 |
ติดปัญหาเช็คขนาดไฟล์รูป Validation Multiple ครับ ถ้าส่งมาเป็น id=file[] จะแก้ยังไงครับ |
| |
 |
|
|
 |
 |
|
name="filesizeval" id="filesizeval"
id="filesizeval"
method="post" enctype="multipart/form-data"
Code (JavaScript)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test upload file size.</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="file_error"></div>
<form id="filesizeval" method="post" enctype="multipart/form-data" onSubmit="return validate();">
<input type="file" name="file[]" multiple id="file" class="inputbox1" />
<br />
<input type="submit" id="button" value="Upload"/>
</form>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
function validate() {
$("#file_error").html("");
$(".inputbox1").css("border-color","#F0F0F0");
var validated = true;
$.each($('#file')[0].files, function(index, item) {
// contain item.name, item.size, item.type, item.lastModified, item.webkitRelativePath
if (item.size > 2097152) {
$("#file_error").append(item.name + " File size is greater than 2MB. Please upload file below 2MB.<br>");
$(".inputbox1").css("border-color","#FF0000");
validated = false;
}
console.log(index);
console.log(item);
});
return validated;
}
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2018-10-15 21:40:00 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
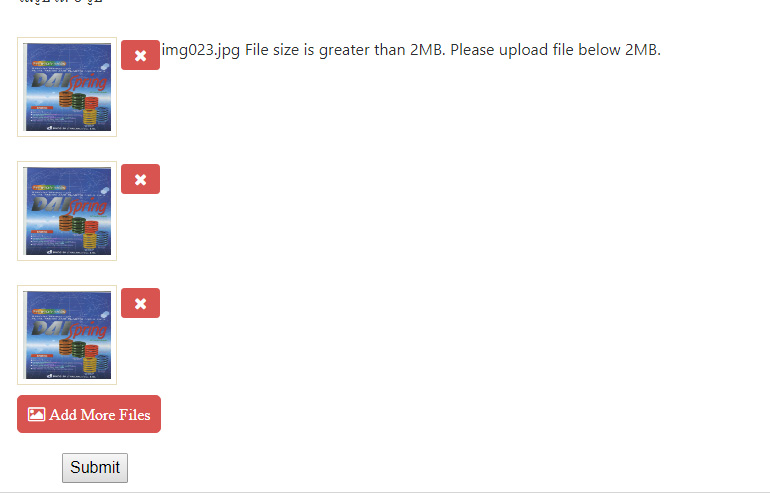
พี่ครับผมลองเอาไปใส่ดู มันขึ้น Check File แค่ด้านบนอันเดียวครับ อันอื่นมันไม่ Check ครับ แก้ยังไงดีครับ
อันนี้เป้น Source Code ของผมครับพี่ งมมานานติดอีกนิดเดียวครับพี่    รบกวนอีกทีครับ รบกวนอีกทีครับ
ขอบคุณครับ

test.html
<form id="validateForm" method="post" class="form" onSubmit="return validate();" action="<?php echo base_url('guest/tab_advetise'); ?>" enctype="multipart/form-data">
<div id="row">
<div class="col col-sm-12 col-md-8 col-lg-7 col-xl-7">
<div class="row">
<div class="col-12 col-sm-12 col-md-12">
<div class="form-group">
<label for="exampleInputEmail1">ใส่รูปได้ 6 รูป</label>
<div id="filediv">
<div id="filediv2">
<div id="file_error"></div>
<input type="file" name="file[]" id="file" class="inputbox1" oninvalid="this.setCustomValidity('เลือกรูปอัฟโหลด')"
oninput="setCustomValidity('')" required>
<a href="javascript:void(0);" class="remove_field">
<button type="button" class="btn btn-danger btn-sm fa fa-times"></button>
</a></div>
</div>
</div>
<div id="ddd">
<button type="button" id="add_more" class="fa fa-picture-o upload" aria-hidden="true"> Add More Files</button>
</div>
</div>
</div>
<div class="row">
<div class="col-12 col-sm-12 col-md-12">
<input type="submit" value="Submit" id="upload" />
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
var abc = 0;
var max_fields = 6;
var x = 1;
$(document).ready(function() {
$('#add_more').click(function(e) {
e.preventDefault();
var filediv = $("#filediv");
if(x < max_fields){
x++;
$(filediv).append('<div id="filediv2"><br><input type="file" name="file[]" class="inputbox1" id="file" required/> <a href="javascript:void(0);" class="remove_field" id="fff"><button type="button" class="btn btn-danger btn-sm fa fa-times"></button></a><span id="file_error"></span></div>');
}else{
alert("อัฟโหลดได้ 6 รูป");
e.preventDefault();
}
});
$(filediv).on("click",".remove_field", function(e){
e.preventDefault();
$(this).parent('div').remove();
x--;
});
$('body').on('change', '#file', function(){
if (this.files && this.files[0]) {
abc += 1;
var z = abc - 1;
var x = $(this).parent().find('#previewimg' + z).remove();
$(this).before("<div id='abcd"+ abc +"' class='abcd'><img id='previewimg" + abc + "' src=''/></div>");
var reader = new FileReader();
reader.onload = imageIsLoaded;
reader.readAsDataURL(this.files[0]);
$(this).hide();
}
});
function imageIsLoaded(e) {
$('#previewimg' + abc).attr('src', e.target.result);
};
});
function validate() {
$("#file_error").html("");
$(".inputbox1").css("border-color","#F0F0F0");
var validated = true;
$.each($('#file')[0].files, function(index, item) {
// contain item.name, item.size, item.type, item.lastModified, item.webkitRelativePath
if (item.size > 2097152) {
$("#file_error").append(item.name + " File size is greater than 2MB. Please upload file below 2MB.<br>");
$(".inputbox1").css("border-color","#FF0000");
validated = false;
}
console.log(index);
console.log(item);
});
return validated;
}
</script>
|
ประวัติการแก้ไข
2018-10-15 22:52:16
2018-10-15 22:55:04
 |
 |
 |
 |
| Date :
2018-10-15 22:47:20 |
By :
teedesign |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ซ้ำๆครับขออภัย
|
ประวัติการแก้ไข
2018-10-15 22:48:30
 |
 |
 |
 |
| Date :
2018-10-15 22:47:40 |
By :
teedesign |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็ในตัวอย่างแรกสุดคุณเอามาแค่นั้น มี input file อันเดียว แถม id="file_error" ก็ไม่มี ผมก็ต้องมาเขียนเอาเอง
แล้วที่ว่าจะเอาแบบ input file multiple ผมก็ทำตามนั้นแล้ว เพราะจากโค้ดหัวกระทู้มีมาแค่นั้น ผมก็เลยนึกว่าแค่ปรับเป็น multiple ก็ใส่รูปได้เยอะแยะแล้ว
แต่นี่กลายเป็นคนละเรื่องเลย ไปเอา append input file มาใส่อีก
แถมกดเพิ่มเพื่อ append แต่ละที ตัว id="file_error" ก็ตามมาเพิ่มกันเพียบอีก แล้วมันจะไม่ไปกองอยู่ด้านบนอันเดียวได้ไง?
id attribute ใน html element ทั้งหลายไม่ว่าอะไรก็ตาม หน้านั้นทั้งหน้าควรมี id เดียวและไม่ซ้ำอีก ถ้าจะซ้ำๆให้ใช้ class ไม่ใช่ id.
แล้วถ้าจะเอา input file multiple จะไปเอา add more files ไปใส่เพื่ออะไร?
อันที่ผมทำให้ดูคุณก็ลองเอาไปทดสอบดูเพียวๆว่ามันทำงานได้มั้ย ถ้าได้ก็เลือกเอาละกันว่าจะใช้ input file multiple หรือ input file single แล้วใช้ add more files เพราะจากที่ผมเห็นมันไม่จำเป็นเลยตัวนี้น่ะ.
|
 |
 |
 |
 |
| Date :
2018-10-16 07:30:45 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
function readURL(input, callback ) {
if (input.files){
var idx = input.files.length - 1;
if( input.files[idx]){
var reader = new FileReader();
reader.onload = e=>{
var img = new Image();
$(img).attr(src, e.target.result);
callback(img.width, img.height);
}
reader.readAsDataURL(input.files[idx]);
}
}
}
$('input[type="file"]).change(e=>{
readURL(e, (w, h)=>{
if( w > 600 || h>400){
alert( 'file size 600 x 400 only');
}
})
})
ประยุกต์ เอาเองนะครับ และไม่ได้ ทดสอบ
|
 |
 |
 |
 |
| Date :
2018-10-16 07:45:30 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองก่อนนะครับ
|
 |
 |
 |
 |
| Date :
2018-10-16 15:22:53 |
By :
teedesign |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|