 |
|

Code (PHP)
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="https://files.codepedia.info/files/uploads/iScripts/html2canvas.js"></script>
</head>
<body>
<div id="html-content-holder" style="background-color: #F0F0F1; color: #00cc65; width: 500px;
padding-left: 25px; padding-top: 10px;">
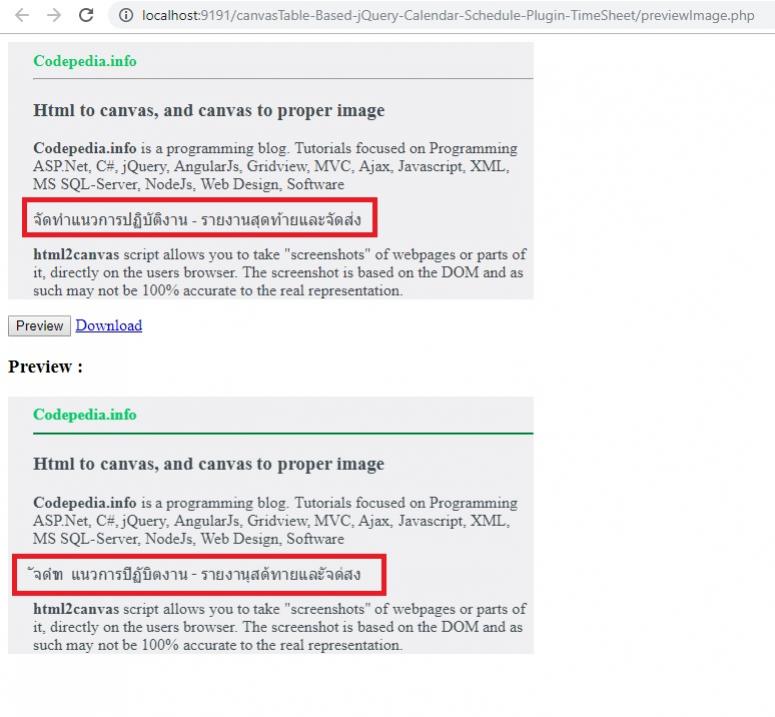
<strong>Codepedia.info</strong><hr />
<h3 style="color: #3e4b51;">
Html to canvas, and canvas to proper image
</h3>
<p style="color: #3e4b51;">
<b>Codepedia.info</b> is a programming blog. Tutorials focused on Programming ASP.Net,
C#, jQuery, AngularJs, Gridview, MVC, Ajax, Javascript, XML, MS SQL-Server, NodeJs,
Web Design, Software
</p>
<p style="color: #3e4b51; font-family:'monospace'; ">
จัดทำแนวการปฏิบัติงาน - รายงานสุดท้ายและจัดส่ง
</p>
<p style="color: #3e4b51;">
<b>html2canvas</b> script allows you to take "screenshots" of webpages or parts
of it, directly on the users browser. The screenshot is based on the DOM and as
such may not be 100% accurate to the real representation.
</p>
</div>
<input id="btn-Preview-Image" type="button" value="Preview" />
<a id="btn-Convert-Html2Image" href="#">Download</a>
<br />
<h3>Preview :</h3>
<div id="previewImage">
</div>
<script>
$(document).ready(function(){
var element = $("#html-content-holder"); // global variable
var getCanvas; // global variable
$("#btn-Preview-Image").on('click', function () {
html2canvas(element, {
onrendered: function (canvas) {
$("#previewImage").append(canvas);
getCanvas = canvas;
}
});
});
$("#btn-Convert-Html2Image").on('click', function () {
var imgageData = getCanvas.toDataURL("image/png");
// Now browser starts downloading it instead of just showing it
var newData = imgageData.replace(/^data:image\/png/, "data:application/octet-stream");
$("#btn-Convert-Html2Image").attr("download", "your_pic_name.png").attr("href", newData);
});
});
</script>
</body>
</html>
Tag : PHP, HTML5
|
|
|
 |
 |
 |
 |
| Date :
2019-07-15 16:19:25 |
By :
kittipongw |
View :
7564 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |