 |
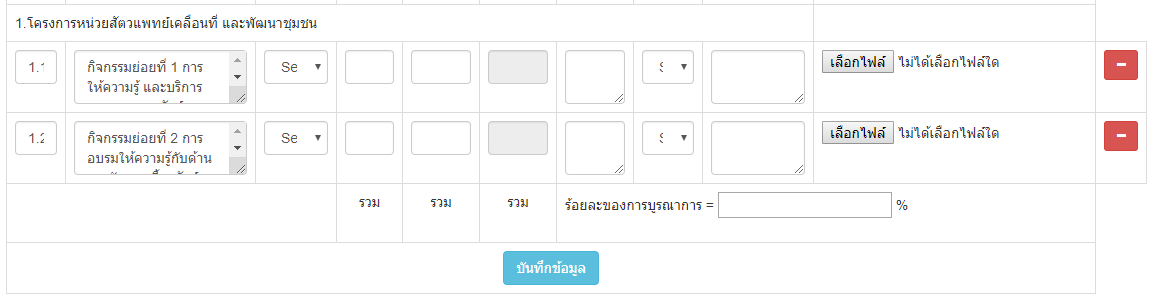
รบกวนสอบถามเรื่องการ อัพโหลดรูปหลาย ๆ รูป ค่ะ มันไม่บันทึกลงฐานข้อมูลค่ะ |
| |
 |
|
|
 |
 |
|
ลองอัพโหลดแล้ว มันไม่บันทึกลงฐานข้อมูลให้ค่ะ รบกวนหน่อยนะคะ ขอบคุณค่ะ

Code (PHP)
<?php
//insert.php;
if(isset($_POST["item_no"]))
{
$connect = new PDO("mysql:host=localhost;dbname=project", "root", "icetang1016");
$order_id = uniqid();
for($count = 0; $count < count($_POST["item_name"]); $count++)
{
$query = "INSERT INTO item
(item_id, item_no, item_name, item_quarter , item_people , item_use , item_persent , item_utility ,item_integration ,item_detail,fac_id,percent_integ,mem_name,filUpload)
VALUES (:item_id, :item_no, :item_name, :item_quarter , :item_people , :item_use ,:item_persent , :item_utility ,:item_integration ,:item_detail,:fac_id,:percent_integ,:mem_name,:filUpload)
";
$statement = $connect->prepare($query);
$statement->execute(
array(
':item_id' => $item_id,
':item_no' => $_POST["item_no"][$count],
':item_name' => $_POST["item_name"][$count],
':item_quarter' => $_POST["item_quarter"][$count],
':item_people' => $_POST["item_people"][$count],
':item_use' => $_POST["item_use"][$count],
':item_persent' => $_POST["item_persent"][$count],
':item_utility' => $_POST["item_utility"][$count],
':item_integration' => $_POST["item_integration"][$count],
':item_detail' => $_POST["item_detail"][$count],
'fac_id' => $_POST["fac_id"][$count],
'percent_integ' => $_POST["percent_integ"],
'mem_name' => $_POST["mem_name"],
'filUpload' => $_POST["filUpload"][$count],
)
);
}
$result = $statement->fetchAll();
if(isset($result))
{
echo 'ok';
}
}
for($i=0;$i<count($_FILES["filUpload"]["name"]);$i++)
{
if($_FILES["filUpload"]["name"][$i] != "")
{
if(move_uploaded_file($_FILES["filUpload"]["tmp_name"][$i],"myfile/".$_FILES["filUpload"]["name"][$i]))
{
echo "Copy/Upload Complete<br>";
}
}
}
?>
Code (PHP)
<?php require_once('../Connections/myconnect.php'); ?>
<?php
if (!function_exists("GetSQLValueString")) {
function GetSQLValueString($theValue, $theType, $theDefinedValue = "", $theNotDefinedValue = "")
{
if (PHP_VERSION < 6) {
$theValue = get_magic_quotes_gpc() ? stripslashes($theValue) : $theValue;
}
$theValue = function_exists("mysql_real_escape_string") ? mysql_real_escape_string($theValue) : mysql_escape_string($theValue);
switch ($theType) {
case "text":
$theValue = ($theValue != "") ? "'" . $theValue . "'" : "NULL";
break;
case "long":
case "int":
$theValue = ($theValue != "") ? intval($theValue) : "NULL";
break;
case "double":
$theValue = ($theValue != "") ? doubleval($theValue) : "NULL";
break;
case "date":
$theValue = ($theValue != "") ? "'" . $theValue . "'" : "NULL";
break;
case "defined":
$theValue = ($theValue != "") ? $theDefinedValue : $theNotDefinedValue;
break;
}
return $theValue;
}
}
mysql_select_db($database_myconnect, $myconnect);
$query_fac = "SELECT * FROM faculty";
$fac = mysql_query($query_fac, $myconnect) or die(mysql_error());
$row_fac = mysql_fetch_assoc($fac);
$totalRows_fac = mysql_num_rows($fac);
mysql_select_db($database_myconnect, $myconnect);
$query_mem = "SELECT * FROM member";
$mem = mysql_query($query_mem, $myconnect) or die(mysql_error());
$row_mem = mysql_fetch_assoc($mem);
$totalRows_mem = mysql_num_rows($mem);
mysql_select_db($database_myconnect, $myconnect);
$query_Recordset1 = "SELECT * FROM item";
$Recordset1 = mysql_query($query_Recordset1, $myconnect) or die(mysql_error());
$row_Recordset1 = mysql_fetch_assoc($Recordset1);
$totalRows_Recordset1 = mysql_num_rows($Recordset1);
//index.php
$connect = new PDO("mysql:host=localhost;dbname=project", "root", "icetang1016");
function fill_unit_select_box($connect)
{
$output = '';
$query = "SELECT * FROM quarter ORDER BY quarter_name ASC";
$statement = $connect->prepare($query);
$statement->execute();
$result = $statement->fetchAll();
foreach($result as $row)
{
$output .= '<option value="'.$row["quarter_name"].'">'.$row["quarter_name"].'</option>';
}
return $output;
}
function fill_unit_select_box1($connect)
{
$output1 = '';
$query = "SELECT * FROM integration ORDER BY integration_name ASC";
$statement = $connect->prepare($query);
$statement->execute();
$result = $statement->fetchAll();
foreach($result as $row)
{
$output1 .= '<option value="'.$row["integration_name"].'">'.$row["integration_name"].'</option>';
}
return $output1;
}
?>
<!DOCTYPE html>
<html>
<head>
<title>คณะสัตวแพทย์ศาสตร์</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="http://code.jquery.com/jquery-.11.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
$("input").change(function() {
$("input[name$='item_people[0]' ]").each(function(){
var dividend = $("input[name$='item_use[0]' ]").val(); // get ข้อมูลตัวตั้ง
var divider = $("input[name$='item_people[0]' ]").val(); // get ข้อมูลตัวหาร
var sum1 = (dividend * 100) / divider;
$("input[name$='item_persent[0]' ]").val(sum1.toFixed(2));// set ผลลัพธ์ที่ได้ ลงใน input
});
});
});
</script>
<script type="text/javascript">
$(document).ready(function(e) {
$("input").change(function() {
$("input[name$='item_people[1]' ]").each(function(){
var dividend = $("input[name$='item_use[1]' ]").val(); // get ข้อมูลตัวตั้ง
var divider = $("input[name$='item_people[1]' ]").val(); // get ข้อมูลตัวหาร
var sum1 = (dividend * 100) / divider;
$("input[name$='item_persent[1]' ]").val(sum1.toFixed(2)); // set ผลลัพธ์ที่ได้ ลงใน input
});
});
});
</script>
<script type="text/javascript">
$(document).ready(function(e) {
$("input").change(function() {
$("input[name$='item_people[2]' ]").each(function(){
var dividend = $("input[name$='item_use[2]' ]").val(); // get ข้อมูลตัวตั้ง
var divider = $("input[name$='item_people[2]' ]").val(); // get ข้อมูลตัวหาร
var sum1 = (dividend * 100) / divider;
$("input[name$='item_persent[2]' ]").val(sum1.toFixed(2)); // set ผลลัพธ์ที่ได้ ลงใน input
});
});
});
</script>
<script type="text/javascript">
$(document).ready(function(e) {
$("input").change(function() {
$("input[name$='item_people[3]' ]").each(function(){
var dividend = $("input[name$='item_use[3]' ]").val(); // get ข้อมูลตัวตั้ง
var divider = $("input[name$='item_people[3]' ]").val(); // get ข้อมูลตัวหาร
var sum1 = (dividend * 100) / divider;
$("input[name$='item_persent[3]' ]").val(sum1.toFixed(2)); // set ผลลัพธ์ที่ได้ ลงใน input
});
});
});
</script>
<script type="text/javascript">
$(document).ready(function(e) {
$("input").change(function() {
$("input[name$='item_people[4]' ]").each(function(){
var dividend = $("input[name$='item_use[4]' ]").val(); // get ข้อมูลตัวตั้ง
var divider = $("input[name$='item_people[4]' ]").val(); // get ข้อมูลตัวหาร
var sum1 = (dividend * 100) / divider;
$("input[name$='item_persent[4]' ]").val(sum1.toFixed(2)); // set ผลลัพธ์ที่ได้ ลงใน input
});
});
});
</script>
<script type="text/javascript">
$(document).ready(function(e) {
$("input").change(function() {
$("input[name$='item_people[5]' ]").each(function(){
var dividend = $("input[name$='item_use[5]' ]").val(); // get ข้อมูลตัวตั้ง
var divider = $("input[name$='item_people[5]' ]").val(); // get ข้อมูลตัวหาร
var sum1 = (dividend * 100) / divider;
$("input[name$='item_persent[5]' ]").val(sum1.toFixed(2)); // set ผลลัพธ์ที่ได้ ลงใน input
});
});
});
</script>
<script type="text/javascript">
$(document).ready(function(e) {
$("input").change(function() {
$("output[name=ssum2]").each(function(){
var dividend = $('output[name=ssum2]').val(); // get ข้อมูลตัวตั้ง
var divider = $('output[name=ssum1]').val(); // get ข้อมูลตัวหาร
var sum7 = (dividend * 100) / divider;
$('output[name=toplam_a7]').val(sum7.toFixed(2)); // set ผลลัพธ์ที่ได้ ลงใน input
});
});
});
</script>
</head>
<body>
<div class="container">
<table width="100%" height="100%" class="table table-bordered" id="item_table2">
</table>
<form method="post" id="insert_form" name="abc" action="new1.php">
<div class="table-repsonsive">
<span id="error"></span>
<table width="100%" height="100%" class="table table-bordered" id="item_table">
<tr>
</tr>
<tr>
<th colspan="4">ชื่อผู้กรอกข้อมูล :
<input name="mem_name" type="text" id="mem_name" value="คณะสัตวแพทย์ศาสตร์"></th>
<th colspan="5"><input type="checkbox" name="checkbox2" id="checkbox2" disabled="disabled"/>
รอบที่ 1 ข้อมูล รอบ 4 เดือน (1 ต.ค.60 - 31 ม.ค. 61)</th>
</tr>
<tr>
<th colspan="4">หน่วยงานรับผิดชอบ : คณะ/วิทยาลัย</th>
<th colspan="5"><input type="checkbox" disabled="disabled" name="checkbox" id="checkbox" />
รอบที่ 2 ข้อมูล รอบ 10 เดือน (1 ต.ค. 60 - 31 ก.ค. 61)</th>
</tr>
<tr>
<th colspan="4">หน่วยงานรายงานผล : คณะสัตวแพทย์ศาสตร์</th>
<th colspan="5"><input name="checkbox3" type="checkbox" id="checkbox3" size="3" disabled="disabled" checked="checked" />
รอบที่ 3 ข้อมูล รอบ 12 เดือน (1 ต.ค.60 - 30 ก.ค. 61)</th>
</tr>
<tr>
<th width="7%">ลำดับ</th>
<th width="45%"><center>ชื่อโครงการบริการวิชาการ</center></th>
<th width="10%"><center>ไตรมาส</center></th>
<th width="7%"><center><p>จำนวน</p>
<p>ผู้รับบริการ</p>
<p>(คน)</p></center></th>
<th><center><p>จำนวน</p>
<p>ผู้นำความรู้</p>
<p>ไปใช้ประโยชน์ (คน)</p></center></th>
<th><center>
<p>ร้อยละของ</p>
<p>ผู้รับบริการ</p>
<p>ความรู้ไปใช้ประโยชน์</p>
</center></th>
<th><center>
<p>การนำ</p>
<p>ไปใช้</p>
<p>ประโยชน์</p>
</center></th>
<th width="11%"><center>การบูรณาการ</center></th>
<th width="20%">รายละเอียดของรายวิชาที่บูรณาการ/วิจัย</th>
<th><button type="button" name="add" class="btn btn-success btn-sm add"><span class="glyphicon glyphicon-plus"></span></button></th>
<tr>
<td colspan="9">1.โครงการหน่วยสัตวแพทย์เคลื่อนที่ และพัฒนาชุมชน </td>
<td></td>
</tr>
<tr>
<td><input name="item_no[]" type="text" class="form-control item_name" value="1.1" required /></td>
<td><textarea name="item_name[]" required class="form-control item_quantity" \n="\n">กิจกรรมย่อยที่ 1 การให้ความรู้ และบริการตรวจสุขภาพสัตว์ และสัตว์เลี้ยง</textarea></td>
<td><select name="item_quarter[]" required="required" class="form-control item_unit"><option value="">Select</option><?php echo fill_unit_select_box($connect); ?></select></td>
<td><div class="form-group"><input type="number" name="item_people[0]" required class="form-control prc" /></div></td>
<td><div class="form-group"><input type="number" required name="item_use[0]" class="form-control prc1" /></div></td>
<td><input name="item_persent[0]" type="text" required class="form-control item_name" readonly /></td>
<td><textarea name="item_utility[]" required class="form-control item_name"></textarea></td>
<td><select name="item_integration[]" class="form-control item_unit"><option value="">Select</option><?php echo fill_unit_select_box1($connect); ?></select></td>
<td><textarea name="item_detail[]" class="form-control item_name"></textarea></td>
<td><input type="file" name="filUpload[0]" ></td>
<input name="fac_id[]" type="hidden" id="fac_id" value="8" class="form-control item_name">
<td><button type="button" name="remove" class="btn btn-danger btn-sm remove"><span class="glyphicon glyphicon-minus"></span></button></td>
</tr>
<tr>
<td><input name="item_no[]2" type="text" class="form-control item_name" value="1.2" required /></td>
<td><textarea name="item_name[]" required class="form-control item_quantity" \n="\n">กิจกรรมย่อยที่ 2 การอบรมให้ความรู้กับด้านการจัดการเลี้ยงสัตว์ และสุขภาพสัตว์ในชุมชนเทศบาลตำบลทุ่งสัง อำเภอทุ่งใหญ่ จังหวัดนครศรีธรรมราช</textarea></td>
<td><select name="item_quarter[]" required="required" class="form-control item_unit"><option value="">Select</option><?php echo fill_unit_select_box($connect); ?></select></td>
<td><div class="form-group"><input type="number" name="item_people[1]" required class="form-control prc" /></div></td>
<td><div class="form-group"><input type="number" required name="item_use[1]" class="form-control prc1" /></div></td>
<td><input name="item_persent[1]" type="text" required class="form-control item_name" readonly /></td>
<td><textarea name="item_utility[]" required class="form-control item_name"></textarea></td>
<td><select name="item_integration[]" class="form-control item_unit"><option value="">Select</option><?php echo fill_unit_select_box1($connect); ?></select></td>
<td><textarea name="item_detail[]" class="form-control item_name"></textarea></td>
<td><input type="file" name="filUpload[1]" ></td>
<input name="fac_id[]" type="hidden" id="fac_id" value="8" class="form-control item_name">
<td><button type="button" name="remove" class="btn btn-danger btn-sm remove"><span class="glyphicon glyphicon-minus"></span></button></td>
</tr>
<tr>
<td colspan="3"></td>
<td align="center"><div class="form-group">รวม
<output id="result" name="ssum1"></output>
</div></td>
<td align="center"><div class="form-group">รวม
<output id="result1" name="ssum2"></output>
</div></td>
<td align="center">รวม
<output id="result1" name="toplam_a7"></output></td>
<td colspan="4">ร้อยละของการบูรณาการ =
<input type="text" name="percent_integ" width="3px" required />
% </td></td>
</td>
<tr>
<td colspan="10"><div align="center">
<input type="submit" name="submit" class="btn btn-info" value="บันทึกข้อมูล" />
</div></td>
</tr>
</tr>
</table>
</form>
</div>
<script src="jquery.min.js"></script>
<script>
$('.form-group').on('input','.prc',function(){
var totalSum = 0;
$('.form-group .prc').each(function(){
var inputVal = $(this).val();
if($.isNumeric(inputVal)){
totalSum += parseFloat(inputVal);
}
});
$('#result').val(totalSum);
});
</script>
<script>
$('.form-group').on('input','.prc1',function(){
var totalSum1 = 0;
$('.form-group .prc1').each(function(){
var inputVal1 = $(this).val();
if($.isNumeric(inputVal1)){
totalSum1 += parseFloat(inputVal1);
}
});
$('#result1').val(totalSum1);
});
</script>
</body>
</html>
<?php
mysql_free_result($fac);
mysql_free_result($mem);
mysql_free_result($Recordset1);
?>
<script>
$(document).ready(function(){
$(document).on('click', '.add', function(){
var html = '';
html += '<tr>';
html += '<td><input type="text" name="item_no[]" class="form-control item_name" /></td>';
html += '<td><input type="text" name="item_name[]" class="form-control item_quantity" /></td>';
html += '<td><select name="item_quarter[]" class="form-control item_unit"><option value="">Select</option><?php echo fill_unit_select_box($connect); ?></select></td>';
html += '<td><input type="text" name="item_people[]" class="form-control item_name" /></td>';
html += '<td><input type="text" name="item_use[]" class="form-control item_name" /></td>';
html += '<td><input type="text" name="item_persent[]" class="form-control item_name" /></td>';
html += '<td><input type="text" name="item_utility[]" class="form-control item_name" /></td>';
html += '<td><select name="item_integration[]" class="form-control item_unit"><option value="">Select</option><?php echo fill_unit_select_box1($connect); ?></select></td>';
html += '<td><input type="text" name="item_detail[]" class="form-control item_name" /></td>';
html += '<td><button type="button" name="remove" class="btn btn-danger btn-sm remove"><span class="glyphicon glyphicon-minus"></span></button></td></tr>';
$('#item_table').append(html);
});
$(document).on('click', '.remove', function(){
$(this).closest('tr').remove();
});
$('#insert_form').on('submit', function(event){
event.preventDefault();
var error = '';
$('.item_no').each(function(){
var count = 1;
if($(this).val() == '')
{
error += "<p>Enter Item Name at "+count+" Row</p>";
return false;
}
count = count + 1;
});
$('.item_name').each(function(){
var count = 1;
if($(this).val() == '')
{
error += "<p>Enter Item Quantity at "+count+" Row</p>";
return false;
}
count = count + 1;
});
$('.item_quarter').each(function(){
var count = 1;
if($(this).val() == '')
{
error += "<p>Select Unit at "+count+" Row</p>";
return false;
}
count = count + 1;
});
var form_data = $(this).serialize();
if(error == '')
{
$.ajax({
url:"insert-t1.php",
method:"POST",
data:form_data,
success:function(data)
{
if(data == 'ok')
{
$('#item_table').find("tr:gt(0)").remove();
$('#error').html('<div class="alert alert-success">Item Details Saved</div>');
}
}
});
}
else
{
$('#error').html('<div class="alert alert-danger">'+error+'</div>');
}
});
});
</script>
Tag : PHP, HTML5, JavaScript, jQuery
|
ประวัติการแก้ไข
2018-11-15 14:55:56
|
 |
 |
 |
 |
| Date :
2018-11-15 11:37:46 |
By :
lusiicake |
View :
1273 |
Reply :
18 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ข้อมูลอะไรที่ไม่บันทึกครับ
|
 |
 |
 |
 |
| Date :
2018-11-15 12:15:35 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<?php require_once('../Connections/myconnect.php'); ?>
$connect = new PDO("mysql:host=localhost;dbname=project", "root", "icetang1016");
2 บันทัดนี้ มันต่างกันยังไง ทำไม ถีงแยกกัน
และทำไมถีงไม่ใช้ mysqli ( my-s-q-l-i ) ทำไมถีงใช้ pdo
ถ้าจะใช้ odbc ก็ยังจะว่าใช้เพื่อ security แต่ใช้ PDO กับ mysql นี่ไม่น่าใช้
ถ้าไม่ใช้ odbc ก็ให้ใช้ mysqli ไปเลยครับ
//////////////////////////////////////////////////////////////////
ส่วนที่มันไม่เข้า เพราะประกาศตัวแปร อย่าง นำไปใช้อีกอย่าง
Code (PHP)
':item_detail' => $_POST["item_detail"][$count],
'fac_id' => $_POST["fac_id"][$count],
'percent_integ' => $_POST["percent_integ"],
'mem_name' => $_POST["mem_name"],
'filUpload' => $_POST["filUpload"][$count],
ดูบันทัดแรกมี โคล่อน :
แต่ 4 บันทัดล่างไม่มี
ไปก๊อบเขามาแล้วไม่ยอมอ่าน document ของแต่ละคำสั่งมันก็ยังงี้แหล่ะ
ถ้าพูดแรงๆ ก็คือ สักแต่ก๊อปไม่ได้สนใจที่จะหาความรู้ใส่สมองเลย
เอาเป็นว่า ควรอ่าน document ให้มากๆ ครับ มันทำให้เรารู้ว่าแต่ละคำสั่งมันมีไว้ทำอะไร มีรูปแบบการใช้งานยังไง
มันช่วยให้เรารู้ว่าเราจะทำอะไร
|
 |
 |
 |
 |
| Date :
2018-11-15 12:37:57 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
'filUpload' => $_POST["filUpload"][$count], จะเก็บอะไรครับ
ส่วนของ filUpload เป็นชื่อของ object <input type="file"> ต้องอ้างอิงด้วย $_FILES นะครับ
$_POST["filUpload"][$count] จะได้ error นะครับ
ถ้่า 'filUpload' เก็บชื่อ ไฟล์
'filUpload' => $_FILES['filUpload']['name'][$count]
|
ประวัติการแก้ไข
2018-11-15 14:06:37
2018-11-15 14:11:01
 |
 |
 |
 |
| Date :
2018-11-15 14:00:57 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองใช้ ดูค่าที่ส่งมา ก่อนบันทึก อยากเก็บอะไร ก็ค่อย ๆ พิจารณาครับ
echo "<pre>";
print_r($_POST);
echo "</pre>";
|
 |
 |
 |
 |
| Date :
2018-11-15 14:18:54 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมว่ายากอยู่นะครับ ลองอ่านโค๊ดทั้งหมดดูแล้ว
javascript jquery ก็ยังไม่เข้าใจวิธีการทำงานของ event ยังไม่เข้าใจถีงคำสั่ง bind listening ของ event ต่างๆ
แนะนำนะครับ อยากให้ทำจริงๆ หาตัวอย่างมาทำตามก่อนครับ อย่าเพิ่งสร้างงานเอง เอาตัวอย่างให้ได้ตามต้ัวอย่างก่อนครับ
แล้วค่อยปรับไปที่ละส่วน มันไม่ยากเลยครับถ้าเข้าใจ
|
 |
 |
 |
 |
| Date :
2018-11-15 15:02:56 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทดสอบข้อมูลหน่อยนะครับ
echo '<pre>'.print_r($_FILES, true).'</pre>'; exit;
เช็คข้อมูลของ object file upload ก่อน
|
 |
 |
 |
 |
| Date :
2018-11-16 10:56:02 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
var form_data = $(this).serialize();
if(error == ''){
$.ajax({
url:"insert-t1.php",
method:"POST",
data:form_data,
success:function(data)
....
});
.....
}
โค๊ดแบบข้างบนไม่เคยใช้นะครับ และคิดว่าไม่น่าใช้ได้ เพราะรูปแบบมันคนละอย่างหรือเปล่า
ผมใช้แต่แบบข้างล่าง ในกรณีที่มีการใช้ input file type
Code (JavaScript)
$(function() {
$('#form_id').ajaxForm(function(result) {
// success
});
});
อีกอย่างกรณีใช้ jquery ajax เปลี่ยนการใช้ ปุ่ม type=submit เป็น type button แทนครับ
แล้วใช้ event click แทน submit
|
ประวัติการแก้ไข
2018-11-16 11:09:48
 |
 |
 |
 |
| Date :
2018-11-16 11:05:38 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 Quote: Quote:กดอัพโหลดครบค่ะ แต่มันไม่ลงในฐานข้อมูลค่ะ ในโฟล์เดอร์ก็ไม่ลงค่ะ
ที่ผมถามว่าอัพโหลดครบหรือเปล่า หมายถึงเลือกไฟล์ไปแล้ว แล้วมันถูกส่งไปบน server โดยยังไม่ต้องยุ่งกับฐานข้อมูลเลย ครบหรือเปล่า?
อันนี้บอกว่าในโฟลเดอร์ก็ไม่ลง ก็แสดงว่าไม่ครบ ดังนั้นกรณีนี้คืออัพโหลดแล้วไม่ครบนะครับ ไม่ใช่ครบ แต่ไม่ครบ!
สรุปคือไฟล์ก็ไม่ขึ้น!!!
งั้นเอาแค่ตรงนี้ก่อน เอาให้ไฟล์ขึ้นก่อนก็แล้วกัน.
ในหลักการทำงานอัพโหลดแล้วเก็บข้อมูลลง db มันควรจะจัดการกับกระบวนการอัพโหลดเสียก่อน สำเร็จแล้วจึงค่อยไปเอาข้อมูลใส่ db แต่จากโค้ดของคุณดูเหมือนจะจับ insert db ก่อนเลย แล้วค่อยมา move_uploaded_file() ซึ่งไม่ควรจะเป็นแบบนี้. แต่เอาเถอะ มาแก้เรื่องอัพโหลดให้ได้ก่อน.
สำหรับ ajax upload ขออ้างอิงโค้ดที่ผมเคยแปะไว้ในกระทู้ก่อนๆและที่ของตปท.เขาโพสต์กัน
https://www.thaicreate.com/php/forum/131899.html#00478011
https://stackoverflow.com/a/10811427/128761
Code (JavaScript)
var formData = new FormData($('#insert_form')[0]);
$.ajax({
'url': 'target.php', // เปลี่ยนเอาเอง.
'method': 'POST',
'data': formData,
// Options to tell jQuery not to process data or worry about content-type. (For ajax upload or required for using with FormData object).
'cache': false,
'contentType': false,
'processData': false,
// 'success': function() {} // ไม่ควรใช้แล้ว ไปใช้ข้างล่างนู่น.
})
.done(function( data, textStatus, jqXHR ) {
})
.fail(function( jqXHR, textStatus, errorThrown ) {
})
.always(function( jqXHR, textStatus, errorThrown ) {
});
ลองเทียบเคียงแก้ไขกับโค้ดของคุณดู แล้วลองดูว่า print_r($_FILES) อะไรออกมาบ้าง?
แล้วทำการ move_uploaded_file() มาครบหรือไม่?
|
 |
 |
 |
 |
| Date :
2018-11-16 13:18:54 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<form enctype="multipart/form-data">
|
 |
 |
 |
 |
| Date :
2018-11-17 09:05:25 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|