 |
|

Code (JavaScript)
import React from 'react'
class PictureCard extends React.Component {
render(){
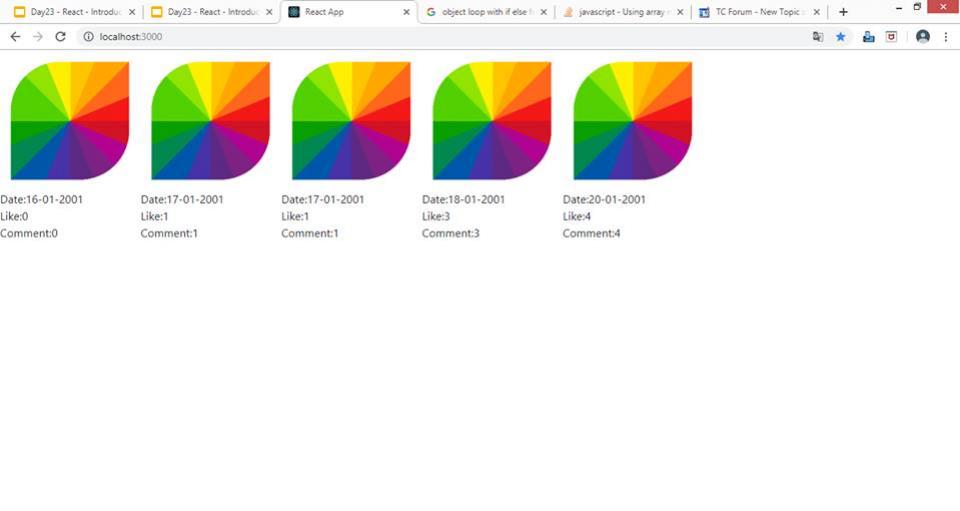
const arr = [{id:1, date:'16-01-2001', like:0, comment:0}, {id:2, date:'17-01-2001', like:1, comment:1},
{id:2, date:'17-01-2001', like:1, comment:1},{id:3, date:'18-01-2001', like:3, comment:3},{id:4, date:'20-01-2001', like:4, comment:4}]
const row =1;
const picture = arr.map(picture=>
<td key={picture.id}><img src='/images/picture.png'/><br/> Date:{picture.date}<br/>
Like:{picture.like}<br/> Comment:{picture.comment}</td>)
return <div>{picture}</div>
}
}
export default PictureCard
React ขึ้นแถวใหม่ทุกๆ 4 รูป ทำยังไงครับ ต้องเพิ่มตรงไหน
Tag : HTML, HTML5, JavaScript, Node.js
|
ประวัติการแก้ไข
2019-06-07 23:13:44
|
 |
 |
 |
 |
| Date :
2019-06-07 23:12:54 |
By :
nobparad |
View :
1633 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |