (PHP)
<div id="test-modal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h5 class="modal-title">Test Modal</h5>
</div>
<div class="modal-body has-padding load-detail">
<p style="margin-bottom:15px;">
<i class="fa fa-refresh fa-spin fa-3x fa-fw"></i> กรุณารอสักครู่ กำลังโหลดข้อมูล...
</p>
</div>
<div class="modal-footer">
<button class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
php->query:: retrun->json(แบบสั้นๆ)
Code (PHP)
foreach ($data as $row)
{
$rows = array();
//$rows = array($row->field1, $row->field2, $row->field3, $row->field4, field5);
//add link
$rows = array('<a data-toggle="modal" href="#test-modal" data-id="'.$row->id.'">'.$row->field1.'</a>', $row->field2, $row->field3, $row->field4, field5);
$output['data'][] = $rows;
}
echo json_encode($output);
jQuery::
Code (PHP)
var oTable = $('.datatables').dataTable({
"jQueryUI": false,
"autoWidth": false,
"stateSave": true,
"iDisplayLength": 50,
"pagingType": "full_numbers",
"sDom": '<"datatable-header"fl><"datatable-scroll"t><"datatable-footer"ip>',
"language": {
"search": "<span>Filter:</span> _INPUT_",
"searchPlaceholder": "กรองข้อมูล...",
"lengthMenu": "<span>Show entries:</span> _MENU_",
"oPaginate": { "sFirst": "First", "sLast": "Last", "sNext": "›", "sPrevious": "‹" }
},
"ajax": base_url + 'admin/ajax_num_online/2'
});
$(".datatables a").click(function(){
$(".load-detail").load("load_datatable.php?id=" + $(this).data(id));
});
|
 |
 |
 |
 |
| Date :
2016-06-30 13:50:53 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
load_datatable.php
สร้างให้เหมือนกับ ManageProject.php
แต่ให้ไป Query->where ค่า id ที่ส่งไป
($_GET['id'])
CI: $this->input->get('id', TRUE);
ไม่ยากครับ ลองเล่นดู
|
 |
 |
 |
 |
| Date :
2016-06-30 13:54:04 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 6 เขียนโดย : eodza13579 เมื่อวันที่ 2016-06-30 13:02:08 ตอบความคิดเห็นที่ : 6 เขียนโดย : eodza13579 เมื่อวันที่ 2016-06-30 13:02:08
รายละเอียดของการตอบ ::
Code ที่ให้มามันก็สมบูรณ์แต่ท่านไปปรับเป็น modal ถูกไหมครับ แฮ่ะ ๆ
ของที่เขาให้มา มันเป็นการเปิด windows ใหม่ ฉนั้นจะ modal ก็ตามที่ท่าน fossil31 แนะนำ แต่ถ้าจะ popup ธรรมดา ก็ตามตัวอย่าง เลือกทางใดทางนึงครับ
ของ ตย.
//-----------------------------เพิ่มใหม่-----------------------------\\
function openWindow(params) {
window.open('index_aa.php' + params,'new1','location=0,toolbar=0,directories=0,status=0,menubar=0,scrollbars=1,resizable=0,width=800,height=800');
}
//--
ที่ท่านแก้ น่าจะต้องเอาออกนะ
function openWindow(params) {
window.open('ManageReq.php' + params,'new1','location=0,toolbar=0,directories=0,status=0,menubar=0,scrollbars=1,resizable=0,width=800,height=800');
}
 ตอบความคิดเห็นที่ : 8 เขียนโดย : fossil31 เมื่อวันที่ 2016-06-30 13:54:04 ตอบความคิดเห็นที่ : 8 เขียนโดย : fossil31 เมื่อวันที่ 2016-06-30 13:54:04
รายละเอียดของการตอบ ::
เป็นความรู้ที่ดีเลยครับ   
|
ประวัติการแก้ไข
2016-06-30 14:13:20
 |
 |
 |
 |
| Date :
2016-06-30 14:12:34 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
sAjaxSource": 'data_show_req.php' + params ---> sAjaxSource": 'data_show_req.php?id=' + params
|
 |
 |
 |
 |
| Date :
2016-06-30 16:09:13 |
By :
Ss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมขอรายละเอียดหน่อยได้ไหมครับ ดูแล้วยังงงๆยุครับ
|
 |
 |
 |
 |
| Date :
2016-06-30 16:25:28 |
By :
eodza13579 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
sAjaxSource": 'data_show_req.php' + params
หาบรรทัดข้างบนแล้ว แก้ให้เป็นแบบนี้ดูครับ
Code (JavaScript)
sAjaxSource": 'data_show_req.php?id=' + params
|
 |
 |
 |
 |
| Date :
2016-06-30 16:45:15 |
By :
Ss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|