 |
|
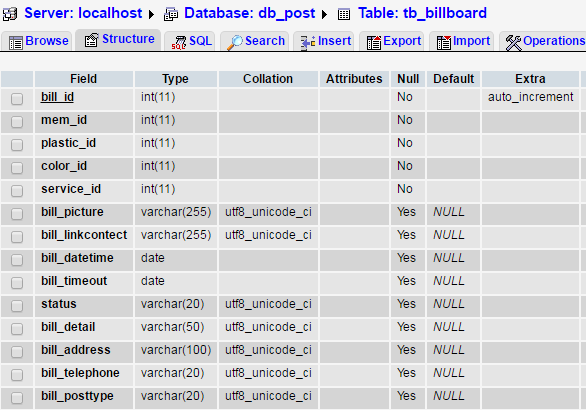
ขอสอบถามเพิ่มนะคะ คือคำถามเดิมเลยอยากอัพได้หลายภาพต้องทำไง โค๊ดมันมีประมาณนี้ แล้วฐานข้อมูลสำหรับเก็บภาพของตารางนี้ก็มีประมาณนี้ ต้องทำเพิ่มตรงไหนหรอคะ ไม่ค่อยเก่งโค๊ดเลยเข้าใจยากนิดนึง ขอบคุณล่วงหน้านะคะ

Code (PHP)
<?php
session_start();
include ("connect/class_conn.php");
$cls_con = new class_conn;
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<?php include("masterpage/header.php"); ?>
<script>
var loadFile = function(event) {
var reader = new FileReader();
reader.onload = function(){
var output = document.getElementById('output');
output.src = reader.result;
};
reader.readAsDataURL(event.target.files[0]);
};
</script>
<!-- TinyMCE -->
<script type="text/javascript" src="tinymce2/jscripts/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript">
tinyMCE.init({
// General options
mode : "textareas",
editor_selector : "mceEditor",
theme : "advanced",
plugins : "autolink,lists,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,wordcount,advlist,autosave,visualblocks",
// Theme options
theme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,formatselect,fontselect,fontsizeselect,|,cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist",
theme_advanced_buttons2 : "outdent,indent,blockquote,|,undo,redo,|,forecolor,backcolor,|,tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr",
theme_advanced_buttons3 : "insertlayer,moveforward,movebackward,absolute,|,styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak,restoredraft,visualblocks,|,ltr,rtl,|,fullscreen,|,link,unlink,anchor,image,cleanup,help,code",
theme_advanced_buttons4 : "insertdate,inserttime,preview,|,print",
theme_advanced_toolbar_location : "top",
theme_advanced_toolbar_align : "left",
theme_advanced_statusbar_location : "bottom",
theme_advanced_resizing : true,
// Example content CSS (should be your site CSS)
content_css : "css/content.css",
// Drop lists for link/image/media/template dialogs
template_external_list_url : "lists/template_list.js",
external_link_list_url : "lists/link_list.js",
external_image_list_url : "lists/image_list.js",
media_external_list_url : "lists/media_list.js",
// Style formats
style_formats : [
{title : 'Bold text', inline : 'b'},
{title : 'Red text', inline : 'span', styles : {color : '#ff0000'}},
{title : 'Red header', block : 'h1', styles : {color : '#ff0000'}},
{title : 'Example 1', inline : 'span', classes : 'example1'},
{title : 'Example 2', inline : 'span', classes : 'example2'},
{title : 'Table styles'},
{title : 'Table row 1', selector : 'tr', classes : 'tablerow1'}
],
// Replace values for the template plugin
template_replace_values : {
username : "Some User",
staffid : "991234"
}
});
</script>
<!-- /TinyMCE -->
</head>
<script type="text/javascript">
function chk_unit(){
if(document.form1.photo1.value==""){
alert('กรุณาใส่รูป');
document.form1.photo1.focus();
return false;
}
if(document.form1.plastic_id.value=="กรุณาเลือก"){
alert('กรุณาเลือก');
document.form1.plastic_id.focus();
return false;
}
if(document.form1.color_id.value=="กรุณาเลือก"){
alert('กรุณาเลือก');
document.form1.color_id.focus();
return false;
}
if(document.form1.mem_username.value==""){
alert('กรุณาชื่อที่ใช้เข้าสู่ระบบ');
document.form1.mem_username.focus();
return false;
}
if(document.form1.user_size.value=="กรุณณาเลือก"){
alert('กรุณณาเลือก');
document.form1.user_size.focus();
return false;
}
if(document.form1.bill_address.value==""){
alert('กรุณณากรอกที่อยู่');
document.form1.bill_address.focus();
return false;
}
if(document.form1.bill_telephone.value==""){
alert('กรุณณากรอกเบอร์โทร');
document.form1.bill_telephone.focus();
return false;
}
if(document.form1.service_id.value=="กรุณาเลือก"){
alert('กรุณาเลือก');
document.form1.service_id.focus();
return false;
}
}
</script>
<body>
<?php include("masterpage/menu.php"); ?>
<div class="col-md-9">
<p class="lead">ลงประกาศ</p>
<!-- ถึงตรงนี้ -->
<form method="post" enctype="multipart/form-data"name="form1" id="form1">
<div class="control-group form-group">
<div class="controls">
<p>
<label>รูป</label>
<br />
<img id="output" width='100px' height="100px" />
<input name="photo1" type="file" accept="image/*" onchange="loadFile(event)" size="40" />
</p>
</div>
</div>
<div class="control-group form-group">
<div class="controls">
<label></label>
<table width="200">
<tr>
<td><label>
<input type="radio" name="bill_posttype" value="ขาย" id="bill_posttype_0" checked="checked" />
ขาย</label></td>
</tr>
<tr>
<td><label>
<input type="radio" name="bill_posttype" value="ซื้อ" id="bill_posttype_1" />
ซื้อ</label></td>
</tr>
</table>
</div>
</div>
<div class="control-group form-group">
<div class="controls">
<label>ชนิดพลาสติก</label>
<select name="plastic_id" class="form-control" >
<option value='กรุณาเลือก' selected>กรุณาเลือก</option>
<?php
$sql_uni = " select * from tb_plastic "; //เรียกข้อมูลจากตาราง มาแสดงในดร็อปดาวน์
$result_uni = $cls_con->sqlselect_base($sql_uni);
while($row_uni = mysqli_fetch_array($result_uni)){
?>
<option value='<?=$row_uni["plastic_id"]?>'><?=$row_uni["plastic_name"]?></option>
<?php
}
?>
</select>
</div>
</div>
<div class="control-group form-group">
<div class="controls">
<label>ประเภทสี</label>
<select name="color_id" class="form-control" >
<option value='กรุณาเลือก' selected>กรุณาเลือก</option>
<?php
$sql_uni = " select * from tb_color "; //เรียกข้อมูลจากตาราง มาแสดงในดร็อปดาวน์
$result_uni = $cls_con->sqlselect_base($sql_uni);
while($row_uni = mysqli_fetch_array($result_uni)){
?>
<option value='<?=$row_uni["color_id"]?>'><?=$row_uni["color_name"]?></option>
<?php
}
?>
</select>
</div>
</div>
<div class="control-group form-group">
<div class="controls">
<label> ชื่อที่ใช้เข้าสู่ระบบ</label>
<input type="text" name="mem_username" id="mem_username" value="<?=$_SESSION[user_name]?>" class="form-control" readonly="readonly">
</div>
</div>
<div class="control-group form-group">
<div class="controls">
<label>ขนาดธุรกิจ</label>
<input type="text" name="user_size" id="user_size" value="<?=$_SESSION[user_size]?>" class="form-control" readonly="readonly">
<div class="controls">
<label>link contect</label>
<input type="text" name="bill_linkcontect" id="bill_linkcontect" class="form-control">
</div>
</div>
<div class="control-group form-group">
<div class="controls">
<label>รายละเอียด</label>
<textarea name= "bill_detail" id="bill_detail" class="form-control mceEditor"></textarea>
</div>
</div>
<div class="control-group form-group">
<div class="controls">
<label>ที่อยู่</label>
<textarea name= "bill_address"id="bill_address" class="form-control"></textarea>
</div>
</div>
<div class="control-group form-group">
<div class="controls">
<label>เบอร์โทร</label>
<input type="number" name="bill_telephone" id="bill_telephone" class="form-control">
</div>
</div>
<?php if($_SESSION[user_type] != "admin"){ ?>
<div class="control-group form-group">
<div class="controls">
<label>อัตราค่าบริการ</label>
<select name="service_id" id="service_id" class="form-control" >
<option value='กรุณาเลือก' selected>กรุณาเลือก</option>
<?php
$sql_uni1 = "select * from tb_servicelate order by service_date ASC";//เรียกข้อมูลจากตาราง มาแสดงในดร็อปดาวน์
$result_uni1 = $cls_con->sqlselect_base($sql_uni1);
while($row_uni1 = mysqli_fetch_array($result_uni1)){
?>
<option value='<?=$row_uni1["service_id"]?>'><?=$row_uni1["service_date"]?> วัน <?=$row_uni1["service_price"]?> บาท</option>
<?php
}
?>
</select>
</div>
</div>
<?php } ?>
<div id="success"></div>
<!-- For success/fail messages -->
<div style="text-align: center;">
<button type="submit" name="btn_save" class="btn btn-success"onclick="return chk_unit();">บันทึกข้อมูล</button>
<button type="reset" class="btn btn-warning">เคลียร์ข้อมูล</button>
</div>
</form>
<?php
if(isset($_POST['btn_save'])){
if($_FILES["photo1"]["name"] != "")
{
$name1=$_FILES['photo1']['name'];
$tmp1=$_FILES['photo1']["tmp_name"];
$date_time1=date("Y-m-d H:i:s");
$oldname1=explode(".",$name1);
$ext1 = "";
$ext1 = ".".$oldname1[count($oldname1)-1];
$photo_1 =date('YmdHis').'p1'.$ext1;
copy($tmp1,"picupload/".$photo_1);
}else{
$photo_1 = "";
}
if($_SESSION[user_type] == "admin"){
$status = 'อนุมัติ';
}else{
$status = 'รอการชำระเงิน';
}
$sql = " insert into tb_billboard(bill_picture,plastic_id,color_id,mem_id,bill_detail,bill_address,bill_telephone,service_id,bill_linkcontect,status,bill_posttype)
values('$photo_1','$_POST[plastic_id]','$_POST[color_id]','$_SESSION[user_id]','$_POST[bill_detail]','$_POST[bill_address]','$_POST[bill_telephone]','$_POST[service_id]','$_POST[bill_linkcontect]','$status','$_POST[bill_posttype]')";
//echo $sql;
$cls_con->sqlwrite_base($sql);
$word ="บันทึกข้อมูลสำเร็จ";
echo $cls_con->show_message($word);
$speed = 0;
$url = "billboard.php";
echo $cls_con->goto_page($speed,$url);
}
?>
<!-- ถึงตรงนี้ -->
</div>
<?php include("masterpage/footer.php"); ?>
</body>
</html>
Tag : PHP, MySQL, JavaScript, Appserv
|
|
|
 |
 |
 |
 |
| Date :
2017-05-03 16:09:19 |
By :
mewhappy |
View :
836 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |