 |
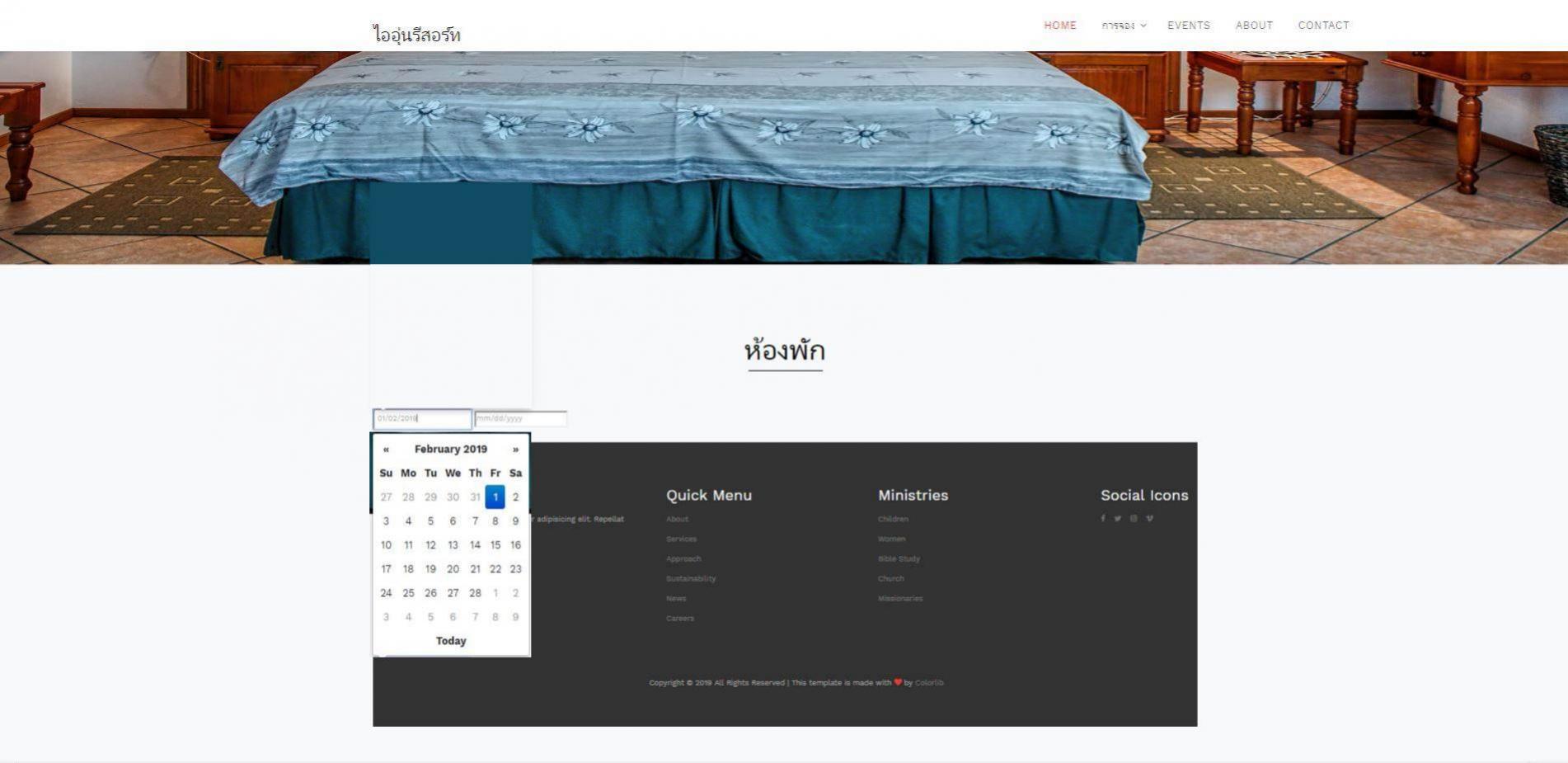
ขอวิธีแก้ตัวรับค่าวันที่ หน่อยครับ ตัว input ครับ แสดงผลขึ้นข้างบน |
| |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2019-02-02 10:45:47 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ยังไงหรอครับ
|
 |
 |
 |
 |
| Date :
2019-02-02 21:02:58 |
By :
zoneteendome |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!DOCTYPE html>
<html lang="en">
<head>
<title>ไออุ่นรีสอร์ท</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script src="jquery-2.1.3.min.js"></script>
<link href="dist/css/bootstrap-datepicker.css" rel="stylesheet" />
<script src="dist/js/bootstrap-datepicker-custom.js"></script>
<script src="dist/locales/bootstrap-datepicker.th.min.js" charset="UTF-8"></script>
<link href="https://fonts.googleapis.com/css?family=Playfair+Display:400,700|Work+Sans:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="fonts/icomoon/style.css">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/magnific-popup.css">
<link rel="stylesheet" href="css/jquery-ui.css">
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
<link rel="stylesheet" href="css/animate.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/build/mediaelementplayer.min.css">
<link rel="stylesheet" href="fonts/flaticon/font/flaticon.css">
<link rel="stylesheet" href="css/aos.css">
<link rel="stylesheet" href="css/style.css">
<div class="site-wrap">
<div class="site-mobile-menu">
<div class="site-mobile-menu-header">
<div class="site-mobile-menu-close mt-3">
<span class="icon-close2 js-menu-toggle"></span>
</div>
</div>
<div class="site-mobile-menu-body"></div>
</div> <!-- .site-mobile-menu -->
<div class="site-navbar-wrap js-site-navbar bg-white">
<div class="container">
<div class="site-navbar bg-light">
<div class="py-1">
<div class="row align-items-center">
<div class="col-2">
<h2 class="mb-0 site-logo"><a href="index.html">ไออุ่นรีสอร์ท</a></h2>
</div>
<div class="col-10">
<nav class="site-navigation text-right" role="navigation">
<div class="container">
<div class="d-inline-block d-lg-none ml-md-0 mr-auto py-3"><a href="#" class="site-menu-toggle js-menu-toggle"><span class="icon-menu h3"></span></a></div>
<ul class="site-menu js-clone-nav d-none d-lg-block">
<li class="active">
<a href="index.html">Home</a>
</li>
<li class="has-children">
<a href="#">การจอง</a>
<ul class="dropdown arrow-top">
<li><a href="bookingroom.php">ห้องพัก</a></li>
<li><a href="bookingmeetingroom.php">ห้องประชุม</a></li>
</ul>
</li>
<li><a href="events.html">Events</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</div>
</nav>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="site-section bg-light">
<div class="container">
<div class="row">
<div class="col-md-6 mx-auto text-center mb-5 section-heading">
<h2 class="mb-5">จองห้องพัก</h2>
</div>
</div>
</head>
<body>
วันที่เข้าพัก:
<input id="inputdatepicker" class="datepicker" data-date-format="mm/dd/yyyy">
วันที่ออก
<input id="inputdatepicker" class="datepicker" data-date-format="mm/dd/yyyy">
<br>
<br>
<br>
<footer class="site-footer">
<div class="container">
<div class="row">
<div class="col-md-4">
<h3 class="footer-heading mb-4 text-white">About</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat quos rem ullam, placeat amet.</p>
<p><a href="#" class="btn btn-primary pill text-white px-4">Read More</a></p>
</div>
<div class="col-md-6">
<div class="row">
<div class="col-md-6">
<h3 class="footer-heading mb-4 text-white">Quick Menu</h3>
<ul class="list-unstyled">
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Approach</a></li>
<li><a href="#">Sustainability</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Careers</a></li>
</ul>
</div>
<div class="col-md-6">
<h3 class="footer-heading mb-4 text-white">Ministries</h3>
<ul class="list-unstyled">
<li><a href="#">Children</a></li>
<li><a href="#">Women</a></li>
<li><a href="#">Bible Study</a></li>
<li><a href="#">Church</a></li>
<li><a href="#">Missionaries</a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-2">
<div class="col-md-12"><h3 class="footer-heading mb-4 text-white">Social Icons</h3></div>
<div class="col-md-12">
<p>
<a href="#" class="pb-2 pr-2 pl-0"><span class="icon-facebook"></span></a>
<a href="#" class="p-2"><span class="icon-twitter"></span></a>
<a href="#" class="p-2"><span class="icon-instagram"></span></a>
<a href="#" class="p-2"><span class="icon-vimeo"></span></a>
</p>
</div>
</div>
</div>
<div class="row pt-5 mt-5 text-center">
<div class="col-md-12">
<p>
<!-- Link back to Colorlib can't be removed. Template is licensed under CC BY 3.0. -->
Copyright © <script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script><script>document.write(new Date().getFullYear());</script> All Rights Reserved | This template is made with <i class="icon-heart text-primary" aria-hidden="true"></i> by <a href="https://colorlib.com" target="_blank" >Colorlib</a>
<!-- Link back to Colorlib can't be removed. Template is licensed under CC BY 3.0. -->
</p>
</div>
</div>
</div>
</footer>
</div>
<script>
$(document).ready(function () {
$('.datepicker').datepicker({
format: 'dd/mm/yyyy',
todayBtn: true,
language: 'th', //เปลี่ยน label ต่างของ ปฏิทิน ให้เป็น ภาษาไทย (ต้องใช้ไฟล์ bootstrap-datepicker.th.min.js นี้ด้วย)
thaiyear: true //Set เป็นปี พ.ศ.
}).datepicker("setDate", "0"); //กำหนดเป็นวันปัจุบัน
});
document.addEventListener('DOMContentLoaded', function() {
var mediaElements = document.querySelectorAll('video, audio'), total = mediaElements.length;
for (var i = 0; i < total; i++) {
new MediaElementPlayer(mediaElements[i], {
pluginPath: 'https://cdn.jsdelivr.net/npm/[email protected]/build/',
shimScriptAccess: 'always',
success: function () {
var target = document.body.querySelectorAll('.player'), targetTotal = target.length;
for (var j = 0; j < targetTotal; j++) {
target[j].style.visibility = 'visible';
}
}
});
}
});
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2019-02-02 21:03:13 |
By :
zoneteendome |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|