 |
สอบถามเกี่ยวกับการตรวจสอบขนาดของ File หลังจากเพิ่มฟอร์มหน่อยครับ |
| |
 |
|
|
 |
 |
|
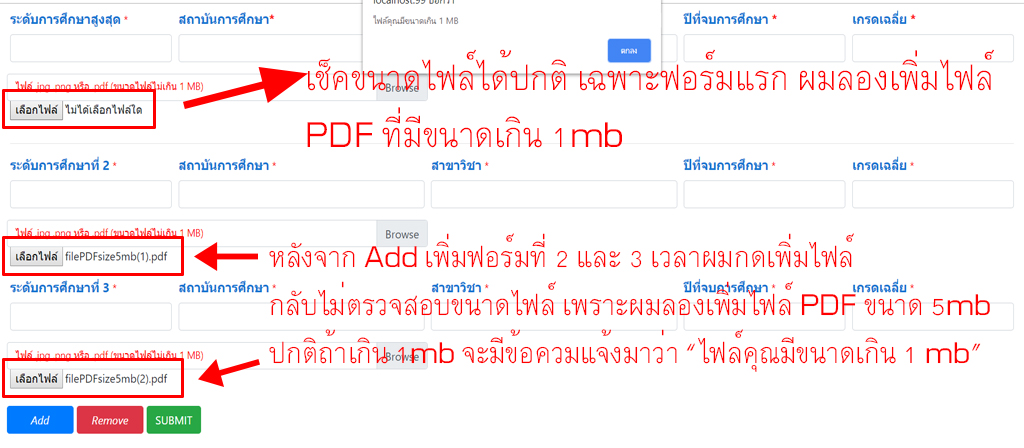
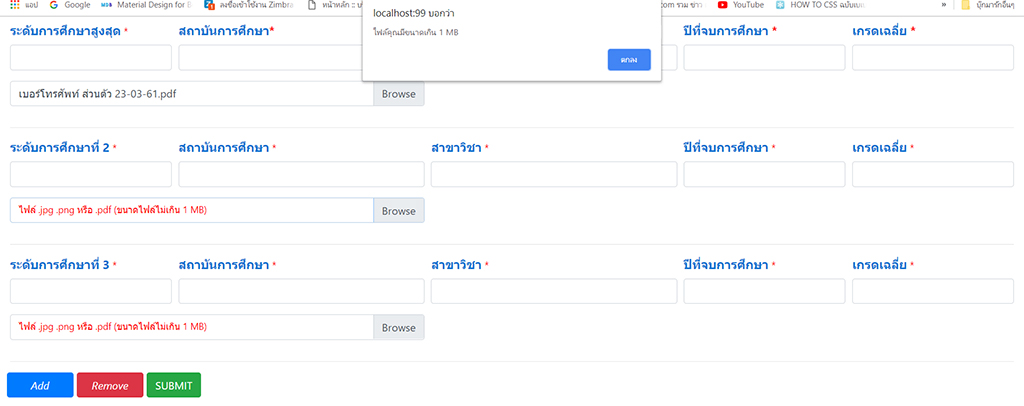
ขอสอบถามพี่ๆอีกสักรอบครับ ผมทำฟอร์ม jQuery Add / Remove สามารถเพิ่มฟอร์ม ลบฟอร์มได้ แต่มันติดที่เวลาเพิ่มฟอร์มที่ 2 และ 3 ส่วนของการเลือกไฟล์ กลับไม่ตรวจสอบ ขนาดของไฟล์ในส่วนของฟอร์มที่ผมกด Add ขึ้นมา มันเป็นเพราะอะไรอ่าครับ ช่วยแนะนำผมทีนะครับ ตามรูปและ code นี้เลยครับ

ส่วนของ code ครับ
Code (PHP)
<html>
<head>
<title>jQuery add / remove example</title>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="jquery.validate.1.9.min.js"></script>
<script type="text/javascript" src="jquery-checkform-validation.js"></script>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet"/>
<style type="text/css">
.custom_file {
margin: auto;
opacity: 0;
position: absolute;
z-index: -1;
}
</style>
</head>
<body>
<?php
//Save Data
if(isset($_POST['testsave'])){
echo '<pre>';
print_r($_POST);
echo '</pre>';
echo '<pre>';
print_r($_FILES);
echo '</pre>';
}
?>
<script type="text/javascript">
$(document).ready(function(){
var counter = 2;
$("#addMore").click(function () {
if(counter>3){
alert("สูงสุด 3 อันดับแรกเท่านั้น!!");
return false;
}
var newTextBoxDiv = $(document.createElement('div'))
.attr("id", 'TextBoxDiv' + counter);
newTextBoxDiv.after().html('<div class="form-row">\
<div class="form-group col-md-2">\
<label for="education_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ระดับการศึกษาที่ '+ counter +'</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="education_applicant'+ counter +'" id="education_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
<div class="form-group col-md-3">\
<label for="academy_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">สถาบันการศึกษา</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="academy_applicant'+ counter +'" id="academy_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
<div class="form-group col-md-3">\
<label for="major_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">สาขาวิชา</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="major_applicant'+ counter +'" id="major_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
<div class="form-group col-md-2">\
<label for="graduate_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ปีที่จบการศึกษา</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="graduate_applicant'+ counter +'" id="graduate_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
<div class="form-group col-md-2">\
<label for="GPA_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">เกรดเฉลี่ย</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="GPA_applicant'+ counter +'" id="GPA_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
</div>\
<div class="form-row">\
<div class="form-group col-md-5">\
<label for="Transcript_applicant'+ counter +'" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ใบแสดงผลการเรียน (Transcript)</label> <span style="color: red;">*</span>\ <div class=""><input type="file" class="Transcript_applicant'+ counter +'" name="Transcript_applicant'+ counter +'" id="Transcript_applicant'+ counter +'" style="cursor: pointer;" accept=".jpg,.jpeg,.png,.pdf"><label class="custom-file-label" for="Transcript_applicant'+ counter +'"><span class="SukhumvitSet" style="color: red; font-size: 14px;">ไฟล์ .jpg .png หรือ .pdf (ขนาดไฟล์ไม่เกิน 1 MB)</span></label>\ \ <span class="myErrors"></span>\
</div>\
</div>\<hr/>\ ');
newTextBoxDiv.appendTo("#TextBoxesGroup");
counter++;
});
$("#removeButton").click(function () {
if(counter==2){
alert("ไม่สามารถลบได้");
return false;
}
counter--;
$("#TextBoxDiv" + counter).remove();
});
});
</script>
</head>
<body>
<form name="myForm" id ="myForm" method="post" action="" role="form" enctype="multipart/form-data">
<div class="col-md-12 mt-2 mb-2">
<div class="form-row">
<div class="form-group col-md-2">
<label for="education_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ระดับการศึกษาสูงสุด </label> <span style="color: red;">*</span>
<input class="form-control" type="text" name="education_applicant" id="education_applicant">
<span class="myErrors"></span>
</div>
<div class="form-group col-md-3">
<label for="academy_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">สถาบันการศึกษา<span style="color: red;">*</span></label>
<input class="form-control" type="text" name="academy_applicant" id="academy_applicant">
<span class="myErrors"></span>
</div>
<div class="form-group col-md-3">
<label for="major_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">สาขาวิชา <span style="color: red;">*</span></label>
<input class="form-control" type="text" name="major_applicant" id="major_applicant">
<span class="myErrors"></span>
</div>
<div class="form-group col-md-2">
<label for="graduate_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ปีที่จบการศึกษา <span style="color: red;">*</span></label>
<input class="form-control" type="text" name="graduate_applicant" id="graduate_applicant" maxlength="4" onkeypress="return isNumber(event);">
<span class="myErrors"></span>
</div>
<div class="form-group col-md-2">
<label for="GPA_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">เกรดเฉลี่ย <span style="color: red;">*</span></label>
<input class="form-control" type="text" name="GPA_applicant" id="GPA_applicant" maxlength="4" onkeypress="return isNumber(event);">
<span class="myErrors"></span>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-5">
<label for="Transcript_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ใบแสดงผลการเรียน (Transcript)</label> <span style="color: red;">*</span>
<div class="">
<input type="file" class="Transcript_applicant" name="Transcript_applicant" id="Transcript_applicant" style="cursor: pointer;" accept=".jpg,.jpeg,.png,.pdf">
<label class="custom-file-label" for="Transcript_applicant"><span class="SukhumvitSet" style="color: red; font-size: 14px;">ไฟล์ .jpg .png หรือ .pdf (ขนาดไฟล์ไม่เกิน 1 MB)</span> </label>
<span class="myErrors"></span>
</div>
</div>
</div>
<?php /*
<div class="form-row">
<div class="form-group">
<label for="upload" class="btn btn-sm btn-primary">Upload Image</label>
<input type="file" class="text-center form-control-file custom_file" id="upload" name="user_image">
<label for="file_default">No File Choosen </label>
<label for="file_name"><b></b></label>
</div>
</div>
*/?>
<hr/>
<div id='TextBoxesGroup'></div>
</div>
<script type="text/javascript">
/////////////////// check Type file class Transcript_applicant ////////////////////
var uploadField = document.getElementById("Transcript_applicant");
$('#Transcript_applicant').show();
uploadField.onchange = function() {
if(this.files[0].size > 1024*1024){
alert("ไฟล์คุณมีขนาดเกิน 1 MB");
this.value = "";
return false;
};
};
$('#Transcript_applicant').on("change",function(){
var _files = $(this)[0].files;
var _listFileName = "";
if(_files.length>0){
var _fileName = [];
$.each(_files,function(k,v){
_fileName[k] = v.name;
});
_listFileName = _fileName.join(",");
}
$(this).next("label").text(_listFileName);
});
/////////////////// check Type file class Transcript_applicant ////////////////////
/////////////////// check Type file class Transcript_applicant2 ////////////////////
var uploadField = document.getElementById("Transcript_applicant2");
$('#Transcript_applicant2').show();
uploadField.onchange = function() {
if(this.files[0].size > 1024*1024){
alert("ไฟล์คุณมีขนาดเกิน 1 MB");
this.value = "";
return false;
};
};
$('.Transcript_applicant2').on("change",function(){
var _files = $(this)[0].files;
var _listFileName = "";
if(_files.length>0){
var _fileName = [];
$.each(_files,function(k,v){
_fileName[k] = v.name;
});
_listFileName = _fileName.join(",");
}
$(this).next("label").text(_listFileName);
});
/////////////////// check Type file class Transcript_applicant2 ////////////////////
/////////////////// check Type file class Transcript_applicant3 ////////////////////
var uploadField = document.getElementById("Transcript_applicant3");
uploadField.onchange = function() {
if(this.files[0].size > 1024*1024){
alert("ไฟล์คุณมีขนาดเกิน 1 MB");
this.value = "";
return false;
};
};
$('.Transcript_applicant3').on("change",function(){
var _files = $(this)[0].files;
var _listFileName = "";
if(_files.length>0){
var _fileName = [];
$.each(_files,function(k,v){
_fileName[k] = v.name;
});
_listFileName = _fileName.join(",");
}
$(this).next("label").text(_listFileName);
});
/////////////////// check Type file class Transcript_applicant3 ////////////////////
</script>
<div class="col-md-12 mt-2 mb-2">
<div class="form-row">
<button type="button" class="btn btn-md btn-primary" style="width: 100px;" id="addMore"><i class="fa fa-plus" aria-hidden="true">Add</i></button>
<button type="button" class="btn btn-md btn-danger" style="width: 100px; margin-left: 5px;" id="removeButton"><i class="fa fa-plus" aria-hidden="true">Remove</i></button>
<input type="submit" name="testsave" class="btn btn-success" style="margin-left: 5px;" value="SUBMIT"/>
</div>
</div>
</form>
</body>
</html>
รบกวนช่วยแนะนำผมทีนะครับตันมากๆเลยครับตอนนี้
Tag : PHP, HTML5, JavaScript, jQuery
|
ประวัติการแก้ไข
2018-12-06 10:40:03
|
 |
 |
 |
 |
| Date :
2018-12-06 09:29:40 |
By :
tomsmile05 |
View :
1176 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอา tag ภาษา ครอบให้ตรงครับ อ่านแล้วมึน
|
 |
 |
 |
 |
| Date :
2018-12-06 09:43:55 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ Chaidhanan ครับ tag ภาษาไทยในรูปภาพหรือป่าวครับ
|
 |
 |
 |
 |
| Date :
2018-12-06 10:04:24 |
By :
tomsmile05 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่ textarea สำหรับกรอกข้อความ มี tag ภาษา เช่น php asp vb c# อยู่ด้านบนขวามือ ครับ
เอาครอบ โค๊ดที่เอามาลงครับ แต่คุณดันไปเอาโค๊ด อื่นๆ ใส่ ให้ใช้ php ครอบครับ
|
 |
 |
 |
 |
| Date :
2018-12-06 10:30:20 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
^_^ ขออภัยด้วยนะครับ
Code (PHP)
<html>
<head>
<title>jQuery add / remove example</title>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="jquery.validate.1.9.min.js"></script>
<script type="text/javascript" src="jquery-checkform-validation.js"></script>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet"/>
<style type="text/css">
.custom_file {
margin: auto;
opacity: 0;
position: absolute;
z-index: -1;
}
</style>
</head>
<body>
<?php
//Save Data
if(isset($_POST['testsave'])){
echo '<pre>';
print_r($_POST);
echo '</pre>';
echo '<pre>';
print_r($_FILES);
echo '</pre>';
}
?>
<script type="text/javascript">
$(document).ready(function(){
var counter = 2;
$("#addMore").click(function () {
if(counter>5){
alert("สูงสุด 5 อันดับแรกเท่านั้น!!");
return false;
}
var newTextBoxDiv = $(document.createElement('div'))
.attr("id", 'TextBoxDiv' + counter);
newTextBoxDiv.after().html('<div class="form-row">\
<div class="form-group col-md-2">\
<label for="education_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ระดับการศึกษาที่ '+ counter +'</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="education_applicant'+ counter +'" id="education_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
<div class="form-group col-md-3">\
<label for="academy_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">สถาบันการศึกษา</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="academy_applicant'+ counter +'" id="academy_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
<div class="form-group col-md-3">\
<label for="major_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">สาขาวิชา</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="major_applicant'+ counter +'" id="major_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
<div class="form-group col-md-2">\
<label for="graduate_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ปีที่จบการศึกษา</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="graduate_applicant'+ counter +'" id="graduate_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
<div class="form-group col-md-2">\
<label for="GPA_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">เกรดเฉลี่ย</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="GPA_applicant'+ counter +'" id="GPA_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
</div>\
<div class="form-row">\
<div class="form-group col-md-5">\
<label for="Transcript_applicant'+ counter +'" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ใบแสดงผลการเรียน (Transcript)</label> <span style="color: red;">*</span>\ <div class=""><input type="file" class="Transcript_applicant'+ counter +'" name="Transcript_applicant'+ counter +'" id="Transcript_applicant'+ counter +'" style="cursor: pointer;" accept=".jpg,.jpeg,.png,.pdf"><label class="custom-file-label" for="Transcript_applicant'+ counter +'"><span class="SukhumvitSet" style="color: red; font-size: 14px;">ไฟล์ .jpg .png หรือ .pdf (ขนาดไฟล์ไม่เกิน 1 MB)</span></label>\ \ <span class="myErrors"></span>\
</div>\
</div>\<hr/>\ ');
newTextBoxDiv.appendTo("#TextBoxesGroup");
counter++;
});
$("#removeButton").click(function () {
if(counter==2){
alert("ไม่สามารถลบได้");
return false;
}
counter--;
$("#TextBoxDiv" + counter).remove();
});
});
</script>
</head>
<body>
<form name="myForm" id ="myForm" method="post" action="" role="form" enctype="multipart/form-data">
<div class="col-md-12 mt-2 mb-2">
<div class="form-row">
<div class="form-group col-md-2">
<label for="education_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ระดับการศึกษาสูงสุด </label> <span style="color: red;">*</span>
<input class="form-control" type="text" name="education_applicant" id="education_applicant">
<span class="myErrors"></span>
</div>
<div class="form-group col-md-3">
<label for="academy_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">สถาบันการศึกษา<span style="color: red;">*</span></label>
<input class="form-control" type="text" name="academy_applicant" id="academy_applicant">
<span class="myErrors"></span>
</div>
<div class="form-group col-md-3">
<label for="major_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">สาขาวิชา <span style="color: red;">*</span></label>
<input class="form-control" type="text" name="major_applicant" id="major_applicant">
<span class="myErrors"></span>
</div>
<div class="form-group col-md-2">
<label for="graduate_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ปีที่จบการศึกษา <span style="color: red;">*</span></label>
<input class="form-control" type="text" name="graduate_applicant" id="graduate_applicant" maxlength="4" onkeypress="return isNumber(event);">
<span class="myErrors"></span>
</div>
<div class="form-group col-md-2">
<label for="GPA_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">เกรดเฉลี่ย <span style="color: red;">*</span></label>
<input class="form-control" type="text" name="GPA_applicant" id="GPA_applicant" maxlength="4" onkeypress="return isNumber(event);">
<span class="myErrors"></span>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-5">
<label for="Transcript_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ใบแสดงผลการเรียน (Transcript)</label> <span style="color: red;">*</span>
<div class="">
<input type="file" class="Transcript_applicant" name="Transcript_applicant" id="Transcript_applicant" style="cursor: pointer;" accept=".jpg,.jpeg,.png,.pdf">
<label class="custom-file-label" for="Transcript_applicant"><span class="SukhumvitSet" style="color: red; font-size: 14px;">ไฟล์ .jpg .png หรือ .pdf (ขนาดไฟล์ไม่เกิน 1 MB)</span> </label>
<span class="myErrors"></span>
</div>
</div>
</div>
<?php /*
<div class="form-row">
<div class="form-group">
<label for="upload" class="btn btn-sm btn-primary">Upload Image</label>
<input type="file" class="text-center form-control-file custom_file" id="upload" name="user_image">
<label for="file_default">No File Choosen </label>
<label for="file_name"><b></b></label>
</div>
</div>
*/?>
<hr/>
<div id='TextBoxesGroup'></div>
</div>
<script type="text/javascript">
/////////////////// check Type file class Transcript_applicant ////////////////////
var uploadField = document.getElementById("Transcript_applicant");
$('#Transcript_applicant').show();
uploadField.onchange = function() {
if(this.files[0].size > 1024*1024){
alert("ไฟล์คุณมีขนาดเกิน 1 MB");
this.value = "";
return false;
};
};
$('#Transcript_applicant').on("change",function(){
var _files = $(this)[0].files;
var _listFileName = "";
if(_files.length>0){
var _fileName = [];
$.each(_files,function(k,v){
_fileName[k] = v.name;
});
_listFileName = _fileName.join(",");
}
$(this).next("label").text(_listFileName);
});
/////////////////// check Type file class Transcript_applicant ////////////////////
/////////////////// check Type file class Transcript_applicant2 ////////////////////
var uploadField = document.getElementById("Transcript_applicant2");
$('#Transcript_applicant2').show();
uploadField.onchange = function() {
if(this.files[0].size > 1024*1024){
alert("ไฟล์คุณมีขนาดเกิน 1 MB");
this.value = "";
return false;
};
};
$('.Transcript_applicant2').on("change",function(){
var _files = $(this)[0].files;
var _listFileName = "";
if(_files.length>0){
var _fileName = [];
$.each(_files,function(k,v){
_fileName[k] = v.name;
});
_listFileName = _fileName.join(",");
}
$(this).next("label").text(_listFileName);
});
/////////////////// check Type file class Transcript_applicant2 ////////////////////
/////////////////// check Type file class Transcript_applicant3 ////////////////////
var uploadField = document.getElementById("Transcript_applicant3");
uploadField.onchange = function() {
if(this.files[0].size > 1024*1024){
alert("ไฟล์คุณมีขนาดเกิน 1 MB");
this.value = "";
return false;
};
};
$('.Transcript_applicant3').on("change",function(){
var _files = $(this)[0].files;
var _listFileName = "";
if(_files.length>0){
var _fileName = [];
$.each(_files,function(k,v){
_fileName[k] = v.name;
});
_listFileName = _fileName.join(",");
}
$(this).next("label").text(_listFileName);
});
/////////////////// check Type file class Transcript_applicant3 ////////////////////
</script>
<div class="col-md-12 mt-2 mb-2">
<div class="form-row">
<button type="button" class="btn btn-md btn-primary" style="width: 100px;" id="addMore"><i class="fa fa-plus" aria-hidden="true">Add</i></button>
<button type="button" class="btn btn-md btn-danger" style="width: 100px; margin-left: 5px;" id="removeButton"><i class="fa fa-plus" aria-hidden="true">Remove</i></button>
<input type="submit" name="testsave" class="btn btn-success" style="margin-left: 5px;" value="SUBMIT"/>
</div>
</div>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2018-12-06 10:34:00 |
By :
tomsmile05 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
การอ้างอิง ตัวแปร มันเหมือนๆ กัน แก้ให้แตกต่างกันครับ และก็โค๊ด file event change ให้เขียนอ้างอิงใหม่ครับ
Code (JavaScript)
$(document).delegate('inpuit[type="file"]', 'change', function(){
// ตรงนี้ ทุก <input type="file" จะเข้ามาตรงนี้ ก็ตรวจสอบ ขนาด นามสกุล ตรงนี้เลยครับ
});
โค๊ดที่คุณเขียนมันไปแยก แต่ใช้ตัวแปร ซ้ำซ้อนกันอีกต่างหาก
|
 |
 |
 |
 |
| Date :
2018-12-06 11:57:46 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณพี่ Chaidhanan มากๆครับ ทำได้แล้วครับ ^_^

code ที่ผมใช้ก็ประมาณนี้นะครับ
Code (PHP)
<html>
<head>
<title>jQuery add / remove example</title>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="jquery.validate.1.9.min.js"></script>
<script type="text/javascript" src="jquery-checkform-validation.js"></script>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet"/>
<style type="text/css">
.custom_file {
margin: auto;
opacity: 0;
position: absolute;
z-index: -1;
}
</style>
</head>
<body>
<?php
//Save Data
if(isset($_POST['testsave'])){
echo '<pre>';
print_r($_POST);
echo '</pre>';
echo '<pre>';
print_r($_FILES);
echo '</pre>';
}
?>
<script type="text/javascript">
$(document).ready(function(){
var counter = 2;
$("#addMore").click(function () {
if(counter>5){
alert("สูงสุด 5 อันดับแรกเท่านั้น!!");
return false;
}
var newTextBoxDiv = $(document.createElement('div'))
.attr("id", 'TextBoxDiv' + counter);
newTextBoxDiv.after().html('<div class="form-row">\
<div class="form-group col-md-2">\
<label for="education_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ระดับการศึกษาที่ '+ counter +'</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="education_applicant'+ counter +'" id="education_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
<div class="form-group col-md-3">\
<label for="academy_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">สถาบันการศึกษา</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="academy_applicant'+ counter +'" id="academy_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
<div class="form-group col-md-3">\
<label for="major_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">สาขาวิชา</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="major_applicant'+ counter +'" id="major_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
<div class="form-group col-md-2">\
<label for="graduate_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ปีที่จบการศึกษา</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="graduate_applicant'+ counter +'" id="graduate_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
<div class="form-group col-md-2">\
<label for="GPA_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">เกรดเฉลี่ย</label> <span style="color: red;">*</span> <input class="form-control" type="text" name="GPA_applicant'+ counter +'" id="GPA_applicant'+ counter +'"><span class="myErrors"></span>\
</div>\
</div>\
<div class="form-row">\
<div class="form-group col-md-5">\
<div class="custom-file">\
<input type="file" class="custom-file-input" name="Transcript_applicant" id="Transcript_applicant" style="cursor: pointer;" accept=".jpg,.jpeg,.png,.pdf">\
<label class="custom-file-label" for="Transcript_applicant"><span class="SukhumvitSet" style="color: red; font-size: 14px;">ไฟล์ .jpg .png หรือ .pdf (ขนาดไฟล์ไม่เกิน 1 MB)</span> </label>\
<span class="myErrors"></span>\
</div>\
</div>\
</div>\
</div>\<hr/>\ ');
newTextBoxDiv.appendTo("#TextBoxesGroup");
counter++;
});
$("#removeButton").click(function () {
if(counter==2){
alert("ไม่สามารถลบได้");
return false;
}
counter--;
$("#TextBoxDiv" + counter).remove();
});
});
</script>
</head>
<body>
<form name="myForm" id ="myForm" method="post" action="" role="form" enctype="multipart/form-data">
<div class="col-md-12 mt-2 mb-2">
<div class="form-row">
<div class="form-group col-md-2">
<label for="education_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ระดับการศึกษาสูงสุด </label> <span style="color: red;">*</span>
<input class="form-control" type="text" name="education_applicant" id="education_applicant">
<span class="myErrors"></span>
</div>
<div class="form-group col-md-3">
<label for="academy_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">สถาบันการศึกษา<span style="color: red;">*</span></label>
<input class="form-control" type="text" name="academy_applicant" id="academy_applicant">
<span class="myErrors"></span>
</div>
<div class="form-group col-md-3">
<label for="major_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">สาขาวิชา <span style="color: red;">*</span></label>
<input class="form-control" type="text" name="major_applicant" id="major_applicant">
<span class="myErrors"></span>
</div>
<div class="form-group col-md-2">
<label for="graduate_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">ปีที่จบการศึกษา <span style="color: red;">*</span></label>
<input class="form-control" type="text" name="graduate_applicant" id="graduate_applicant" maxlength="4" onkeypress="return isNumber(event);">
<span class="myErrors"></span>
</div>
<div class="form-group col-md-2">
<label for="GPA_applicant" class="font-weight-bold SukhumvitSet" style="color:#1976d2; font-size: 18px;">เกรดเฉลี่ย <span style="color: red;">*</span></label>
<input class="form-control" type="text" name="GPA_applicant" id="GPA_applicant" maxlength="4" onkeypress="return isNumber(event);">
<span class="myErrors"></span>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-5">
<div class="custom-file">
<input type="file" class="custom-file-input" name="Transcript_applicant" id="Transcript_applicant" style="cursor: pointer;" accept=".jpg,.jpeg,.png,.pdf">
<label class="custom-file-label" for="Transcript_applicant"><span class="SukhumvitSet" style="color: red; font-size: 14px;">ไฟล์ .jpg .png หรือ .pdf (ขนาดไฟล์ไม่เกิน 1 MB)</span> </label>
<span class="myErrors"></span>
</div>
</div>
</div>
<hr/>
<div id='TextBoxesGroup'></div>
</div>
<script type="text/javascript">
/////////////////// check file size 1mb ////////////////////
$(document).delegate('input[type="file"]', 'change', function(){
if(this.files[0].size > 1024*1024){
alert("ไฟล์คุณมีขนาดเกิน 1 MB");
this.value = "";
return false;
};
var _files = $(this)[0].files;
var _listFileName = "";
if(_files.length>0){
var _fileName = [];
$.each(_files,function(k,v){
_fileName[k] = v.name;
});
_listFileName = _fileName.join(",");
}
$(this).next("label").text(_listFileName);
});
</script>
<div class="col-md-12 mt-2 mb-2">
<div class="form-row">
<button type="button" class="btn btn-md btn-primary" style="width: 100px;" id="addMore"><i class="fa fa-plus" aria-hidden="true">Add</i></button>
<button type="button" class="btn btn-md btn-danger" style="width: 100px; margin-left: 5px;" id="removeButton"><i class="fa fa-plus" aria-hidden="true">Remove</i></button>
<input type="submit" name="testsave" class="btn btn-success" style="margin-left: 5px;" value="SUBMIT"/>
</div>
</div>
</form>
</body>
</html>
|
ประวัติการแก้ไข
2018-12-07 09:23:47
 |
 |
 |
 |
| Date :
2018-12-06 13:02:24 |
By :
tomsmile05 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|