 |
|


Code
<?php
session_start();
include 'secure/connectdb.php';
$sql = "SELECT * FROM tbnew INNER JOIN tbnewtype ON tbnew.newstype_id=tbnewtype.newstype_id ORDER BY news_id DESC LIMIT 1";
$res_news = mysqli_query($dbcon, $sql);
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/uikit.min.css" />
<script src="js/jquery.js"></script>
<script src="js/uikit.min.js"></script>
</head>
<body>
<div class="uk-container uk-container-center uk-margin-top uk-margin-large-bottom">
<div class="uk-container uk-container-center uk-margin-top uk-margin-large-bottom">
<?php
include 'header.php';
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=tis-620">
<STYLE type=text/css>
A:link { color: #0000cc; text-decoration:none}
A:visited {color: #0000cc; text-decoration: none}
A:hover {color: red; text-decoration: none}
</STYLE>
<style type="text/css">
<!--
small { font-family: Arial, Helvetica, sans-serif; font-size: 8pt; }
input, textarea,select { font-family: Arial, Helvetica, sans-serif; font-size: 11pt; }
b { font-family: Arial, Helvetica, sans-serif; font-size: 11pt; }
big { font-family: Arial, Helvetica, sans-serif; font-size: 15pt; }
strong { font-family: Arial, Helvetica, sans-serif; font-size: 11pt; font-weight : extra-bold; }
font, td { font-family: Arial, Helvetica, sans-serif; font-size: 12pt; }
BODY { font-size: 12pt; font-family: Arial, Helvetica, sans-serif; }
-->
</style>
<script src="js/jquery-1.5.min.js" type="text/javascript"></script>
<script src="js/jquery.easing.1.3.js" type="text/javascript"></script>
<script src="js/jquery.slideviewer.1.2.js" type="text/javascript"></script>
<style>
/*preload classes*/
.svw {width: 50px; height: 20px; background: #fff;}
.svw ul {position: relative; left: -999em;}
/*core classes*/
.stripViewer {
position: relative;
overflow: hidden;
border: 5px solid #ff0000;
margin: 0 0 1px 0;
}
.stripViewer ul { /* this is your UL of images */
margin: 0;
padding: 0;
position: relative;
left: 0;
top: 0;
width: 1%;
list-style-type: none;
}
.stripViewer ul li {
float:left;
}
.stripTransmitter {
overflow: auto;
width: 1%;
}
.stripTransmitter ul {
margin: 0;
padding: 0;
position: relative;
list-style-type: none;
}
.stripTransmitter ul li{
width: 20px;
float:left;
margin: 0 1px 1px 0;
}
.stripTransmitter a{
font: bold 10px Verdana, Arial;
text-align: center;
line-height: 22px;
background: #ff0000;
color: #fff;
text-decoration: none;
display: block;
}
.stripTransmitter a:hover, a.current{
background: #fff;
color: #ff0000;
}
/*tooltips formatting*/
.tooltip
{
padding: 0.5em;
background: #fff;
color: #000;
border: 5px solid #dedede;
}
</style>
</head>
<body>
<center>
<br><br>
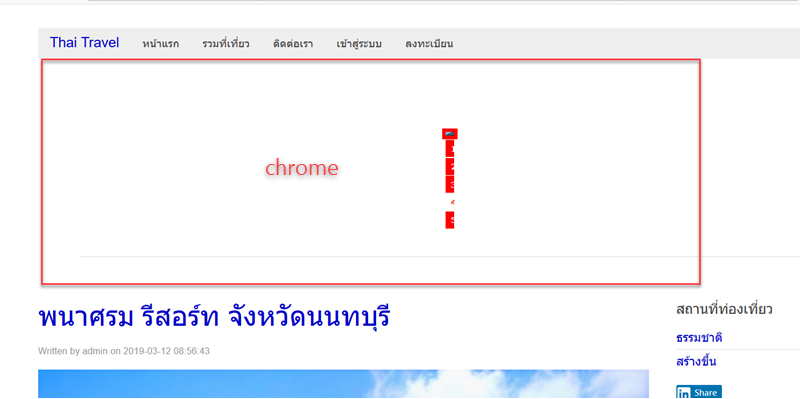
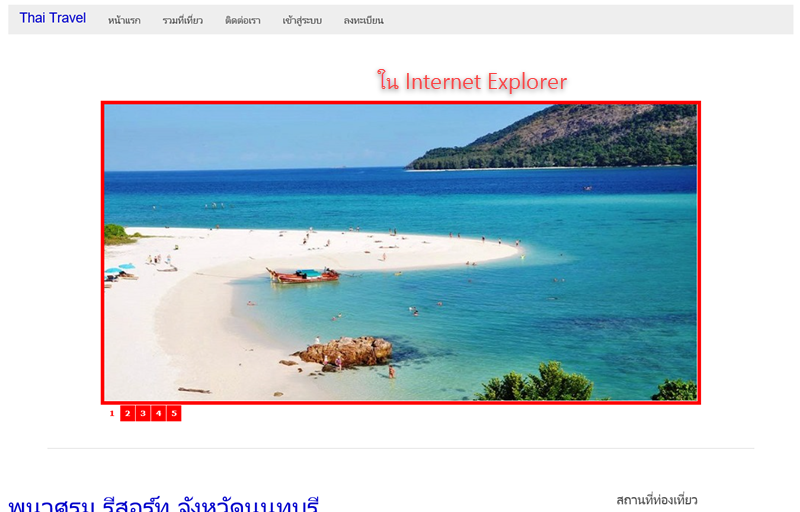
<div id="mygalone" class="svw">
<ul>
<li><a href="" target="_blank"><img alt="Picture 1" src="slide_picture/1.jpg" border="0" /></a></li>
<li><a href="" target="_blank"><img alt="Picture 2" src="slide_picture/2.jpg" border="0" /></a></li>
<li><a href="" target="_blank"><img alt="Picture 3" src="slide_picture/3.jpg" border="0" /></a></li>
<li><a href="" target="_blank"><img alt="Picture 4" src="slide_picture/4.jpg" border="0" /></a></li>
<li><a href="" target="_blank"><img alt="Picture 5" src="slide_picture/5.jpeg" border="0" /></a></li>
</ul>
</div>
<script type="text/javascript">
var theLinks;
var nCount = 0;
var theTimerID;
function init() {
$("div#mygalone").slideView();
theLinks = jQuery('#stripTransmitter0 a'); //for kill interval purposes
theTimerID = setInterval("autoSlide()", 5000);
}
function autoSlide() {
jQuery.each(theLinks, function (i) {
if (jQuery(this).hasClass('current')) {
jQuery(theLinks[((i + 1 < theLinks.length) ? (i + 1) : 0)]).trigger("click");
return false;
}
});
}
$(window).bind("load", init);
</script>
</center>
<br>
<center>
<hr width="90%"><br>
</center>
</body>
</html>
<br>
<center>
</center>
</body>
</html>
<div class="uk-grid" data-uk-grid-margin>
<div class="uk-width-medium-3-4">
<?php
while ($row_news = mysqli_fetch_assoc($res_news)) {
?>
<article class="uk-article">
<h1 class="uk-article-title">
<a href="#"><?php echo $row_news['news_topic']; ?></a>
</h1>
<p class="uk-article-meta">Written by admin on <?php echo $row_news['news_data']; ?></p>
<p>
<a href="#"><img uk-align-center" src="./news_image/<?php echo $row_news['news_filename']; ?>" alt=""></a>
</p>
<?php echo $row_news['news_detail']; ?>
</article>
<?php } ?>
</div>
<?php include 'right.php'; ?>
</div> <!-- end grid -->
</div>
<?php
include 'rs.php';
?>
</body>
</html>
Tag : PHP, MySQL, HTML, CSS, JavaScript, XAMPP
|
|
|
 |
 |
 |
 |
| Date :
2019-03-16 09:51:25 |
By :
1541158739347519 |
View :
983 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |