 |
|
รบกวนสอบถามทีครับ พอดีจะบันทึกข้อมูลลง database หลายๆ แถว แต่มันมาแค่แถวเดียวอะครับ(แถวแรก)
แถวอื่นๆที่ input มา ไม่ลงใน database
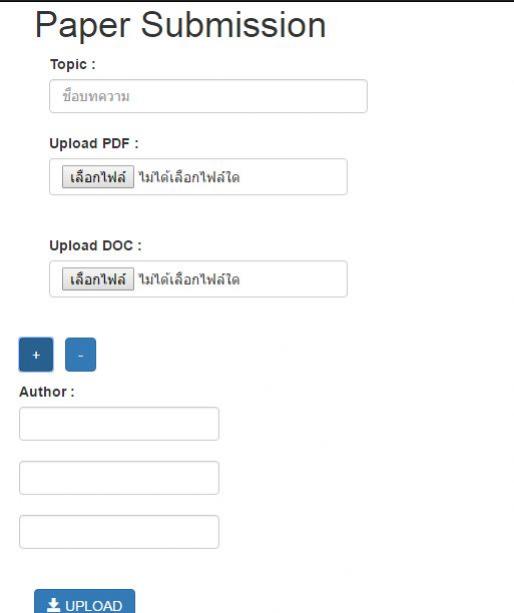
ตรงส่วน Author อะครับ ที่สามารถ เพิ่ม ลบ ช่อง input ได้
เวลาเพิ่ม แล้วกรอกหลายๆ แถว พอกด submit มันบันทึกลง database แค่แถวเดียว(แถวแรกอะครับ)
ตัวอย่างหน้าฟอร์มกรอกข้อมูลครับ

code ฟอร์ม กรอกข้อมูล 1.php
Code (PHP)
<?
session_start();
require("connect.php");
if($_SESSION['id'] == "")
{
echo "Please Login!";
exit();
}
if($_SESSION['status'] != "1")
{
echo "This page for member only!";
exit();
}
$strSQL = "SELECT * FROM member WHERE id = '".$_SESSION['id']."' ";
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>ACTIS2017</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
function fncSubmit()
{
if(document.getElementById('papername').value == "")
{
alert('Please input name of paper');
return false;
}
if(document.getElementById('paperpdf').value == "")
{
alert('Please upload file PDF');
return false;
}
if(document.getElementById('paperdoc').value == "")
{
alert('Please upload file DOC');
return false;
}
if(document.getElementById('firstname[]').value == "")
{
alert('Please input Author');
return false;
}
// check type file paperpdf
var fty=new Array(".pdf",".PDF"); // ประเภทไฟล์ที่อนุญาตให้อัพโหลด
var a=document.frmMain.paperpdf.value; //กำหนดค่าของไฟล์ใหกับตัวแปร a
var permiss=0; // เงื่อนไขไฟล์อนุญาต
a=a.toLowerCase();
if(a !="")
{
for(i=0;i<fty.length;i++)
{
if(a.lastIndexOf(fty[i])>=0)
{
permiss=1;
break;
}
else
{
continue;
}
}
if(permiss==0)
{
alert("Please upload type file .pdf or .doc Only");
return false;
}
}
// check type file paperdoc
var fty=new Array(".doc",".Doc","docx","DOCX"); // ประเภทไฟล์ที่อนุญาตให้อัพโหลด
var b=document.frmMain.paperdoc.value; //กำหนดค่าของไฟล์ใหกับตัวแปร a
var permiss=0; // เงื่อนไขไฟล์อนุญาต
b=b.toLowerCase();
if(b !="")
{
for(i=0;i<fty.length;i++)
{
if(b.lastIndexOf(fty[i])>=0)
{
permiss=1;
break;
}
else
{
continue;
}
}
if(permiss==0)
{
alert("Please upload type file .pdf or .doc Only");
return false;
}
}
}
// ฟังก์ชั่น เพิ่ม ลบ ช่อง อินพุท
$(function()
{
$("#addRow").click(function()
{
var NR ="";
NR="<tr>";
NR+="<td width=\"140\">";
NR+="<input type=\"text\" class=\"form-control\" name=\"firstname[]\" id=\"firstname[]\" />";
NR+="</br>";
NR+="</td>";
NR+="</tr>";
//$("#myTbl").append($("#firstTr").clone());
$("#myTbl").append($(NR));
});
$("#removeRow").click(function()
{
if($("#myTbl tr").size()>2)
{
$("#myTbl tr:last").remove();
} else
{
alert("ต้องมีผู้เขียนอย่างน้อย 1 คน");
}
});
});
</script>
<!-- Bootstrap Core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom CSS -->
<link href="css/sb-admin.css" rel="stylesheet">
<!-- Morris Charts CSS -->
<link href="css/plugins/morris.css" rel="stylesheet">
<!-- Custom Fonts -->
<link href="font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div id="wrapper">
<!-- Navigation -->
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.php">ACTIS 2017</a>
</div>
<!-- Top Menu Items -->
<ul class="nav navbar-right top-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-user"></i> <?=$objResult["firstname"];?> <?=$objResult["lastname"];?> <b class="caret"></b></a>
<ul class="dropdown-menu">
<li>
<a href="/actis2017/papersubmission/profile.php"><i class="fa fa-fw fa-user"></i> Profile</a>
</li>
<!--<li>
<a href="#"><i class="fa fa-fw fa-envelope"></i> Inbox</a>
</li>
<li>
<a href="#"><i class="fa fa-fw fa-gear"></i> Settings</a>
</li>
<li class="divider"></li>-->
<li>
<a href="/actis2017/papersubmission/login/logout.php"><i class="fa fa-fw fa-power-off"></i> Log Out</a>
</li>
</ul>
</li>
</ul>
<!-- Sidebar Menu Items - These collapse to the responsive navigation menu on small screens -->
<div class="collapse navbar-collapse navbar-ex1-collapse">
<?php include("side_menu.php"); ?>
</div>
<!-- /.navbar-collapse -->
</nav>
<div id="page-wrapper">
<div class="container-fluid">
<!-- Page Heading -->
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">
Home
<!--<small>Administrator</small>-->
</h1>
<ol class="breadcrumb">
<li class="active">
<i class="fa fa-home"></i> home
</li>
</ol>
</div>
</div>
<!-- /.row -->
<div class="row">
<div class="col-lg-12">
<div class="alert alert-info alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<i class="fa fa-info-circle"></i> <strong>Like SB Admin?</strong> Try out <a href="http://startbootstrap.com/template-overviews/sb-admin-2" class="alert-link">SB Admin 2</a> for additional features!
</div>
</div>
</div>
<!-- /.row -->
<div id="page-content-wrapper">
<div class="container-fluid">
<div class="row">
<div class="col-lg-12">
<h1>Paper Submission</h1>
<!--<a href="#menu-toggle" class="btn btn-default" id="menu-toggle">ซ่อนเมนู</a><br><br>-->
<form action="2.php" method="post" enctype="multipart/form-data" name="frmMain" onSubmit="JavaScript:return fncSubmit();">
<input name="memberid" type="hidden" id="memberid" value="<?=$objResult["id"]?>" />
<div class="col-lg-4">
<label for="name">Topic :</label>
<input type="text" class="form-control" id="papername" name="papername" placeholder="ชื่อบทความ">
</div>
<div class="col-lg-12"> </div>
<div class="col-lg-8">
<label for="author">Upload PDF :</label>
<input type="file" name="paperpdf" id="paperpdf" class="btn btn-default"/><br>
</div></p>
<div class="col-lg-12"> </div>
<div class="col-lg-8">
<label for="author">Upload DOC :</label>
<input type="file" name="paperdoc" id="paperdoc" class="btn btn-default"/><br>
</div></p>
<div class="col-lg-12"> </div>
<label for="name"> </label>
</div>
<p><button id="addRow" type="button" class="btn btn-primary">+</button>
<button id="removeRow" type="button" class="btn btn-primary">-</button>
</p>
<table id="myTbl" width="200" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left"><label>Author : </label></td>
</tr>
<tr id="firstTr">
<td width="140"><input type="text" class="form-control" name="firstname[]" id="firstname[]" /><br></td>
</tr>
</table>
<div class="col-lg-12"> </div>
<div class="col-lg-8">
<button type="submit" name="submit" id="submit" class="btn btn-primary" ><i class="glyphicon glyphicon-save icon-white"></i> UPLOAD</button></p>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- /#page-content-wrapper -->
</div>
<!-- /#wrapper -->
<!-- jQuery -->
<script src="js/jquery.js"></script>
<!-- Bootstrap Core JavaScript -->
<script src="js/bootstrap.min.js"></script>
<!-- Menu Toggle Script -->
<script>
$("#menu-toggle").click(function(e) {
e.preventDefault();
$("#wrapper").toggleClass("toggled");
});
</script>
</body>
</html>
ส่วนที่ 2 บันทึกลง database 2.php
Code (PHP)
<?
session_start();
require("connect.php");
if($_SESSION['id'] == "")
{
echo "Please Login!";
exit();
}
if($_SESSION['status'] != "1")
{
echo "This page for Member only!";
exit();
}
$strSQL = "SELECT * FROM member WHERE id = '".$_SESSION['id']."' ";
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
?>
<script type="text/javascript">
function Checker(rows){
if(document.getElementById("allcheck").checked==true){
for(i=1;i<=rows;i++){
document.getElementById("DELETE["+i+"]").checked=true;
}
}else{
for(i=1;i<=rows;i++){
document.getElementById("DELETE["+i+"]").checked=false;
}
}
}
</script>
<?php
date_default_timezone_set("Asia/Bangkok");
$conn=mysql_connect("localhost","root","12345678");
mysql_select_db("sarun_actis2017");
$papername = $_POST["papername"];
$date = date('Ymd');
$filenamepdf = date("D-M-Y_H-i-s").$type;
$filenamedoc = date("D-M-Y_H-i-s").$type;
$memberid = $_POST['memberid'];
// เพิ่มลงฐานข้อมูล
if(basename($_FILES["paperpdf"]["name"])!= ""){
$type = strrchr($_FILES['paperpdf']['name'],".");
$filenamepdf =date("D-M-Y_H-i-s_1").$type;
$target_dir = "file/";
$target_file = $target_dir . basename($filenamepdf);
$uploadOk = 1;
$imageFileType = pathinfo($target_file,PATHINFO_EXTENSION);
}
if (basename($_FILES["paperpdf"]["name"])!= "") {
move_uploaded_file($_FILES['paperpdf']["tmp_name"], $target_file);
}
else {
echo"<script language='JavaScript'>";
echo"alert('Fail upload PDF');";
echo"window.location='/actis2017/papersubmission/1.php';";
echo"</script>";
}
if(basename($_FILES["paperdoc"]["name"])!= ""){
$type = strrchr($_FILES['paperdoc']['name'],".");
$filenamedoc =date("D-M-Y_H-i-s_2").$type;
$target_dir = "file/";
$target_file = $target_dir . basename($filenamedoc);
$uploadOk = 1;
$imageFileType = pathinfo($target_file,PATHINFO_EXTENSION);
}
if (basename($_FILES["paperdoc"]["name"])!= "") {
move_uploaded_file($_FILES['paperdoc']["tmp_name"], $target_file);
}
else {
echo"<script language='JavaScript'>";
echo"alert('Fail upload DOC');";
echo"window.location='/actis2017/papersubmission/1.php';";
echo"</script>";
}
$query1="INSERT INTO paper(papername, date, filenamepdf, filenamedoc, memberid) VALUES('$papername','$date','$filenamepdf','$filenamedoc','$memberid')";
mysql_query($query1);
$memberid=$_POST['memberid'];
$data= array();
$data=$_POST[firstname];
if(count($data>0)){
$query2="INSERT INTO author(memberid, firstname) Value ";
for($i = 0 ; $i < count($data);$i++){
$query2.="('".$memberid."','".$data[$i]."')";
if ($i+1 < count($data)){
$query2.= ",";
}
next($data);
}
mysql_query($query2,$conn);
}
if($query1)
{
echo '<script language="javascript">';
echo 'alert("Paper Submission Complete ส่งบทความเรียบร้อยแล้ว")';
echo '</script>';
echo "<script>window.location='/actis2017/papersubmission/1.php'</script>";
}
else
{
echo '<script language="javascript">';
echo 'alert("Paper Submission Fail ส่งบทความไม่สำเร็จ กรุณาลองใหม่อีกครั้ง")';
echo '</script>';
echo "<script>window.location='/actis2017/papersubmission/1.php'</script>";
}
mysql_close();
?>
รบกวนผู้หรือหรือพี่ ช่วยดูให้หน่อยได้ไหมครับ ว่าผิดถูกอะไรตรงไหน
ขอบคุณครับ
Tag : PHP, MySQL
|
ประวัติการแก้ไข
2017-03-06 16:06:44
2017-03-06 16:09:03
2017-03-06 16:10:38
|
 |
 |
 |
 |
| Date :
2017-03-06 16:02:25 |
By :
kopgunner |
View :
1262 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |