 |
jquery ui autocomplete ขอรบกวนสอบถามเกี่ยวกับการทำ jquery ui autocomplete แบบหลายแถวคับ |
| |
 |
|
|
 |
 |
|
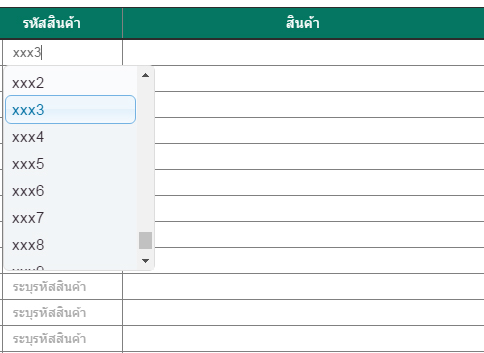
สวัสดีคับ พีๆ ขอรบกวนสอบถามเกี่ยวกับการทำ jquery ui autocomplete แบบหลายแถวคับ คือทำแล้วมันไม่โชว์แสดงข้อมูลอะคับ แต่ถ้าเป็นแบบ ปกติ คือไม่ใช่เป็นหลายๆ แถวมันใช้ได้คับ
อยากจะให้เลือกรหัสสินค้า แล้วให้แสดงชื่อสินค้าให้ Auto เลยคับ
ขอบคุณคับ
Code (PHP)
<?php
$comma = '';
$allEmp = '';
$sql="SELECT p_code FROM products ORDER BY p_code ASC";
$result=mysql_query($sql) or die(mysql_error()." [$sql]");
while ($row = mysql_fetch_array($result))
{
$allEmp .= $comma.'{value: "'.$row['p_id'].'",label: "'.$row['p_code'].'"}';
if($comma==='') $comma = ',';
}
//การใช้งานจริง ส่วนนี้จะถูกเขียนเป็นไฟล์ .js เพื่อเรียกใช้ใน javascript
$allEmp = '['. $allEmp . ']';
//--
?>
<script type="text/javascript">
$(function()
{
var autoCompleteData = <?php echo $allEmp?>;
if(!autoCompleteData) var autoCompleteData = new Array();
$( "#code" ).autocomplete({
minLength: 0,
source: autoCompleteData,
focus: function( event, ui )
{
$( "#code" ).val( ui.item.label );
return false;
},
select: function( event, ui )
{
$( "#code" ).val( ui.item.label );
$( "#project-id" ).val( ui.item.value );
return false;
}
})
.data( "ui-autocomplete" )._renderItem = function( ul, item )
{
return $( "<li>" )
.append( "<a>" + item.label + "</a>" )
.appendTo( ul );
};
});
</script>
<script type="text/javascript">
$(document).ready(function(){
$('input[name*="code"]').change("change", function (){
var currentIndex = $(this).closest("tr")[0].rowIndex;
$.ajax({
url: "returncheck6.php" ,
type: "POST",
data: 'sCusID=' +$("#code"+currentIndex).val()
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj != '')
{
$.each(obj, function(key, inval)
{
$("#code"+currentIndex).val(inval["p_code"]);
$("#product"+currentIndex).val(inval["p_name"]);
});
}
});
});
});
</script>

Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2016-07-12 12:15:30 |
By :
comfoy |
View :
1440 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันแรกเลย เวลาทำแบบนี้ช่องค้นหามันจะอ้างอิงตาก id หรือ class หรือ css tagelment ตรงนี้เราต้องกำหนด index ให้ตัวมันสามารถมีได้หลายๆตัวด้วยครับ
input[name*="code1"
input[name*="code2"
input[name*="code3"
ยกตัวอย่างแบบนี้ ส่วนตัวแสดงผล หรือตัวประมวลผลก็ทำลักษณะเดียวกัน
|
 |
 |
 |
 |
| Date :
2016-07-12 13:46:50 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
input:textbox กำหนดเป็น array: name[]
ส่วน selector อาจจะกำหนดเป็น class name:
$( ".className" ).autocomplete({ ...
หรือ
tag selector:
td:nth-child(1) input:text หรือ td:first-child input:text ก็ได้
$( "td:nth-child(1)" ).autocomplete({ ...
$( "td:first-child input:text" ).autocomplete({ ...
Code (JavaScript)
focus: function( event, ui ) {
$(this).val( ui.item.label);
return false;
},
select: function(e, ui) {
var tr = $(this).closest('tr');
tr.find('td:nth-child(2) input').val(ui.item.value);
//tr.find('td:nth-child(3) input').val(ui.item.unit); //ถ้ามี
}
่
|
 |
 |
 |
 |
| Date :
2016-07-12 14:07:31 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
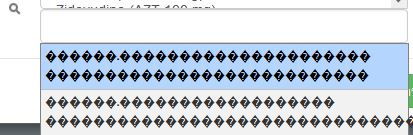
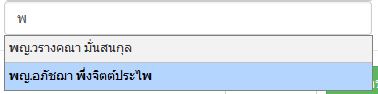
ขออนุญาติถามต่อในกระทู้นี้นะครับ ของผมมีปัญหาเรื่องการแสดงภาษาไทย พอกดตรงรูปแว่นตา

แก้ตรงไหนครับ
แต่ถ้าพิมพ์ตัวใดตัวหนึ่งก่อน มันอ่านภาษาไทยได้ครับ

|
 |
 |
 |
 |
| Date :
2016-07-12 14:53:05 |
By :
NuengDunk |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|