 |
จะทำอย่างไรเมื่อต้องการเปลี่ยน Drop down list มาเป็นช่องค้นหาสินค้าแทน |
| |
 |
|
|
 |
 |
|
ลองใช้ jquery autocomplete ดูครับ
เผื่อจะตอบโจทย์
|
 |
 |
 |
 |
| Date :
2018-09-10 15:02:57 |
By :
Jatmentz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มี code ตัวอย่างไหมค่ะ
|
 |
 |
 |
 |
| Date :
2018-09-10 15:25:42 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองศึกษา select2 ครับ
https://select2.org/getting-started/basic-usage
|
 |
 |
 |
 |
| Date :
2018-09-10 15:45:35 |
By :
2037881702931155 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
select2 อีกเสียงครับ
|
 |
 |
 |
 |
| Date :
2018-09-10 15:51:16 |
By :
ciockie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เข้าไปดูตามที่แนะนำ ยังงง ไม่รู้จะเริ่มต้นอย่างไรค่ะ
|
 |
 |
 |
 |
| Date :
2018-09-10 16:51:24 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@จขกท จะงงทำไมคร๊าบ อ่านสักนิด ไม่ได้ยากเลย
select2 เขียนสองสามบรรทัดเอง
|
 |
 |
 |
 |
| Date :
2018-09-10 17:50:14 |
By :
DK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
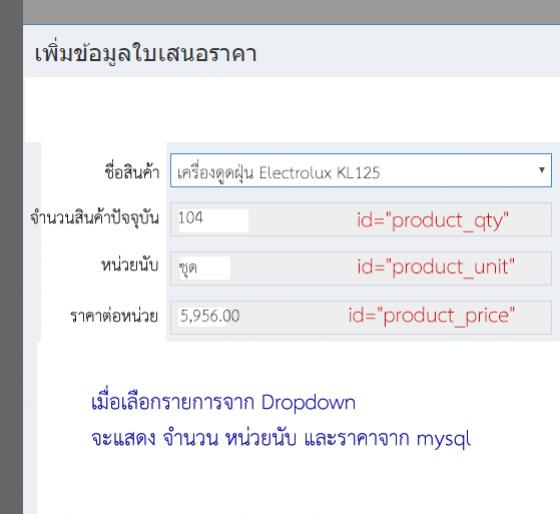
ปัจจุบัน Dropdown list เลือกสินค้า แล้วแสดงจำนวน คงเหลือ และราคาสินค้าค่ะ

อยากให้เป็นช่อง Search ค่ะ
Code (PHP)
<div class="form-group">
<label for="product_id" class="col-sm-2 control-label">กรอกรหัสสินค้า *</label>
<div class="col-sm-10">
<select name="product_id" id="product_id" class="form-control" onchange="findproduct_current(this.value)">
<option value="">
--กรุณาเลือก--
</option>
<?php
$sqld=" select * from tbl_product";
$resultd=$cls_con->select_base($sqld);
while($rowd=mysqli_fetch_array($resultd))
{
$product_id=$rowd['product_id'];
$product_name=$rowd['product_name'];
?>
<option value="<?=$product_id;?>">
<?=$product_name;?>
</option>
<?php } ?>
</select>
</div>
</div>
<div class="form-group">
<label for="product_qty" class="col-sm-2 control-label">จำนวนสินค้าปัจจุบัน</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="product_qty" id="product_qty" readonly placeholder="จำนวนปัจจุบัน">
</div>
</div>
<div class="form-group">
<label for="product_unit" class="col-sm-2 control-label">หน่วยนับ</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="product_unit" id="product_unit" readonly placeholder="หน่วย">
</div>
</div>
<div class="form-group">
<label for="product_price" class="col-sm-2 control-label">ราคาต่อหน่วย</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="product_price" id="product_price" readonly placeholder="ราคาต่อหน่วย">
</div>
</div>
|
 |
 |
 |
 |
| Date :
2018-09-10 19:42:47 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่รู้จะเริ่มต้นยังไง? โค้ดก็มีเป็นตัวอย่างแล้วนะครับ เยอะด้วย
คุณก็เริ่มทำแบบแยกต่างหากไปเลยไฟล์ชุดหนึ่ง โดยยังไม่ต้องไปเกี่ยวกับงานที่มีอยู่ เพื่อที่จะทดลองว่าโค้ดมันทำงานได้มั้ย ถ้ามันทำได้ ก็ดูและทำความเข้าใจว่าอะไรคืออะไร แล้วก็เลาะออกมาเฉพาะส่วนที่ต้องใช้.
นี่สั้นสุดลัดสุดแล้วนะครับ 
|
 |
 |
 |
 |
| Date :
2018-09-10 23:09:51 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ok ค่ะ
|
 |
 |
 |
 |
| Date :
2018-09-11 09:33:46 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแบบนี้ดูครับ
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
* {
box-sizing: border-box;
}
.row {
display: flex;
}
.left {
flex: 35%;
padding: 15px 0;
}
.left h2 {
padding-left: 8px;
}
.right {
flex: 65%;
padding: 15px;
}
#mySearch {
width: 100%;
font-size: 18px;
padding: 11px;
border:1px solid #ddd;
}
#myMenu {
list-style-type: none;
padding: 0;
margin: 0;
}
#myMenu li a {
backgrxound-color: #f6f6f6;
padding: 12px;
text-decoration: none;
font-size: 18px;
color: black;
display: block
}
#myMenu li a:hover {
background-color: #eee;
}
</style>
</head>
<body>
<h2>ค้นหาข้อมูลสินค้า</h2>
<p>พิมพ์ชื่อสินค้า</p>
<div class="row">
<div class="left" style="background-color:#bbb;">
<h2>ค้นหา</h2>
<input type="text" id="mySearch" onkeyup="myFunction()" placeholder="Search.." title="Type in a category">
<ul id="myMenu">
<!-- นำข้อมูลสินค้ามา while ตรงนี้ -->
<li><a href="#">สบู่</a></li>
<li><a href="#">แปรงสีฟัน</a></li>
<li><a href="#">ยาสีฟัน</a></li>
<li><a href="#">มาม่า</a></li>
<li><a href="#">ยำๆ</a></li>
<li><a href="#">คุกกี้</a></li>
<li><a href="#">เสี่ยงทาย</a></li>
<li><a href="#">แอบมองเธออยู่นะจ่ะ</a></li>
<li><a href="#">แต่เธอไม่รู้บ้างเลย</a></li>
<!-- สิ้นสุดการ while -->
</ul>
</div>
<script>
function myFunction() {
var input, filter, ul, li, a, i;
input = document.getElementById("mySearch");
filter = input.value.toUpperCase();
ul = document.getElementById("myMenu");
li = ul.getElementsByTagName("li");
for (i = 0; i < li.length; i++) {
a = li[i].getElementsByTagName("a")[0];
if (a.innerHTML.toUpperCase().indexOf(filter) > -1) {
li[i].style.display = "";
} else {
li[i].style.display = "none";
}
}
}
</script>
</body>
</html>
ค้นหาเสร็จก็ให้คลิกแล้ว เด้งไปอีกหน้าครับ
|
 |
 |
 |
 |
| Date :
2018-09-11 10:15:08 |
By :
nobetaking |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
<select name="name" id="id" class="class">
<?php
foreach ($variable as $value) {
echo "<option value=".$value['values'].">".$value['name']."</option>";
}
?>
</select>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
<script>
$(document).ready(function() {
$('.class').select2({
placeholder: "กรุณาเลือก",
width: "30%"
});
});
</script>
อันนี้แบบใช้ select2
|
 |
 |
 |
 |
| Date :
2018-09-11 10:18:44 |
By :
ciockie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณพี่ ๆ ทุกท่านค่ะ ทำได้แล้วค่ะ
|
 |
 |
 |
 |
| Date :
2018-09-11 19:28:26 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|