 |
ใช้ javascript ส่งค่าจากหน้า popup มาที่หน้าหลักเสร็จแล้ว หน้าหลักผมใช้ ajax json ทำ AutoFill ในการดึงข้อมูลจากฐานข้อมูลออกมาแสดงใน textbox ปัญหาคือ พอ textbox ที่รับค่าจากหน้า popup แล้ว มันไม่แสดงผล |
| |
 |
|
|
 |
 |
|
ใช้ javascript ส่งค่าจากหน้า popup มาที่หน้าหลักเสร็จแล้ว หน้าหลักผมใช้ ajax json ทำ AutoFill ในการดึงข้อมูลจากฐานข้อมูลออกมาแสดงใน textbox ปัญหาคือ พอ textbox ที่รับค่าจากหน้า popup แล้ว มันไม่แสดงผล พอมีวิธีแก้ไขบ้างเปล่าครับ (ผมคิดว่า ajax มันไม่ทำงาน)
Sample1.php
Code (PHP)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script language="JavaScript">
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features).focus();
}
$(document).ready(function(){
$("#code").change(function(){
$.ajax({
url: "Sample4.php" ,
type: "POST",
data: 'code=' +$("#code").val()
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj == '')
{
$('input[type=text]').val('');
}
else
{
$.each(obj, function(key, inval) {
$("#code").val(inval["code"]);
$("#name").val(inval["name"]);
});
}
});
});
});
</script>
</head>
<body bgcolor="#FFFFFF">
<form name="form1" method="post" action="">
code <input name="code" type="text" id="code" ><br>
name <input name="name" type="text" id="name" readonly><br>
<a href="javascript:MM_openBrWindow('Sample2.php','xxx','scrollbars=no,width=350,height=210')">เลือกข้อมูล</a>
</form>
</body>
</html>
Sample2.php
Code (PHP)
<html>
<head>
<script type="text/javascript">
function sendtomain(){
if(document.getElementById('n').value =="" || document.getElementById('c').value ==""){
alert("กรอกข้อมูลให้ครบถ้วน")
return false;
}else{
var c = confirm("Are U sure?");
if( c == true){
//ค่าที่ต้องการส่งกลับ
//opener.document.all.name.value = document.all.n.value;
opener.document.all.code.value = document.all.c.value;
//ส่งค่าไป save file
document.getElementById("frm2").action= "Sample3.php";
//frm2.submit(); //ถ้า input เป็น type="submit" ไม่ต้องใส่
window.close();
}else{
return false;
}
}
}
</script>
</head>
<form id="frm2" name="frm2" method="post">
Code => <input name="c" type="text" id="c"><br>
Name => <input name="n" type="text" id="n"><br>
<input type="submit" name="Submit" value="Submit" onClick="javascript: return sendtomain();">
</form>
</body>
</html>
Sample3.php
Code (PHP)
<?php
$host = "localhost";
$username = "root";
$password = "1234";
mysql_connect($host,$username,$password) or die("Error Connect to Database");
$objDB = mysql_select_db("test");
echo $_POST["c"];
echo $_POST["n"];
$sql = "INSERT INTO test01";
$sql.= "(code,name)";
$sql.= "VALUE";
$sql.= "('".$_POST["c"]."','".$_POST["n"]."')";
$objQuery = mysql_query($sql);
?>
Sample4.php
Code (PHP)
<?php
$objConnect = mysql_connect("localhost","root","1234") or die(mysql_error());
$objDB = mysql_select_db("test");
$sql = "SELECT * FROM test01 WHERE code='".$_POST["code"]."' ";
$qry = mysql_query($sql) or die (mysql_error());
$intnumf = mysql_num_fields($qry);
$resultarray = array();
while($objResult = mysql_fetch_array($qry)){
$arrCol = array();
for($i=0;$i<$intnumf;$i++){
$arrCol[mysql_field_name($qry,$i)] = $objResult[$i];
}
array_push($resultarray,$arrCol);
}
mysql_close($objConnect);
echo json_encode($resultarray);
?>
Tag : PHP, JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2017-02-10 10:21:49 |
By :
JJAAYY |
View :
2141 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอดู data JSON ที่ได้หน่อยครับ
|
 |
 |
 |
 |
| Date :
2017-02-10 10:40:28 |
By :
thesin18598 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : thesin18598 เมื่อวันที่ 2017-02-10 10:40:28 ตอบความคิดเห็นที่ : 1 เขียนโดย : thesin18598 เมื่อวันที่ 2017-02-10 10:40:28
รายละเอียดของการตอบ ::
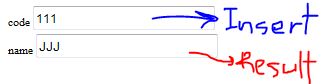
รูปแสดงผล

database ครับ
Code (SQL)
CREATE TABLE `test01` (
`id` int(5) NOT NULL auto_increment,
`code` int(5) default NULL,
`name` varchar(50) default NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=25 DEFAULT CHARSET=tis620;
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (1, 111, 'JJJ');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (2, 999, 'mmm');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (3, 454, 'name');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (4, 545, 'name');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (5, 666, '555');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (6, 0, '888');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (7, 777, '555');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (8, 555, '555');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (9, 321, 'mmm');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (10, 456, '123');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (11, 33, '22');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (12, 33, '22');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (13, 1111, '1111');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (14, 1111, '1111');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (15, 6565, '6565');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (16, 6565, '6565');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (17, 888, '888');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (18, 888, '555');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (19, 999, '888');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (20, 0, '001');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (21, 5, 'mnb');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (22, 10, 'bnbv');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (23, 88, '99');
INSERT INTO `test01` (`id`, `code`, `name`) VALUES (24, 989, 'pppp');
|
ประวัติการแก้ไข
2017-02-10 13:50:36
 |
 |
 |
 |
| Date :
2017-02-10 11:25:37 |
By :
JJAAYY |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|