 |
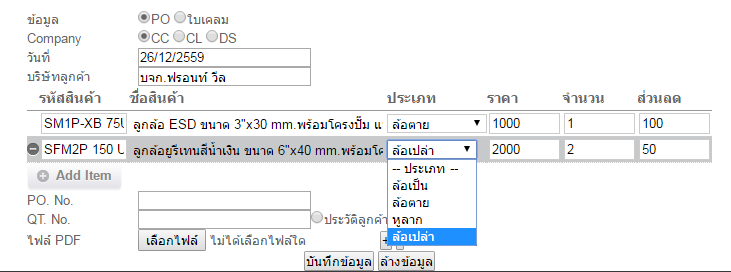
สอบถามเรื่องการ clone ซึ่งมี Autocomplete ด้วย คือจะสร้าง dropdownlist ค่าโชว์ขึ้นนะคะ แต่เวลาบันทึกลง DB สินค้าชิ้นที่2 ค่าใน dropdown นั้นๆไม่บันทึกค่า |
| |
 |
|
|
 |
 |
|
Code (PHP)
<form action="" id="itemsForm">
<table id="itemsTable" class="general-table">
<thead>
<tr>
<th></th>
<th>รหัสสินค้า</th>
<th>ชื่อสินค้า</th>
<th>ประเภท</th>
<th>ราคา</th>
<th>จำนวน</th>
<th>ส่วนลด</th>
</tr>
</thead>
<tbody>
<tr class="item-row">
<td></td>
<td><input name="Scode[]" value="" class="tInput" id="Scode" tabindex="1"/> </td>
<td><input name="Sname[]" value="" class="tInput" id="Sname" /></td>
<td><select name="TypeScode[]" class="tInput" id="TypeScode" tabindex="2"><option value=""> -- ประเภท --</option><option value="ล้อเป็น">ล้อเป็น</option><option value="ล้อตาย">ล้อตาย</option><option value="หูลาก">หูลาก</option><option value="ล้อเปล่า">ล้อเปล่า</option></select></td>
<td><input name="Price[]" value="" class="tInput" tabindex="3" id="Price" OnKeyPress="return chkNumber(this);" /></td>
<td><input name="Quantity[]" value="" class="tInput" id="Quantity" tabindex="4" OnKeyPress="return chkNumber(this);" /> </td>
<td><input name="Discount[]" value="" class="tInput" id="Discount" tabindex="5" OnKeyPress="return chkNumber(this)" /></td>
</tr>
</tbody>
</table>
</form>
<a href="#" id="addRow" class="button-clean large"><span> <img src="../autocomplete/images/icon-plus.png" alt="Add" title="Add Row" /> Add Item</span></a>
Scode และ Sname ได้จากการ Autocomplete มาจากไฟล์ item-data3.php
Code (JavaScript)
$(document).ready(function(){
// Use the .autocomplete() method to compile the list based on input from user
$('#Scode').autocomplete({
source: '../autocomplete/data/item-data3.php',
minLength: 1,
select: function(event, ui) {
var $itemrow = $(this).closest('tr');
// Populate the input fields from the returned values
$itemrow.find('#Scode').val(ui.item.Scode);
$itemrow.find('#Sname').val(ui.item.Sname);
$itemrow.find('#TypeScode').val(ui.item.TypeScode)
// Give focus to the next input field to recieve input from user
$('#Price').focus();
$('#Quantity').focus();
$('#Discount').focus();
return false;
}
// Format the list menu output of the autocomplete
}).data( "autocomplete" )._renderItem = function( ul, item ) {
return $( "<li></li>" )
.data( "item.autocomplete", item )
.append( "<a>" + item.Scode + " - " + item.Sname + "</a>" )
.appendTo( ul );
};
// Get the table object to use for adding a row at the end of the table
var $itemsTable = $('#itemsTable');
// Create an Array to for the table row. ** Just to make things a bit easier to read.
var rowTemp = [
'<tr class="item-row">',
'<td><a id="deleteRow"><img src="../autocomplete/images/icon-minus.png" alt="Remove Item" title="Remove Item"></a></td>',
'<td><input name="h_item_id[]" type="hidden" id="h_item_id[]" value="" /><input name="Scode[]" class="tInput" value="" id="Scode" /> </td>',
'<td><input name="Sname[]" class="tInput" value="" id="Sname" readonly="readonly" /></td>',
'<td><select name="typeScode[]" class="tInput" id="typeScode"><option value=""> -- ประเภท --</option><option value="ล้อเป็น">ล้อเป็น</option><option value="ล้อตาย">ล้อตาย</option><option value="หูลาก">หูลาก</option><option value="ล้อเปล่า">ล้อเปล่า</option></select></td>',
'<td><input name="Price[]" value="" class="tInput" id="Price" OnKeyPress="return chkNumber(this);" /></td>',
'<td><input name="Quantity[]" value="" class="tInput" id="Quantity" OnKeyPress="return chkNumber(this);" /> </td>',
'<td><input name="Discount[]" value="" class="tInput" id="Discount" OnKeyPress="return chkNumber(this);"/></td>',
'</tr>'
].join('');
// Add row to list and allow user to use autocomplete to find items.
$("#addRow").bind('click',function(){
var $row = $(rowTemp);
// save reference to inputs within row
var $Scode = $row.find('#Scode');
var $Sname = $row.find('#Sname');
var $TypeScode = $row.find('#TypeScode');
var $Price = $row.find('#Price');
var $Quantity = $row.find('#Quantity');
var $Discount = $row.find('#Discount');
if ( $('#Scode:last').val() !== '' ) {
// apply autocomplete widget to newly created row
$row.find('#Scode').autocomplete({
source: '../autocomplete/data/item-data3.php',
minLength: 1,
select: function(event, ui) {
$Scode.val(ui.item.Scode);
$Sname.val(ui.item.Sname);
// Give focus to the next input field to recieve input from user
$TypeScode.focus();
$Price.focus();
$Quantity.focus();
$Discount.focus();
return false;
}
}).data( "autocomplete" )._renderItem = function( ul, item ) {
return $( "<li></li>" )
.data( "item.autocomplete", item )
.append( "<a>" + item.Scode + " - " + item.Sname + "</a>" )
.appendTo( ul );
};
// Add row after the first row in table
$('.item-row:last', $itemsTable).after($row);
$($Scode).focus();
} // End if last Scode input is empty
return false;
});
$('#Scode').focus(function(){
window.onbeforeunload = function(){ return "ทำรายการ PO"; };
});
}); // End DOM
// Remove row when clicked
$("#deleteRow").live('click',function(){
$(this).parents('.item-row').remove();
// Hide delete Icon if we only have one row in the list.
if ($(".item-row").length < 2) $("#deleteRow").hide();
});

ลองบันทึกลง DB โดยการเพิ่มสินค้า2รายการ ทั้ง2ครั้ง มีแค่รายการแรกที่ประเภทสินค้าขึ้น

Tag : PHP, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2016-12-26 17:23:59 |
By :
bsaranya |
View :
1111 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หน้า savePO.php
Code (PHP)
foreach($_POST["Scode"] as $index =>$sT){
$tsT = $_POST["TypeScode"][$index];
$pT = $_POST["Price"][$index];
$qT = $_POST["Quantity"][$index];
$dT = $_POST["Discount"][$index];
$suT = $pT*$qT;
$tT = $suT-$dT;
$qOrder = "INSERT INTO `po_order` (Scode,TypeScode,Price,Quantity,Discount,Summary,Total,id_po)
VALUES ('$sT','$tsT','$pT','$qT','$dT','$suT','$tT','$maxPo')";
mysql_query($qOrder);
}
สมมติเลือก
สินค้าชิ้นที่ 1 ประเภทล้อตาย
สินค้าชิ้นที่ 2 ประเภทล้อเป็น
echo "<script type='text/javascript'>alert('$tsT');window.location='showPO.php'</script>";
จะขึันแค่อันเดียวคือ ล้อตาย
Code (PHP)
$data = $_POST['typeScode'];
$len = count($data);
for($x=0 ; $x < $len ; $x++){
echo "$data[$x]"."<br />";
}
จะขึันแค่อันเดียวคือ ล้อตาย
|
 |
 |
 |
 |
| Date :
2016-12-28 10:59:43 |
By :
bsaranya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้ว ขอบคุณค่ะ
|
ประวัติการแก้ไข
2017-01-04 14:11:32
 |
 |
 |
 |
| Date :
2017-01-04 14:05:48 |
By :
bsaranya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|