 |
[Full Calendar] อยากส่งค่า Event ID เพื่อ Check Status ของ checkbox(ฺBootstrap Toggle) |
| |
 |
|
|
 |
 |
|

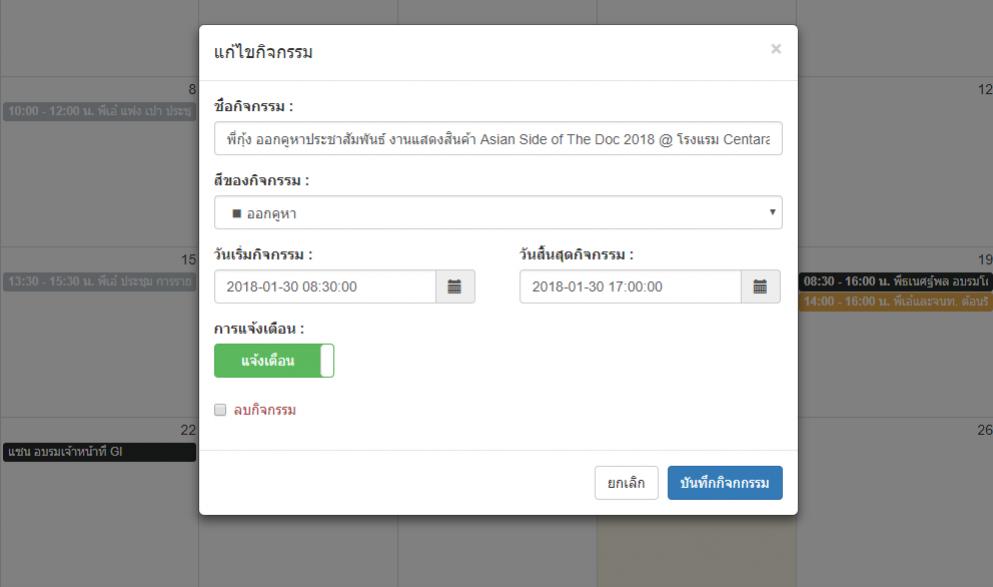
สวัสดีครับ พอดีผมทำ fullcalendar อยากให้เวลาคลิ๊กดูแต่ละ event
อยากให้ State ของ checkbox bootstrap toggle เป็นไปตาม field ในฐานข้อมูลครับ
คือ ถ้า field notify มีค่าเป็น on ให้ทำการ checked ถ้าเป็น off ก็ไม่ต้อง checked
** ผมจะส่ง id ไปยัง Modal Edit ยังไงได้บ้างครับ
Code (PHP)
<input type="checkbox" id="toggle-trigger" name="notify_update" <?php $notify = "on"; if($notify == "on"){ echo "checked"; } ?> data-toggle="toggle" data-on="แจ้งเตือน" data-off="ไม่แจ้งเตือน" data-onstyle="success" data-offstyle="danger">
โค้ด Fullcalendar
Code (PHP)
<?php
require_once('bdd.php');
$sql = "SELECT id, title, start, end, color, notify FROM events ";
$req = $bdd->prepare($sql);
$req->execute();
$events = $req->fetchAll();
//print_r($events);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>OSEC Calendar</title>
<!-- Switch -->
<link href="https://gitcdn.github.io/bootstrap-toggle/2.2.2/css/bootstrap-toggle.min.css" rel="stylesheet">
<script src="https://gitcdn.github.io/bootstrap-toggle/2.2.2/js/bootstrap-toggle.min.js"></script>
<!-- Custom CSS -->
<style type="text/css">
</head>
<body>
<!-- Page Content -->
<div class="container-fluid" style="margin-bottom: 30px;">
<!-- Calendar -->
<div class="row">
<div class="col-md-12">
<div id="calendar" class="col-centered">
</div>
</div>
<!-- End Calendar -->
<!-- Modal Edit -->
<div class="modal fade" id="ModalEdit" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form class="form-horizontal" method="POST" action="editEventTitle.php">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">แก้ไขกิจกรรม</h4>
</div>
<div class="modal-body">
<div class="row">
<div class="col-md-12">
<div class="col-md-12">
<div class="form-group">
<label for="title">การแจ้งเตือน :</label>
<div>
<input type="checkbox" id="toggle-trigger" name="notify_update"
<?php
$notify = "on";
if($notify == "on"){
echo "checked";
}
?>
data-toggle="toggle" data-on="แจ้งเตือน" data-off="ไม่แจ้งเตือน" data-onstyle="success" data-offstyle="danger">
</div>
</div>
</div>
</div>
</div>
<input type="hidden" name="id" class="form-control" id="id">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">ยกเลิก</button>
<button type="submit" class="btn btn-primary">บันทึกกิจกกรรม</button>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- /.container -->
<script type="text/javascript">
$(document).ready(function() {
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,listDay,listWeek,listMonth'
},
buttonText: {
today: 'วันนี้',
month: 'เดือน',
week: 'สัปดาห์',
day: 'วัน',
listMonth:'รายการ'
},
locale: 'th',
contentHeight: 'parent',
timezone: 'Asia/Bangkok',
timeFormat: 'HH:mm น.',
allDayText: 'ตลอดวัน',
displayEventEnd: {
month: true,
basicWeek: true,
"default": true
},
//defaultDate: '2016-01-12',
allday: true,
editable: true,
eventLimit: true, // allow "more" link when too many events
selectable: true,
selectHelper: true,
select: function(start, end)
{
$('#ModalAdd #datetimepicker1').val(moment(start).format('YYYY-MM-DD HH:mm:ss'));
$('#ModalAdd #datetimepicker2').val(moment(end).format('YYYY-MM-DD HH:mm:ss'));
$('#ModalAdd').modal('show');
},
eventMouseover: function (event, jsEvent) {
$(this).popover({
title: event.name,
placement: 'auto',
trigger: 'hover',
delay: { show: 200, hide: 100 },
animation: true,
container: '#calendar',
html: true,
content: event.title
}).popover('toggle');
},
timezone: 'local',
eventRender: function(event, element) {
eventsdate = moment(event.start).format('HH:mm a');
eventedate = moment(event.end).format('HH:mm a');
element.bind('dblclick', function() {
$('#ModalEdit #id').val(event.id);
$('#ModalEdit #title').val(event.title);
$('#ModalEdit #color').val(event.color);
$('#ModalEdit #start').val(moment(event.start).format('YYYY-MM-DD HH:mm:ss'));
$('#ModalEdit #end').val(moment(event.end).format('YYYY-MM-DD HH:mm:ss'));
$('#ModalEdit').modal('show');
});
},
eventDrop: function(event, delta, revertFunc) { // si changement de position
edit(event);
},
eventResize: function(event,dayDelta,minuteDelta,revertFunc) { // si changement de longueur
edit(event);
},
events: [
<?php foreach($events as $event):
$start = explode(" ", $event['start']);
$end = explode(" ", $event['end']);
if($start[1] == '00:00:00'){
$start = $start[0];
}else{
$start = $event['start'];
}
if($end[1] == '00:00:00'){
$end = $end[0];
}else{
$end = $event['end'];
}
?>
{
id: '<?php echo $event['id']; ?>',
title: '<?php echo $event['title']; ?>',
start: '<?php echo $start; ?>',
end: '<?php echo $end; ?>',
color: '<?php echo $event['color']; ?>',
},
<?php endforeach; ?>
]
});
function edit(event){
start = event.start.format('YYYY-MM-DD HH:mm:ss');
if(event.end){
end = event.end.format('YYYY-MM-DD HH:mm:ss');
}else{
end = start;
}
id = event.id;
Event = [];
Event[0] = id;
Event[1] = start;
Event[2] = end;
$.ajax({
url: 'editEventDate.php',
type: "POST",
data: {Event:Event},
success: function(rep) {
if(rep == 'OK'){
//alert('Saved');
}else{
alert('Could not be saved. try again.');
}
}
});
}
});
</script>
</body>
</html>
Tag : PHP, MySQL, HTML, CSS, JavaScript, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2018-01-25 14:39:11 |
By :
2038092003078642 |
View :
3923 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2018-01-25 14:44:19 |
By :
tamada |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้งานได้แล้วครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2018-01-27 00:05:49 |
By :
2038092003078642 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอา Code มาแชรกันด้วยก็ดีครับ
|
 |
 |
 |
 |
| Date :
2018-01-30 15:45:15 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จริงๆ ผมคิดเยอะไปครับ ว่าต้องเอา Event ID ไปเช็คว่า Status ไหน on หรือ off
ผมก็เลย Loop ค่า Notify มันออกมาเลย ทีนี้เราก็ได้ค่า on/off ของแต่ละ Event ออกมาครับ
Code (PHP)
events: [
<?php foreach($events as $event):
$start = explode(" ", $event['start']);
$end = explode(" ", $event['end']);
if($start[1] == '00:00:00'){
$start = $start[0];
}else{
$start = $event['start'];
}
if($end[1] == '00:00:00'){
$end = $end[0];
}else{
$end = $event['end'];
}
?>
{
id: '<?php echo $event['id']; ?>',
title: '<?php echo $event['title']; ?>',
start: '<?php echo $start; ?>',
end: '<?php echo $end; ?>',
color: '<?php echo $event['color']; ?>',
notify: '<?php echo $event['notify']; ?>' //แสดงค่า on/off
},
<?php endforeach; ?>
]
});
แล้วก็ตรวจสอบ Notify ไหนเป็น on ก็ให้ .prop('checked', true).change() ส่งค่าไปยัง Modal Edit ครับ
ส่วนถ้าเป็น off ก็ให้ .prop('checked', false).change() ครับ
Code (PHP)
eventRender: function(event, element) {
eventsdate = moment(event.start).format('HH:mm a');
eventedate = moment(event.end).format('HH:mm a');
element.bind('dblclick', function() {
$('#ModalEdit #id').val(event.id);
$('#ModalEdit #title').val(event.title);
$('#ModalEdit #color').val(event.color);
$('#ModalEdit #start').val(moment(event.start).format('YYYY-MM-DD HH:mm:ss'));
$('#ModalEdit #end').val(moment(event.end).format('YYYY-MM-DD HH:mm:ss'));
// เช็คค่า
if (event.notify == 'on') {
$('#ModalEdit #notify_update').prop('checked', true).change()
}else{
$('#ModalEdit #notify_update').prop('checked', false).change()
}
$('#ModalEdit').modal('show');
});
},
|
ประวัติการแก้ไข
2018-01-30 23:32:04
 |
 |
 |
 |
| Date :
2018-01-30 23:29:38 |
By :
2038092003078642 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
- สอบถามเพิ่มเติมครับ : การแจ้งเตือนที่ว่า ส่งค่าการแจ้งเตือนไปที่อะไรครับ line หรือ email หรือ sms
- แล้วใช้ code หรือปลั๊กอินอะไรเป็นการส่งค่าไปแจ้งเตือนครับ
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2018-02-01 12:52:55 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
"สอบถามเพิ่มเติมครับ : การแจ้งเตือนที่ว่า ส่งค่าการแจ้งเตือนไปที่อะไรครับ line หรือ email หรือ sms"
แจ้งเตือนไปยัง Line Notify ครับ
"แล้วใช้ code หรือปลั๊กอินอะไรเป็นการส่งค่าไปแจ้งเตือนครับ"
Code (PHP)
<?php
date_default_timezone_set("Asia/Bangkok");
define('LINE_API',"https://notify-api.line.me/api/notify");
define('TOKEN");
//Date
$thai_day_arr=array("อาทิตย์","จันทร์","อังคาร","พุธ","พฤหัสบดี","ศุกร์","เสาร์");
$thai_month_arr=array(
"0"=>"",
"1"=>"มกราคม",
"2"=>"กุมภาพันธ์",
"3"=>"มีนาคม",
"4"=>"เมษายน",
"5"=>"พฤษภาคม",
"6"=>"มิถุนายน",
"7"=>"กรกฎาคม",
"8"=>"สิงหาคม",
"9"=>"กันยายน",
"10"=>"ตุลาคม",
"11"=>"พฤศจิกายน",
"12"=>"ธันวาคม"
);
function thai_date($time){
global $thai_day_arr,$thai_month_arr;
$thai_date_return.= date("j",$time);
$thai_date_return.= " " .$thai_month_arr[date("n",$time)];
$thai_date_return.= " " .(date("Y",$time)+543);
return $thai_date_return;
}
function notify_message($message){
$queryData = array('message' => $message);
$queryData = http_build_query($queryData,'','&');
$headerOptions = array(
'http'=>array(
'method'=>'POST',
'header'=> "Content-Type: application/x-www-form-urlencoded\r\n"
."Authorization: Bearer ".LINE_TOKEN."\r\n"
."Content-Length: ".strlen($queryData)."\r\n",
'content' => $queryData
)
);
$context = stream_context_create($headerOptions);
$result = file_get_contents(LINE_API,FALSE,$context);
$res = json_decode($result);
return $res;
}
$eng_date=time(); // แสดงวันที่ปัจจุบัน
$date = thai_date($eng_date);
//Connect Database
$db_server = ""; //hostname
$db_user = ""; //username
$db_pass = ""; //password
$db_src = ""; //database
$db = new mysqli( $db_server , $db_user , $db_pass, $db_src );
$strSQL = "SELECT *
FROM events
WHERE MONTH(STR_TO_DATE(start,'%Y-%m-%d'))= MONTH(NOW())
AND DAY(STR_TO_DATE(start,'%Y-%m-%d'))= DAY(NOW())
AND notify = 'on'
ORDER BY start ASC ";
$resource = $db->query($strSQL);
$count_row = mysqli_num_rows($resource);
//echo $count_row;
$num_rows = 0;
if($count_row > 0) {
$str = "".$date."\r\n";
$str .= "".$text."\r\n";
$str .= "\r\n";
while( $row = $resource->fetch_assoc())
{
$num_rows++;
$title = $row['title'];
$start_datetime = $row['start'];
$start = substr($start_datetime,11,5);
$start = str_replace(":",".",$start);
$end_datetime = $row['end'];
$end = substr($end_datetime,11,5);
$end = str_replace(":",".",$end);
}
}else{
//echo bla bla ....
}
$res=notify_message($str);
?>
|
 |
 |
 |
 |
| Date :
2018-02-01 13:44:31 |
By :
2038092003078642 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ  
|
 |
 |
 |
 |
| Date :
2018-02-01 15:14:04 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|