 |
|

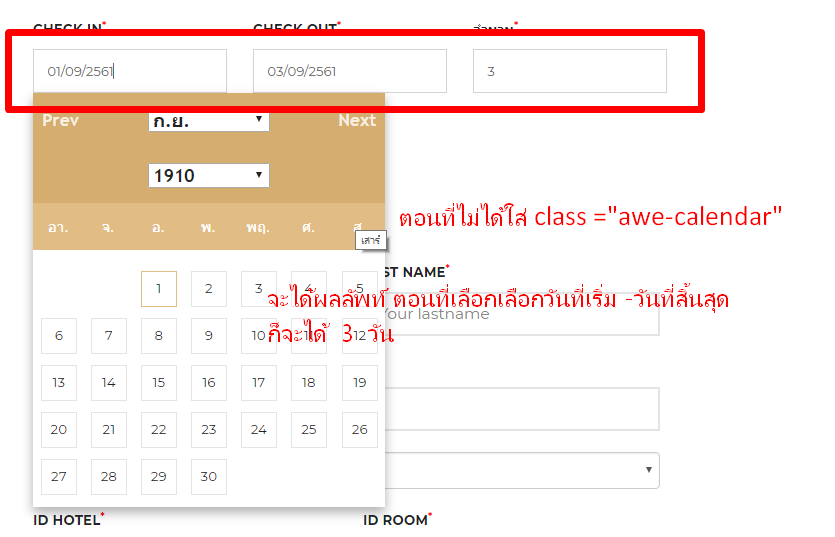
รูปนี้ไม่ได้ใส่ class="awe-calendar"

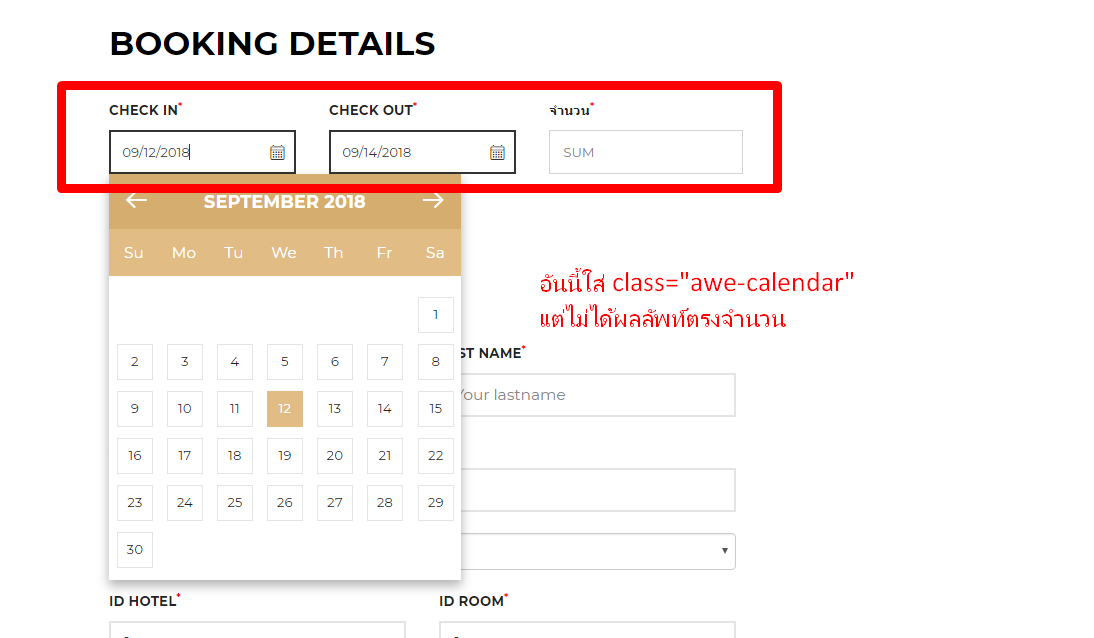
รูปนี้ใส่ class="awe-calendar"
ผมอยากทราบว่า class = awe-calendar จะนำไปแทนตัว datepicker ใน code js ได้ไหมครับ
พอมีวิธีแก้ไขปรับเปลี่ยนไหมครับ
ขอบคุณมากครับ
Code (PHP)
<div class="row">
<div class="col-sm-4">
<label>Check In<sup>*</sup></label>
<input type="text" class="awe-calendar" name="start" id="from" placeholder="Check In" value="<?php echo set_value('checkin');?>">
</div>
<div class="col-sm-4">
<label>Check Out<sup>*</sup></label>
<input type="text" class="awe-calendar" name="start" id="to" placeholder="Check Out" value="<?php echo set_value('checkout');?>">
</div>
<div class="col-sm-4">
<label>จำนวน<sup>*</sup></label>
<input type="text" name="start" id="days" placeholder="SUM" value="<?php echo set_value('');?>">
</div>
</div>
Code (JavaScript)
<script type="text/javascript">
var datepicked = function() {
var from = $('#from');
var to = $('#to');
var days = $('#days');
var fromDate = from.datepicker('getDate')
var toDate = to.datepicker('getDate')
if (toDate && fromDate) {
if (toDate.getTime() < fromDate.getTime()) {
alert('เลือก วันที่! ไม่ถูกต้อง กรุณาเลือกวันที่ให้ถูกต้อง');
document.getElementById("toDate").value == "";
}
}
if (toDate && fromDate) {
var difference = 0;
var oneDay = 86400000; //ms per day
var difference = Math.ceil((toDate.getTime() - fromDate.getTime()) / oneDay + 1);
days.val(difference)
}
}
$(function() {
var d = new Date();
var toDay = d.getDate() + '/' + (d.getMonth() + 1) + '/' + (d.getFullYear() + 543);
$('#from, #to').datepicker({
changeYear: true,
changeMonth: true,
yearRange: '1910:2100',
dateFormat: 'dd/mm/yy',
isBuddhist: true,
defaultDate: toDay,
dayNames: ['อาทิตย์', 'จันทร์', 'อังคาร', 'พุธ', 'พฤหัสบดี', 'ศุกร์', 'เสาร์'],
dayNamesMin: ['อา.', 'จ.', 'อ.', 'พ.', 'พฤ.', 'ศ.', 'ส.'],
monthNames: ['มกราคม', 'กุมภาพันธ์', 'มีนาคม', 'เมษายน', 'พฤษภาคม', 'มิถุนายน', 'กรกฎาคม', 'สิงหาคม', 'กันยายน', 'ตุลาคม', 'พฤศจิกายน', 'ธันวาคม'],
monthNamesShort: ['ม.ค.', 'ก.พ.', 'มี.ค.', 'เม.ย.', 'พ.ค.', 'มิ.ย.', 'ก.ค.', 'ส.ค.', 'ก.ย.', 'ต.ค.', 'พ.ย.', 'ธ.ค.'],
onSelect: datepicked
});
});
</script>
Tag : PHP, jQuery, CodeIgniter
|
|
|
 |
 |
 |
 |
| Date :
2018-09-12 12:27:33 |
By :
1711167185640399 |
View :
979 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |