 |
รบกวนขอคำแนะนำครับ ต้องการ รันเลขใหม่ทุกครั้งที่เปลี่ยน เลขสัปดาห์ครับ |
| |
 |
|
|
 |
 |
|

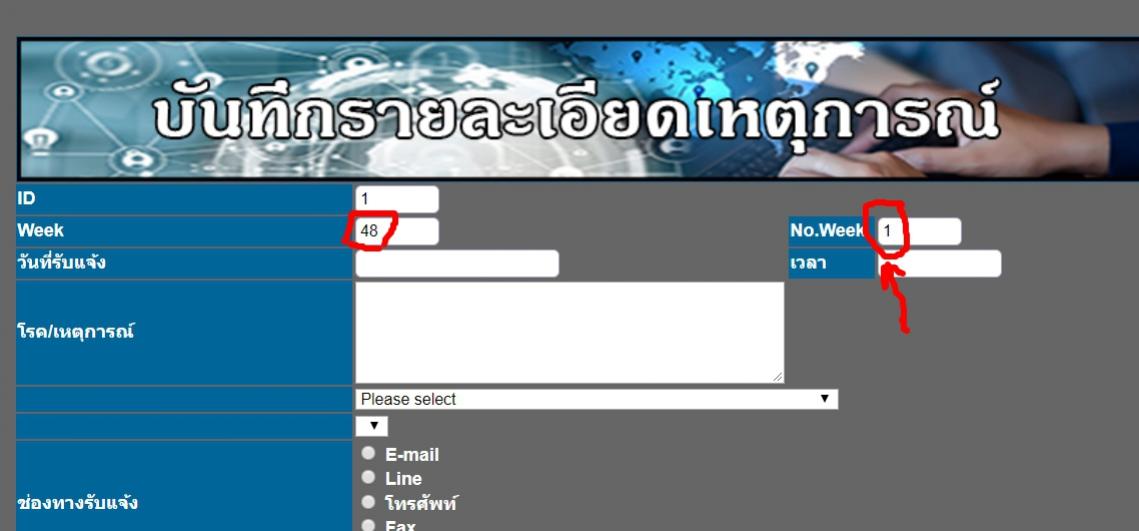
ตอนนี้ดึงเลขสัปดาห์มาแสดงได้แล้ว อยากให้เลขตรงช่อง No.Week มันนับจาก 1 แล้วเพิ่มไปเรื่อยๆจากการ submit ในสัปดาห์ แล้วพอขึ้นสัปดาห์ใหม่ก็ให้มันมาเริ่มนับที่ 1 ใหม่ครับ ยกตัวอย่าง
Week 48 No.Week 1,2,3,......
Week 49 No.Week 1
ขอบคุณครับ
Code (PHP)
<?php //session_start();
include("connect/connection.php");
include("f_thaidate.php");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#DateNotify" ).datepicker();
$( "#DateSick" ).datepicker();
$( "#LabDateSent" ).datepicker();
$( "#LabDateResult" ).datepicker();
} );
</script>
<!------------------------------เวลา------------------------------------->
<script type="text/javascript" src="timepicker/jquery.timepicker.js"></script>
<link rel="stylesheet" type="text/css" href="timepicker/jquery.timepicker.css" />
<!---
<script type="text/javascript" src="timepicker/lib/bootstrap-datepicker.js"></script>
<link rel="stylesheet" type="text/css" href="timepicker/lib/bootstrap-datepicker.css" />
<script type="text/javascript" src="timepicker/lib/site.js"></script>
--->
<link rel="stylesheet" type="text/css" href="timepicker/lib/site.css" />
<script>
$(function() {
$('#TimeNotify').timepicker({ 'timeFormat': 'H:i' });
});
</script>
<!------------------------------------------------------------------->
<script>
function check() {
if (document.getElementById("DCIR").checked == true){
document.getElementById("InvestCriteria").checked = true;
document.getElementById("ServCriteria").checked = true;
document.getElementById("CIR").checked = true;
document.getElementById("shortmsg").disabled = false;
} else {
document.getElementById("InvestCriteria").checked = false;
document.getElementById("ServCriteria").checked = false;
document.getElementById("CIR").checked = false;
document.getElementById("shortmsg").disabled = true;
}
}
function check2() {
if (document.getElementById("InvestCriteria").checked == true){
document.getElementById("DCIR").checked = false;
document.getElementById("ServCriteria").checked = true;
document.getElementById("CIR").checked = true;
document.getElementById("shortmsg").disabled = true;
} else {
document.getElementById("DCIR").checked = false;
document.getElementById("ServCriteria").checked = false;
document.getElementById("CIR").checked = false;
document.getElementById("shortmsg").disabled = true;
}
}
function check3() {
if (document.getElementById("ServCriteria").checked == true){
document.getElementById("InvestCriteria").checked = false;
document.getElementById("DCIR").checked = false;
document.getElementById("CIR").checked = true;
document.getElementById("shortmsg").disabled = true;
} else {
document.getElementById("InvestCriteria").checked = false;
document.getElementById("DCIR").checked = false;
document.getElementById("CIR").checked = false;
document.getElementById("shortmsg").disabled = true;
}
}
</script>
<!---------------------get week---------------------------------------------->
<script type="text/javascript">
$(document).ready(function () {
// 2. เซ็ทวันที่ใส่ Date onject
var dt = new Date();
// 3. เรียก function เพื่อหาสัปดาห์ที่เท่าไรของเดือน
var week_no = dt.getWeekOfYear();
// แสดงค่าใน textbox 02
$('#Week').val(week_no);
});
Date.prototype.getWeekOfYear = function () {
var onejan = new Date(this.getFullYear(), 0, 1);
var today = new Date(this.getFullYear(), this.getMonth(), this.getDate());
var dayOfYear = ((today - onejan + 86400000) / 86400000);
return Math.ceil(dayOfYear / 7)
};
</script>
<!----------------------เลือกจังหวัด อำเภอและตำบล------------------------------->
<script language=Javascript>
function Inint_AJAX() {
try { return new ActiveXObject("Msxml2.XMLHTTP"); } catch(e) {} //IE
try { return new ActiveXObject("Microsoft.XMLHTTP"); } catch(e) {} //IE
try { return new XMLHttpRequest(); } catch(e) {} //Native Javascript
alert("XMLHttpRequest not supported");
return null;
};
function dochange(src, val) {
var req = Inint_AJAX();
req.onreadystatechange = function () {
if (req.readyState==4) {
if (req.status==200) {
document.getElementById(src).innerHTML=req.responseText; //รับค่ากลับมา
}
}
};
req.open("GET", "localtion.php?data="+src+"&val="+val); //สร้าง connection
req.setRequestHeader("Content-Type", "application/x-www-form1-urlencoded;charset=utf-8"); // set Header
req.send(null); //ส่งค่า
}
window.onLoad=dochange('province', -1);
</script>
<!------------------------เลือกโรค--------------------------------->
<script src="jquery-1.11.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
jq111 = jQuery.noConflict( true );
jq111(document).ready(function() {
jq111('#disease').change(function() {
jq111.ajax({
type: 'POST',
data: {disease: $(this).val()},
url: 'select_disease1.php',
success: function(data) {
$('#disease2').html(data);
}
});
return false;
});
});
</script>
<!--------------------------------------------------------->
<title>SAT</title>
</head>
<body Onload="JavaScript:fncCreateElement()">
<form id="form1" name="form1" method="post" action="sat_save.php">
<p> </p>
<table width="100%" border="0">
<tr>
<td><p> </p>
<table width="60%" border="0" align="center">
<tr>
<td colspan="4" align="center" bgcolor="#006699"><strong><img src="image/HDบันทึกรายละเอียดเหตุการณ์ใหม่.jpg" width="100%" height="120" /></strong></td>
</tr>
<tr>
<td width="30%" bgcolor="#006699"><strong>ID</strong></td>
<td width="70" colspan="3"><strong>
<input type="text" name="ID" id="ID" size="5" readonly="readonly" value="<?php $sql="SELECT ID FROM sat";
$result=mysql_query($sql);
$rows=mysql_num_rows($result);
echo $rows+1;
?>"/>
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>Week</strong></td>
<td><strong>
<input type="text" name="Week" id="Week" size="5" readonly="readonly"/>
</strong></td>
<td width="70" bgcolor="#006699"><strong>No.Week </strong></td>
<td><strong>
<input type="text" name="NoWeek" id="NoWeek" size="5"/>
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>วันที่รับแจ้ง</strong></td>
<td><strong>
<input type="text" name="DateNotify" id="DateNotify" />
</strong></td>
<td bgcolor="#006699"><strong>เวลา</strong></td>
<td><strong>
<input type="text" name="TimeNotify" id="TimeNotify" size='10'/>
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>โรค/เหตุการณ์</strong></td>
<td colspan="3"><strong>
<textarea name="Event" id="Event" cols="45" rows="5"></textarea>
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"> </td>
<td colspan="3"><strong>
<select name="disease" id="disease">
<option>Please select</option>
<?php
$Query = mysql_query('SELECT * FROM disease') or die('Error query #12');
while($Result = mysql_fetch_array($Query))
{
?>
<option value="<?PHP echo $Result["id"];?> "><?PHP echo $Result["id"]." : ".$Result["name"];?></option>
<?PHP
}
?>
</select>
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"> </td>
<td colspan="3"><strong>
<select name="disease2" id="disease2">
</select>
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>ช่องทางรับแจ้ง</strong></td>
<td colspan="3">
<strong>
<label>
<input type="radio" name="RouteNotify" value="E-mail" id="RouteNotify_0" />
E-mail</label>
<br />
<label>
<input type="radio" name="RouteNotify" value="Line" id="RouteNotify_1" />
Line</label>
<br />
<label>
<input type="radio" name="RouteNotify" value="Line" id="RouteNotify_2" />
โทรศัพท์</label>
<br />
<label>
<input type="radio" name="RouteNotify" value="Line" id="RouteNotify_3" />
Fax<br />
</label>
<label>
<input type="radio" name="RouteNotify" value="Line" id="RouteNotify_4" />
อื่นๆ</label>
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>ชื่อผู้แจ้ง</strong></td>
<td colspan="3"><strong>
<input type="text" name="NameNotify" id="NameNotify" />
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>หน่วยงานที่แจ้ง</strong></td>
<td colspan="3"><strong>
<input type="text" name="InstituteNotify" id="InstituteNotify" />
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>จำนวน
(ราย)</strong></td>
<td colspan="3"><strong>
<input type="text" name="NoCase" id="NoCase" size='5'/>
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>ชื่อ-สกุลผู้ป่วย</strong></td>
<td colspan="3"><strong>
<textarea name="Patient" id="Patient" cols="45" rows="5"></textarea>
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>เพศ</strong></td>
<td colspan="3"><strong>
<input type="text" name="Sex" id="Sex" />
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>อายุ
(ปี)</strong></td>
<td colspan="3"><strong>
<input type="text" name="AgeY" id="AgeY" />
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>อายุ
(เดือน)</strong></td>
<td colspan="3"><strong>
<input type="text" name="AgeM" id="AgeM" />
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>อายุ
(วัน)</strong></td>
<td colspan="3"><strong>
<input type="text" name="AgeD" id="AgeD" />
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>ที่อยู่
ขณะป่วย</strong></td>
<td colspan="3"><strong>
<input type="text" name="Address" id="Address" />
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>จังหวัด</strong></td>
<td colspan="3"><strong><span id="province">
<select>
<option value="0">- เลือกจังหวัด -</option>
</select>
</span></strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>อำเภอ</strong></td>
<td colspan="3"><strong><span id="amphur">
<select>
<option value='0'>- เลือกอำเภอ -</option>
</select>
</span></strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>ตำบล</strong></td>
<td colspan="3"><strong><span id="district">
<select>
<option value='0'>- เลือกตำบล -</option>
</select>
</span></strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>ถนน</strong></td>
<td colspan="3"><strong>
<input type="text" name="Road" id="Road" />
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>หมู่ที่</strong></td>
<td colspan="3"><strong>
<input type="text" name="Moo" id="Moo" />
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>เบอร์โทรศัพท์
ผู้ป่วย/ญาติ</strong></td>
<td colspan="3"><strong>
<input type="text" name="Tel" id="Tel" />
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>วันที่เริ่มป่วย</strong></td>
<td colspan="3"><strong>
<input type="text" name="DateSick" id="DateSick" />
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>รายละเอียดเหตุการณ์</strong></td>
<td colspan="3"><strong>
<textarea name="Detail" id="Detail" cols="45" rows="5"></textarea>
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>ปัจจัยเสี่ยง / พฤติกรรมเสี่ยงที่ทำให้เกิดโรค</strong></td>
<td colspan="3"><strong>
<textarea name="Risk" id="Risk" cols="45" rows="5"></textarea>
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>ชื่อสิ่งส่งตรวจและชื่อ Lab</strong></td>
<td colspan="3"><strong>
<input type="text" name="Lab" id="Lab" />
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>วันที่ส่งตัวอย่าง</strong></td>
<td colspan="3"><strong>
<input type="text" name="LabDateSent" id="LabDateSent" />
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>ผล Lab</strong></td>
<td colspan="3"><strong>
<input type="text" name="LabResult" id="LabResult" />
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>วันที่
ทราบผล</strong></td>
<td colspan="3"><strong>
<input type="text" name="LabDateResult" id="LabDateResult" />
</strong></td>
</tr>
</table>
<table width="60%" border="0" align="center">
<tr>
<td align="center" bgcolor="#CC9900"><strong><font color="#ooooFF"> เกณฑ์ CIR
จังหวัด</font></strong></td>
<td align="center" bgcolor="#CC6600"><strong><font color="#ooooFF">เกณฑ์เฝ้าระวัง สคร.2</font></strong></td>
<td align="center" bgcolor="#CC3300"><strong><font color="#ooooFF">เกณฑ์สอบสวน สคร.2</font></strong></td>
<td align="center" bgcolor="#FF0000"><strong><font color="#ooooFF">เกณฑ์
DCIR</font></strong></td>
</tr>
<tr>
<td align="center" bgcolor="#FFFFCC"><strong>
<input type="checkbox" name="CIR" id="CIR" />
</strong></td>
<td align="center" bgcolor="#FFFFCC"><strong>
<input type="checkbox" name="ServCriteria" id="ServCriteria" onclick="check3()"/>
</strong></td>
<td align="center" bgcolor="#FFFFCC"><strong>
<input type="checkbox" name="InvestCriteria" id="InvestCriteria" onclick="check2()"/>
</strong></td>
<td align="center" bgcolor="#FFFFCC"><strong>
<input type="checkbox" name="DCIR" id="DCIR" onclick="check()" />
</strong></td>
</tr>
</table>
<table width="60%" border="0" align="center">
<tr>
<td bgcolor="#006699"><strong>สรุปข้อมูลสั้นๆส่งผู้บริหาร</strong></td>
<td><strong>
<input type="text" name="shortmsg" id="shortmsg" disabled="disabled" size="50"/>
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>คีย์โปรแกรมตรวจสอบข่าว</strong></td>
<td><strong>
<input type="checkbox" name="Eventbase" id="Eventbase" />
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>การเขียน
spot report</strong></td>
<td><strong>
<input type="checkbox" name="Spot" id="Spot" />
</strong></td>
</tr>
<tr>
<td width="30%" bgcolor="#006699"><strong>กิจกรรมที่ดำเนินการไปแล้ว</strong></td>
<td width="70%"><strong>
<textarea name="Activity" id="Activity" cols="45" rows="5"></textarea>
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>สิ่งที่ต้องติดตาม</strong></td>
<td><strong>
<textarea name="Follow" id="Follow" cols="45" rows="5"></textarea>
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>ข้อเสนอแนะเพิ่มเติม</strong></td>
<td><strong>
<textarea name="Suggestion" id="Suggestion" cols="45" rows="5"></textarea>
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>ผู้บันทึก</strong></td>
<td><strong>
<select name="NameSAT" id="NameSAT" >
<option>กรุณาเลือกผู้บันทึก</option>
<?php
$Query = mysql_query('SELECT * FROM satteam') or die('Error query #12');
while($Result = mysql_fetch_array($Query))
{
?>
<option value="<?PHP echo $Result["id"];?>"><?PHP echo " ".$Result["name"];?></option>
<?PHP
}
?>
</select>
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>Supervisor SAT</strong></td>
<td><strong>
<select name="NameSUP" id="NameSUP" >
<option>กรุณาเลือกผู้บันทึก</option>
<?php
$Query = mysql_query('SELECT * FROM supteam') or die('Error query #12');
while($Result = mysql_fetch_array($Query))
{
?>
<option value="<?PHP echo $Result["id"];?>"><?PHP echo " ".$Result["name"];?></option>
<?PHP
}
?>
</select>
</strong></td>
</tr>
<tr>
<td bgcolor="#006699"><strong>คุณต้องการปิด
Event หรือไม่?</strong></td>
<td><strong>
<label>
<input type="radio" name="End" value="y" id="End_0" />
ใช่</label>
<br />
<label>
<input name="End" type="radio" id="End_1" value="n" checked="checked" />
ไม่ใช่</label>
</strong></td>
</tr>
</table>
<strong><br />
</strong>
<table width="60%" border="0" align="center">
<tr>
<td><strong>
<input type="submit" name="button" id="button" value="Submit" />
<input type="reset" name="button2" id="button2" value="Reset" />
<input type="button" class="button" value="กลับ" onclick="gohome()" />
</strong></td>
</tr>
</table></td>
</tr>
</table>
<p> </p>
<p> </p>
</form>
</body>
<script>
function gohome(){
document.location.href='sat_list.php';
}
</script>
</html>
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2018-11-26 09:47:54 |
By :
arm_s |
View :
713 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ทราบ เป็น multi user หรือเปล่าครับ
ถ้าเป็น multi user ไม่ต้องแสดงเลข running number ในขณะ insert เพราะอาจจะได้หมายเลขไม่ตรงกัน อยู่ที่ใครเซฟก่อน
หรือ ระยะเวลาทำงาน ข้ามวันข้ามคืน หรือเปล่า
ใช้วิธีการ กำหนดค่าให้ขณะ insert เข้า database ครับ
ลิ่งค์ข้างล่างตัวอย่างการคิวรี่
https://www.thaicreate.com/community/sql-knowledge-base/view.html
|
 |
 |
 |
 |
| Date :
2018-11-26 12:21:16 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาเป็นบอกว่า รหัสสุดท้ายเป็นเท่าไหร่ แต่อย่าให้เข้าใจว่าเป็น หมายเลขที่จะทำ เพราะจะเข้าใจผิด
เวลามีปัญหาไปค้นหา ผิดรายการ คนเขียนโปรแกรมต้องเพื่อเหตุการณ์ต่างๆ ไว้ด้วย
ก็แค่คิวรี่หา ค่า MAX มาแสดง เท่านั้นครับ
Code (SQL)
select t.week_id, max(coalesce(t.week_no, 0)) as last_num
form (select $target_week as id) as x
left join tablename as t on t.week_id=x.id
|
ประวัติการแก้ไข
2018-11-26 13:53:38
 |
 |
 |
 |
| Date :
2018-11-26 13:50:58 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าผมใช้ code นี้
Code (PHP)
<input type="text" name="NoWeek" id="NoWeek" size="5" value="<?php
$Query = mysql_query('SELECT count(*) as cn FROM sat WHERE Week="49" ') or die('Error query #12');
//$nrow = mysql_num_rows($Query);
$Result = mysql_fetch_array($Query);
if ($Result['cn']==0){
echo "1";
} else {
echo $Result['cn']+1;
}
?>
ผมจะดึงค่า week จากตรงนี้มาใช้ได้มั้ยครับ
Code (JavaScript)
<script type="text/javascript">
$(document).ready(function () {
// 2. เซ็ทวันที่ใส่ Date onject
var dt = new Date();
// 3. เรียก function เพื่อหาสัปดาห์ที่เท่าไรของเดือน
var week_no = dt.getWeekOfYear();
// แสดงค่าใน textbox 02
$('#Week').val(week_no);
});
Date.prototype.getWeekOfYear = function () {
var onejan = new Date(this.getFullYear(), 0, 1);
var today = new Date(this.getFullYear(), this.getMonth(), this.getDate());
var dayOfYear = ((today - onejan + 86400000) / 86400000);
return Math.ceil(dayOfYear / 7)
};
</script>
เหมือนจะมีคนถามแล้ว แต่ผมก็ยัง งงๆ กับตรงนี้อยู่น่ะครับ
|
 |
 |
 |
 |
| Date :
2018-11-26 15:44:40 |
By :
arm_s |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|