 |
เราจะแทรก <a href="file.php?id=..."></a> ตรงไหนของ script ได้บ้างครับ |
| |
 |
|
|
 |
 |
|

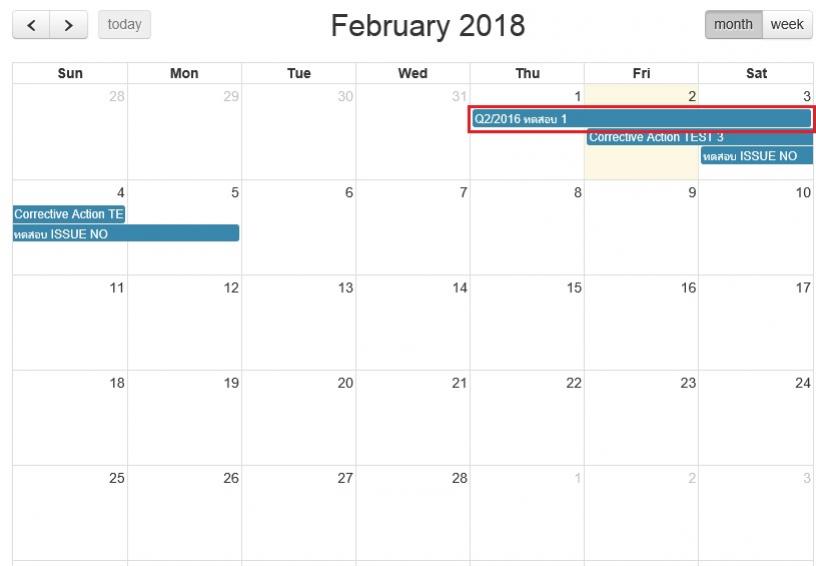
เราอยากจะคลิกที่กรอบสีแดง เป็นลิงค์ตาม ?id
Code (PHP)
<? require_once('include/connect.php'); ?>
<?
try
{
$db = "ca_ia";
$bdd = new PDO('mysql:host=localhost;dbname=ca_ia;charset=utf8', $user, $pass);
}
catch(Exception $e)
{
die('Erreur : '.$e->getMessage());
}
$sql = "SELECT ID,ISSUE,DL,BF,AF FROM issue where STATE='1' and STATUS='1' ";
$req = $bdd->prepare($sql);
$req->execute();
$events = $req->fetchAll();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Bare - Start Bootstrap Template</title>
<!-- Bootstrap Core CSS -->
<link href="FullCalendarBS3/css/bootstrap.min.css" rel="stylesheet">
<!-- FullCalendar -->
<link href='FullCalendarBS3/css/fullcalendar.css' rel='stylesheet' />
<!-- Custom CSS -->
<style>
body { padding-top: 20px;}
#calendar {max-width: 800px;}
.col-centered{
float: none;
margin: 0 auto;
}
</style>
</head>
<body>
<!-- Page Content -->
<div class="container">
<div class="row">
<div class="col-lg-12 text-center">
<div id="calendar" class="col-centered">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="FullCalendarBS3/js/jquery.js"></script>
<script src="FullCalendarBS3/js/bootstrap.min.js"></script>
<script src='FullCalendarBS3/js/moment.min.js'></script>
<script src='FullCalendarBS3/js/fullcalendar.min.js'></script>
<script>
$(document).ready(function() {
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,basicWeek'
},
defaultDate: '<?=date("Y-m");?>',
editable: true,
eventLimit: true, // allow "more" link when too many events
selectable: true,
selectHelper: true,
events: [
<? foreach($events as $event):
//ROW
$DL = date('Y-m-d',strtotime($event['DL']));
$BFDL = date('Y-m-d',strtotime($event['BF'].' days',strtotime($event['DL'])));
$AFDL = date('Y-m-d',strtotime($event['AF'].' days',strtotime($event['DL'])));
$AFDL1 = date ("Y-m-d", strtotime("+1 day", strtotime($AFDL)));
$start = explode(" ", $BFDL); //start
$end = explode(" ", $AFDL1); //end
if($start[1] == '00:00:00'){
$start = $start[0];
}else{
$start = $BFDL; //start
}
if($end[1] == '00:00:00'){
$end = $end[0];
}else{
$end = $AFDL1; //end
}
?>
{
id: '<?= $event['ID']; ?>',
title: '<?= $event['ISSUE']?>',
start: '<?= $start; ?>',
end: '<?= $end; ?>',
color: '<?= $event['color']; ?>',
},
<? endforeach; ?>
]
});
});
</script>
</body>
</html>
Tag : PHP, JavaScript, jQuery, CakePHP
|
ประวัติการแก้ไข
2018-02-02 11:40:44
2018-02-02 11:42:48
|
 |
 |
 |
 |
| Date :
2018-02-02 11:40:02 |
By :
nattkhanesha |
View :
789 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอแนะนำอีกเรื่องครับ การเขียนโปรแกรมควรใช้ Tag มาตรฐานนะครับ จะได้ไม่มีผลกระทบตอนเวอร์ชั่นใหม่ ๆ ประกาศเลิกใช้ฟังก์ชั่นบางตัว เช่น
เลิกเขียน <? ....?>
Code (PHP)
<?PHP
.......
?>
<?= $event['ID']; ?>
Code (PHP)
<?PHP echo $event['ID']; ?>
มันอาจจะเขียนโค้ดยาวกว่าเดิมนิดหน่อย แต่แนะนำให้สร้างเป็นนิสัย
ปล. เคยเจอส่วนตัวมา 555+
|
 |
 |
 |
 |
| Date :
2018-02-02 12:08:50 |
By :
arm8957 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
$('#calendar').fullCalendar({
events: [
{
title: 'Title Event',
start: '2018-02-02',
end: '2018-02-02',
url: 'http://google.com/'
}
// other events here
],
eventClick: function(event) {
if (event.url) {
window.open(event.url);
return false;
}
}
});
|
 |
 |
 |
 |
| Date :
2018-02-02 13:28:25 |
By :
2038092003078642 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|