 |
|
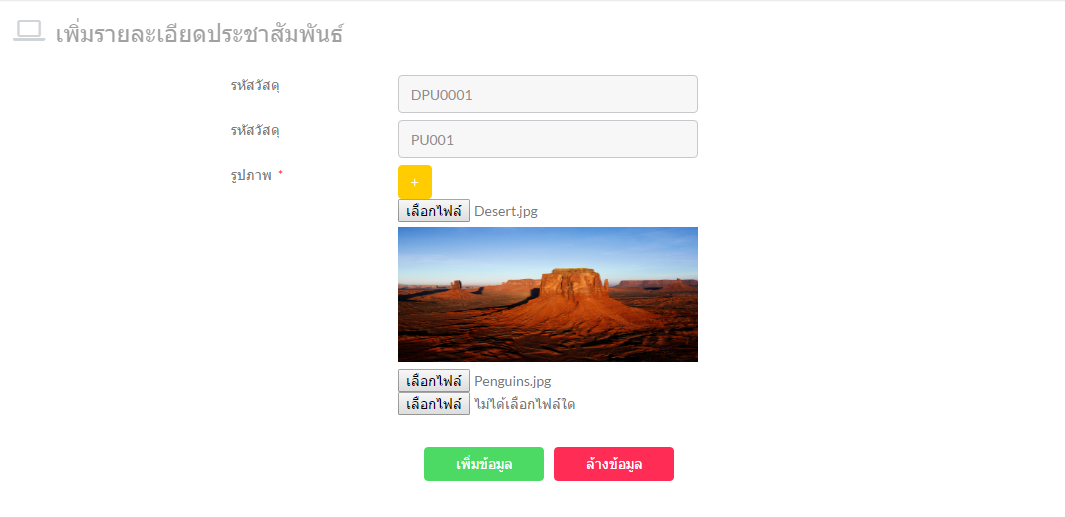
ขอความช่วยเหลือหน่อยคะ คือ มันแสดงได้แค่ภาพแรกภาพเดียวภาพต่อไปมันไม่แสดงต้องทำยังไงหรอคะ TT

Code (PHP)
<!DOCTYPE html>
<html lang="en">
<head>
<?php
session_start();
include("connect.php");
include ("sidebar.php");
mysql_query("SET NAMES UTF8");
$publicize_id=$_GET['id'];
if (!isset($_SESSION['username']))
{
$message = "กรุณาเข้าสู่ระบบ!";
echo "<script type='text/javascript'>alert('$message');</script>";
echo "<script type='text/javascript'>location='home.php';</script>";
exit();
}
if($_SESSION['status'] != "user")
{
$message = "เข้าได้เฉพาะ user เท่านั้น!";
echo "<script type='text/javascript'>alert('$message');</script>";
echo "<script type='text/javascript'>location='home.php';</script>";
exit();
}
?>
<!-- <msdropdown> -->
<link rel="stylesheet" type="text/css" href="css/msdropdown/dd.css" />
<script src="js/msdropdown/jquery.dd.js"></script>
<script language="javascript">
jQuery(document).ready(function(e) {
try {
jQuery("body select").msDropDown();
} catch(e) {
alert(e.message);
}
});
</script>
<!-- /////////////// -->
<script language="JavaScript" type="text/javascript">
$(document).ready(function(){
$("a.delete").click(function(e){
if(!confirm('คุณจะลบข้อมูลหรือไม่?')){
e.preventDefault();
return false;
}
return true;
});
});
</script>
<!-- โชว์ตัวอย่างรูปที่เลือก -->
<script language="JavaScript">
function showPreview(ele)
{
$('#imgAvatar').attr('src', ele.value); // for IE
if (ele.files && ele.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$('#imgAvatar').attr('src', e.target.result);
}
reader.readAsDataURL(ele.files[0]);
}
}
</script>
<style type="text/css">
#thumbnail img{width:120px;height:120px;margin:5px;}
canvas{border:1px solid red;}
</style>
<script language="javascript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"file");
myElement1.setAttribute('name',"publicize_pic[]");
mySpan.appendChild(myElement1);
//*** Remove Element ***//
/*
var deleteEle = document.getElementById('txt1');
mySpan.removeChild(deleteEle);
*/
var myElement2 = document.createElement('<br>');
mySpan.appendChild(myElement2);
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>SC Sticker</title>
</head>
<body>
<?php
$test_id = "SELECT MAX(SUBSTRING(detail_publicize_id,6)) AS num FROM detail_publicize ";
$tmp = mysql_query($test_id) or die (mysql_error()." Error Query [".$test_id."]");
$rows = mysql_fetch_array($tmp);
if($rows){
$num = $rows['num'];
if($num==Null){
$num = 0;
}
$test_id = $num+1;
if($test_id < 10){
$detail_publicize_id = "DPU000".$test_id;
}
elseif ($test_id < 100) {
$detail_publicize_id= "DPU00".$test_id;
}
elseif ($test_id < 1000) {
$detail_publicize_id = "DPU0".$test_id;
}
}
?>
<?php
if (isset($_POST['submit']))
{
$publicize_pic = $_FILES['publicize_pic']['tmp_name'];
$publicize_pic_name = $_FILES['publicize_pic']['name'];
mysql_query("SET character_set_results=utf8");
mysql_query("SET character_set_client=utf8");
mysql_query("SET character_set_connection=utf8");
$sq = "SELECT detail_publicize_id FROM detail_publicize ORDER BY detail_publicize_id ";//DESC LIMIT 1
$result = mysql_query($sq)
or die(mysql_error());
while($row = mysql_fetch_array( $result ))
{
$sq2 = $detail_publicize_id;
}
if($publicize_pic){
$arraypic = explode(".",$publicize_pic_name);//แบ่งชื่อไฟล์กับนามสกุลออกจากกัน
$filename = $sq2;//ชื่อไฟล์
$filetype = $arraypic[1];//นามสกุลไฟล์
$filetyper = "jpg";
if($filetype=="jpg" || $filetype=="jpeg" || $filetype=="png"
|| $filetype=="gif"){
$newimage = $filename.".".$filetyper;//รวมชื่อไฟล์กับนามสกุลเข้าด้วยกัน
$publicize_path='C:/xampp/htdocs/scsticker_test/img/publicize_img/'.$newimage; //หาวิธีเอา \ มาใช้
copy($publicize_pic,"img/publicize_img/".$newimage); //โฟลเดอร์สำหรับเก็บรูป/ไฟล์รูป
}else {
echo "<h3>ERROR : ไม่สามารถ Upload รูปภาพ</h3>";
}
}
$message = "เพิ่มข้อมูลสำเร็จ";
echo "<script type='text/javascript'>alert('$message');</script>";
// $sql = "INSERT INTO `scsticker`.`material` (`mat_id`, `mat_name`, `color_id`, `brand_id`, `mat_pic`, `typemat_id`, `mat_point_order`, `mat_amount`, `unit_id`, `costprice`)
// VALUES ('".$mat_id."', '".$mat_name."', '".$color_id."', '".$brand_id."', '".$mat_path."', '".$typemat_id."', '".$mat_point_order."', '".$mat_amount."', '".$unit_id."', '".$costprice."')";
// mysql_query($sql) or die(mysql_error());
// echo '<script>location = "material_show.php"</script>';
}
?>
<section id="main-content"> <!-- อย่าลบเลย -->
<section class="wrapper"> <!-- อย่าลบเลย -->
<div class="row">
<div class="row">
<div class="panel panel-default">
<div class="panel-body">
<ol class="breadcrumb">
<li><i class="fa fa-home"></i><a href="index.html">หน้าเเรก</a></li>
<li><i class="fa fa-laptop"></i><a href="publicize_show.php">ข้อมูลประชาสัมพันธ์</a></li>
<li><i class="fa fa-laptop"></i>เพิ่มรายละเอียดประชาสัมพันธ์</li>
</ol>
<h3 class="page-header"><i class="fa fa-laptop"></i> เพิ่มรายละเอียดประชาสัมพันธ์</h3>
<div class="row">
<form action="" method="post" id="form" enctype="multipart/form-data">
<div class="col-sm-2"></div>
<div class="col-sm-2">รหัสวัสดุ</div>
<div class="col-sm-8"><input class="form-control" style="width:300px;" id="detail_publicize_id" name="detail_publicize_id" type="text" readonly="readonly" value="<?=$detail_publicize_id?>"></div>
<div class="col-sm-2"></div>
<div class="col-sm-2">รหัสวัสดุ</div>
<div class="col-sm-8"><input class="form-control" style="width:300px;" id="publicize_id" name="publicize_id" type="text" readonly="readonly" value="<?=$publicize_id?>"></div>
<div class="col-sm-2"></div>
<div class="col-sm-2">รูปภาพ<font color="red"> *</font></div>
<div class="col-sm-8" display:inline>
<input name="btnButton" id="btnButton" type="button" value="+" class="btn btn-warning" onClick="JavaScript:fncCreateElement();">
<input type="file" name="publicize_pic[]" id="filUpload" size="35" OnChange="showPreview(this)">
<img id="imgAvatar" width="300px" name="pic" height="140px">
</div>
<div class="col-sm-2"></div>
<div class="col-sm-2"></div><br>
<div class="col-sm-8"> <span id="mySpan"></span></div>
<div class="col-sm-6"><br><button type="submit" class="btn btn-success " value="submit" name="submit" style= "width: 120px; float: right;">เพิ่มข้อมูล</button></div>
<div class="col-sm-6"><br><button type="button" class="btn btn-danger " style="width: 120px; float: left;" value="Reload Page" onClick="window.location.reload()">ล้างข้อมูล</button></div>
</form>
</div>
<br>
</div>
</div>
</div>
</div>
</div>
</div>
<script language="javascript">
$(document).ready(function() {
$('#dataTables-example').DataTable({
responsive: true,
"bFilter": false
});
});
</script>
<script>
$(document).ready(function () {
$("input#submit").click(function(){
$.ajax({
type: "POST",
url: "process.php", //
data: $('form.contact').serialize(),
success: function(msg){
$("#thanks").html(msg)
$("#form-content").modal('hide');
// window.location.reload();
},
error: function(){
alert("failure");
}
});
});
});
</script>
<script>
$(document).on("click", ".open-EditDialog", function () {
var id = $(this).data('id');
var name = $(this).data('name');
$(".modal-body #id").val( id );
$(".modal-body #name").val( name );
});
</script>
</body>
</html>
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2016-10-18 19:53:28 |
By :
POMP |
View :
923 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |