 |
ขอแนวคิดเกี่ยวกับการ copy to clipboard แบบ onload หน่อยครับ พอดีผมลองทำตามความคิดตัวเองแล้วไม่ได้ผล |
| |
 |
|
|
 |
 |
|
ถ้าปกติ
Page 1 : Form
Page 2 : Insert and select ค่าล่าสุด จาก insert_id(); ส่งค่าไปหน้าที่ 2 ได้เลยนะครับ
ปล.ผมเป็นคนเข้าใจยากนิดนึงครับถ้าคำถามไม่เครีย -.-"
|
 |
 |
 |
 |
| Date :
2016-11-03 14:51:10 |
By :
dudesaranyu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?php
$exp = time() + 300;
setcookie('name','noMerzy',$exp);
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" name="name" id="name" value="">
<script>
var name = "<?= $_COOKIE['name'] ?>";
document.getElementById('name').addEventListener('keydown', presskey);
document.getElementById('name').addEventListener('keyup', keyup);
var ctrl = false;
var v = false;
function presskey(e){
if ((e.keyCode == 17) && (ctrl == false)) {
e.preventDefault();
ctrl = true;
}
if ((e.keyCode == 86) && (v == false)) {
e.preventDefault();
v = true;
}
ctrlv();
}
function keyup(){
ctrl = false;
v = false;
}
function ctrlv(event){
if(ctrl && v){
ctrl = false;
v = false;
document.getElementById('name').value += name;
}
}
</script>
</body>
</html>
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ภาพประกอบครับ
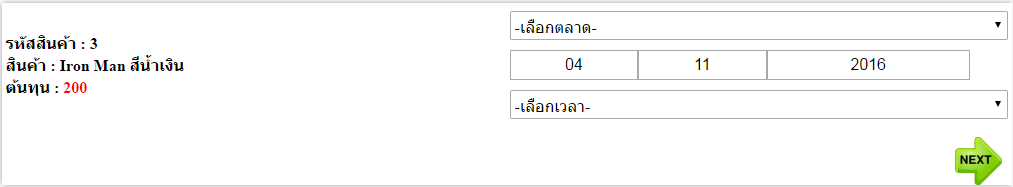
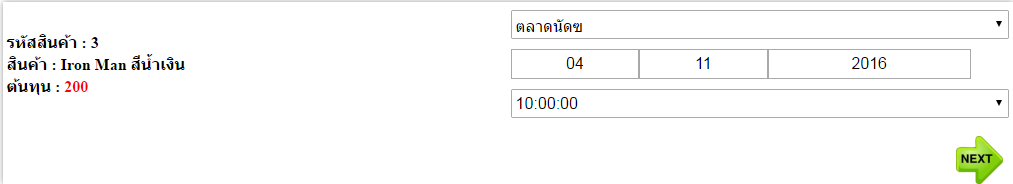
เริ่มจาก page 1

กรอกข้อมูล กด Next

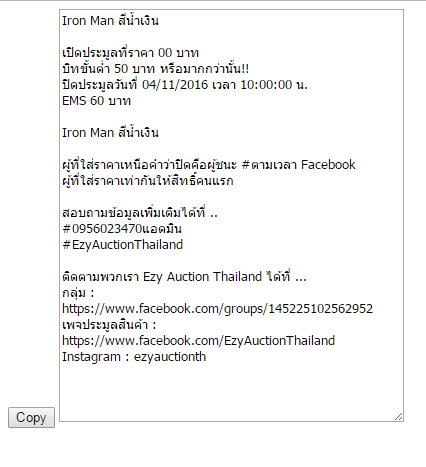
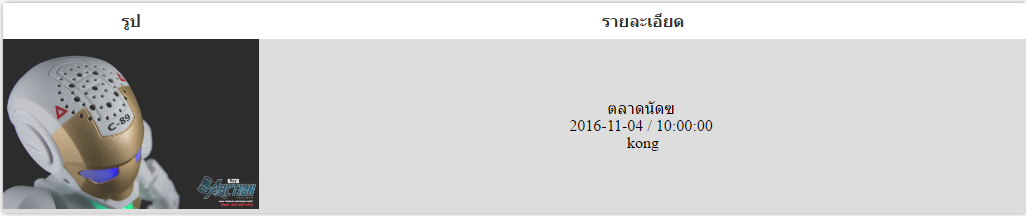
หน้า page_query บันทึกลงฐานข้อมูลเรียบร้อยแล้ว และดึงข้อมูลออกมาแสดง เป็นเป็นประโยค

หลังจากกด ปุ่ม Copy ก็จะทำการ Copy ข้อความนั้นไว้แล้วเด้งมาที่หน้า page2

กด Ctrl+V ที่ Notepad ก็จะวางข้อความที่ Copy มา

โจทย์คือ หลังจากกด Next แล้ว ทำยังไงให้ไม่ต้องกด ปุ่ม copy แต่ให้มัน copy อัตโนมัติ แล้วเด้งมาที่หน้า page2 เลย
ใครมีแนวคิดแจ่มๆบอกด้วยนะครับ
|
 |
 |
 |
 |
| Date :
2016-11-04 09:51:43 |
By :
Pla2todkrob |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
var copyTextareaBtn = document.querySelector('.js-textareacopybtn');
copyTextareaBtn.addEventListener('click', function(event) {
var copyTextarea = document.querySelector('.js-copytextarea');
copyTextarea.select();
try {
var successful = document.execCommand('copy');
var msg = successful ? 'successful' : 'unsuccessful';
console.log('Copying text command was ' + msg);
} catch (err) {
console.log('Oops, unable to copy');
}
});
<p>
<textarea class="js-copytextarea">Hello I'm some text</textarea>
</p>
<p>
<button class="js-textareacopybtn">Copy Textarea</button>
</p>
http://stackoverflow.com/questions/400212/how-do-i-copy-to-the-clipboard-in-javascript
|
 |
 |
 |
 |
| Date :
2016-11-04 09:56:58 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดัดแปลงได้ครับ
onload เรียก function ได้ใช่้ไหม
คุณก็เขียน ให้เรียกใช้ function ของปุ่มคลิก สิครับ
ปล. คลิก ก็เป็น event เรียกใช้ function เหมือน onload
|
ประวัติการแก้ไข
2016-11-04 10:10:33
 |
 |
 |
 |
| Date :
2016-11-04 10:07:37 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รู้สึกคำสั่ง document.execCommand() จะทำงานเมื่อผู้ใช้กดคลิ๊กที่อิลิเมนต์เท่านั้นครับ(onclick) ไม่สามารถใช้สคริปเรียกได้
ที่ทำได้ดีที่สุดคงจะเป็นให้ออโต้โฟกัสที่ปุ่มแล้วกด enter เลย ไม่ต้องลากเมาส์ไปคลิ๊ก
Code (PHP)
<textarea id='area1'>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</textarea>
<button id="btn1" onclick="copy()">Copy</button>
<script>
document.getElementById('btn1').focus();
function copy(){
document.getElementById('area1').select();
document.execCommand('copy');
}
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พยายามช่วยหานะ แต่ยังไม่เจอ!!
- ถ้าปรับเป็น คิวรี่ค่าไปใส่ หรือ เก็บเป็น cookie, session พอไปอีกหน้าก็ให้มันแสดง auto ใจจุดที่ต้องการ แนวคิดนี้ผ่านไหมครับ
|
 |
 |
 |
 |
| Date :
2016-11-04 11:42:42 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตามความเห็น 11 เลยครับ ต้องใช้ event click
ก็เอาใช้ช่วยให้หาเจอ แล้วนำมาแบ่งปันกันบ้างนะครับ(ถ้าหาเจอ)
|
 |
 |
 |
 |
| Date :
2016-11-04 15:15:12 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|