 |
ผมใช้ script สำหรับส่งค่าเช็คค่าฟอร์ม แต่ไม่รู้จะทำยังไงให้ ถ้ามีช่องใดช่องนึงมีค่าที่เช็คที่ได้เป็น ไม่ผ่าน ไม่สามารถกดปุ่ม submit ได้ |
| |
 |
|
|
 |
 |
|
Code
<script language="JavaScript">
function chkus() {
$("#load-us").show();
jQuery.ajax({
url: "reg-chk-us.php",
data:'username='+$("#username").val(),
type: "POST",
success:function(data){
$("#chk-us").html(data);
$("#load-us").hide();
},
error:function (date){}
});
}
function chkem() {
$("#load-em").show();
jQuery.ajax({
url: "reg-chk-em.php",
data:'email='+$("#email").val(),
type: "POST",
success:function(data){
$("#chk-em").html(data);
$("#load-em").hide();
},
error:function (date){}
});
}
</script>
<div id="frmCheckUsername">
<form method="POST">
<table width="300">
<tr>
<td width="50">User</td>
<td align="left">
<input name="username" type="text" id="username" class="demoInputBox" onblur="chkus()" autocomplete="off" style="width:150px;" required>
<img src="https://gifimage.net/wp-content/uploads/2017/08/loading-gif-transparent-25.gif" height="20" id="load-us" style="display:none" />
<span id="chk-us"></span>
</td>
</tr>
<tr>
<td width="50">Email</td>
<td align="left">
<input name="email" type="text" id="email" class="demoInputBox" onblur="chkem()" autocomplete="off" style="width:150px;" required>
<img src="https://gifimage.net/wp-content/uploads/2017/08/loading-gif-transparent-25.gif" height="20" id="load-em" style="display:none" />
<span id="chk-em"></span>
</td>
</tr>
</table>
<input type="submit">
</form>
</div>

คือทำยังไงจะทำให้ ไม่สามารถกดปุ่ม submit ได้ ถ้า หากมี ช่อง ใดช่องนึงที่มีค่าเป็นไม่ผ่านอะครับ
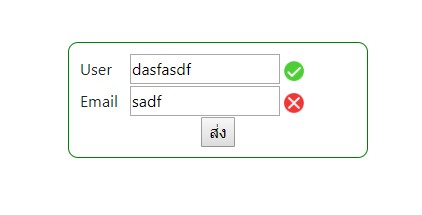
อย่างรูปตัวอย่างนี้ ถ้าช่อง email ขึ้น X ก็จะไม่สามารถกด ปุ่ม submit ได้
Tag : PHP, JavaScript, Ajax
|
ประวัติการแก้ไข
2019-04-23 02:02:04
|
 |
 |
 |
 |
| Date :
2019-04-23 00:18:52 |
By :
โนบิตะ |
View :
1269 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าจุดประสงค์ต้องการ validate form มี js หลายตัวที่ช่วยให้ชีวิตง่ายขึ้นครับ
jqueryvalidation
ดีกว่ามานั่งเช็คทีละตัว
|
 |
 |
 |
 |
| Date :
2019-04-23 13:34:54 |
By :
mongkon.k |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
var chk_invalid = false;
$('input').each((i,ob)=>{
if(!chk_invalid ){
if( $(ob).is(':invalid')){
chk_invalid = true; $(ob).focus();
}
}
});
$('button').css({ display: chk_invalid? 'none' : 'block' });
|
ประวัติการแก้ไข
2019-04-23 14:07:11
 |
 |
 |
 |
| Date :
2019-04-23 14:06:43 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมก็ยังงงง ถ้าใช้ Bootstrap 4 ก็ไม่ต้องเขียน JavaScript แม้แต่บรรทัดเดียว
Code (XML)
<fieldset></fieldsex>
เห็นเหมือนกันแต่คิดไม่เหมือนกัน
|
 |
 |
 |
 |
| Date :
2019-04-24 12:00:57 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|