 |
|
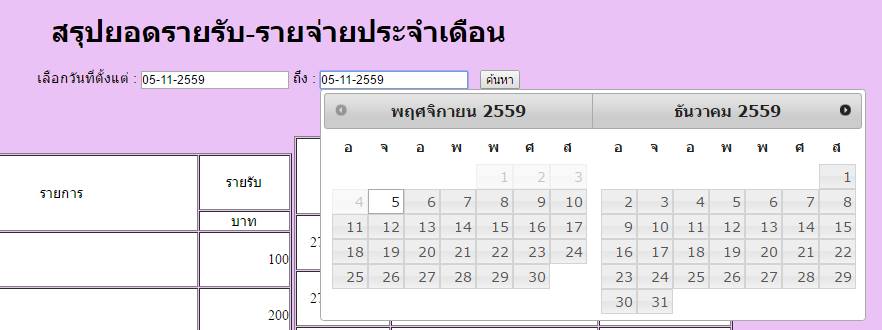
ผมเอาโค้ทนี้มาจากเว็บนี้ แล้วผมต้องการทำให้ เมื่อผมใส่วันที่ 1 มกรา 59 ในช่อง start date แล้วให้ช่อง end date แสดงวันที่ 1 กุมภา 60 ต้องแก้โค้ทตรงไหนหรอครับ รบกวนด้วยครับ

นี่ code ครับ
Code (PHP)
<script type="text/javascript">
$(function(){
var startDateTextBox = $('#dateStart');
var endDateTextBox = $('#dateEnd');
startDateTextBox.datepicker({
defaultDate: "+543y",
dateFormat: 'dd-M-yy',
onClose: function(dateText, inst) {
if (endDateTextBox.val() != '') {
var testStartDate = startDateTextBox.datetimepicker('getDate');
var testEndDate = endDateTextBox.datetimepicker('getDate');
if (testStartDate > testEndDate)
endDateTextBox.datetimepicker('setDate', testStartDate);
}
else {
endDateTextBox.val(dateText);
}
},
onSelect: function (selectedDateTime){
endDateTextBox.datetimepicker('option', 'minDate', startDateTextBox.datetimepicker('getDate') );
}
});
endDateTextBox.datepicker({
defaultDate: "+543y",
dateFormat: 'dd-M-yy',
numberOfMonths: 2,
onClose: function(dateText, inst) {
if (startDateTextBox.val() != '') {
var testStartDate = startDateTextBox.datetimepicker('getDate');
var testEndDate = endDateTextBox.datetimepicker('getDate');
if (testStartDate > testEndDate)
startDateTextBox.datetimepicker('setDate', testEndDate);
}
else {
startDateTextBox.val(dateText);
}
},
onSelect: function (selectedDateTime){
startDateTextBox.datetimepicker('option', 'maxDate', endDateTextBox.datetimepicker('getDate') );
}
});
});
</script>เลือกวันที่ตั้งแต่ :
<input type="text" name="dateStart" id="dateStart" value="" />
ถึง :
<input type="text" name="dateEnd" id="dateEnd" value="" />
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2016-11-28 23:52:40 |
By :
zazas2537 |
View :
1191 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |