 |
|
พอดีผมมือใหม่ครับ ยังไงช่วยผมหน่อยน่ะครับ ติดตั้งหลายวัน งงมากครับ TT
Code (PHP)
<?php
// Load jQuery library from google.
$jqLib = ' https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js';
// Create connection connect to mysql database
$dbCon = mysql_connect('localhost', 'root', '') or die (mysql_error());
// Select database.
mysql_select_db('Firelederhome', $dbCon) or die (mysql_error());
// Set encoding.
mysql_query('SET NAMES UTF8');
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Dependent dropdownlist จังหวัด อำเภอ ตำบล</title>
<script type="text/javascript" src="<?php echo $jqLib; ?>"></script>
<script type="text/javascript">
// Specify a function to execute when the DOM is fully loaded.
$(function(){
var defaultOption = '<option value=""> ------- เลือก ------ </option>';
var loadingImage = '<img src="images/loading4.gif" alt="loading" />';
// Bind an event handler to the "change" JavaScript event, or trigger that event on an element.
$('#selProvince').change(function() {
$("#selAmphur").html(defaultOption);
$("#selTumbon").html(defaultOption);
// Perform an asynchronous HTTP (Ajax) request.
$.ajax({
// A string containing the URL to which the request is sent.
url: "jsonAction.php",
// Data to be sent to the server.
data: ({ nextList : 'amphur', provinceID: $('#selProvince').val() }),
// The type of data that you're expecting back from the server.
dataType: "json",
// beforeSend is called before the request is sent
beforeSend: function() {
$("#waitAmphur").html(loadingImage);
},
// success is called if the request succeeds.
success: function(json){
var str = "";
$("#provinceId").html($('#selProvince').val() + " ->> ");
$("#selProvince option:selected").each(function () {
str = $(this).text();
});
$("#provinceName").text(str);
$("#provinceHidden").val(str);
$("#waitAmphur").html("");
// Iterate over a jQuery object, executing a function for each matched element.
$.each(json, function(index, value) {
// Insert content, specified by the parameter, to the end of each element
// in the set of matched elements.
$("#selAmphur").append('<option value="' + value.AMPHUR_ID +
'">' + value.AMPHUR_NAME + '</option>');
});
}
});
});
$('#selAmphur').change(function() {
$("#selTumbon").html(defaultOption);
$.ajax({
url: "jsonAction.php",
data: ({ nextList : 'tumbon', amphurID: $('#selAmphur').val() }),
dataType: "json",
async: true,
beforeSend: function() {
$("#waitTumbon").html(loadingImage);
},
success: function(json){
var str = "";
$("#amphurId").html($('#selAmphur').val() + " ->> ");
$("#selAmphur option:selected").each(function () {
str = $(this).text();
});
$("#amphurName").text(str);
$("#amphurHidden").val(str);
$("#waitTumbon").html("");
$.each(json, function(index, value) {
$("#selTumbon").append('<option value="' + value.DISTRICT_ID +
'">' + value.DISTRICT_NAME + '</option>');
});
}
});
$.ajax({
url: "jsonAction2.php",
data: ({ amphurID: $('#selAmphur').val() }),
dataType : "json",
async: true,
success: function(json){
$("#zipcodeId").html(json);
}
});
});
$('#selTumbon').change(function() {
var str = "";
$("#tumbonId").html($('#selTumbon').val() + " ->> ");
$("#selTumbon option:selected").each(function () {
str = $(this).text();
});
console.debug(str);
$("#tumbonName").text(str);
$("#tumbonHidden").val(str);
});
});
</script>
<style type="text/css">
body {
font-family: Verdana, Geneva, sans-serif;
font-size: 13px;
}
</style>
</head>
<body>
<form name="thailand" id="thailand" method="post">
<label>จังหวัด : </label>
<select id="selProvince" name="selProvince">
<option value=""> ------- เลือก ------ </option>
<?php
$result = mysql_query("
SELECT
PROVINCE_ID,
PROVINCE_NAME
FROM
province
ORDER BY CONVERT(PROVINCE_NAME USING TIS620) ASC;
");
while($row = mysql_fetch_assoc($result)){
echo '<option value="', $row['PROVINCE_ID'], '">', $row['PROVINCE_NAME'],'</option>';
}
?>
</select>
<label>อำเภอ : </label>
<select id="selAmphur" name="selAmphur">
<option value=""> ------- เลือก ------ </option>
</select><span id="waitAmphur"></span>
<label>ตำบล : </llabellabelabel>
<select id="selTumbon" name="selTumbon">
<option value=""> ------- เลือก ------ </option>
</select><span id="waitTumbon" ></span>
<input type="submit" name="submit" value="submit" />
</form>
<div>
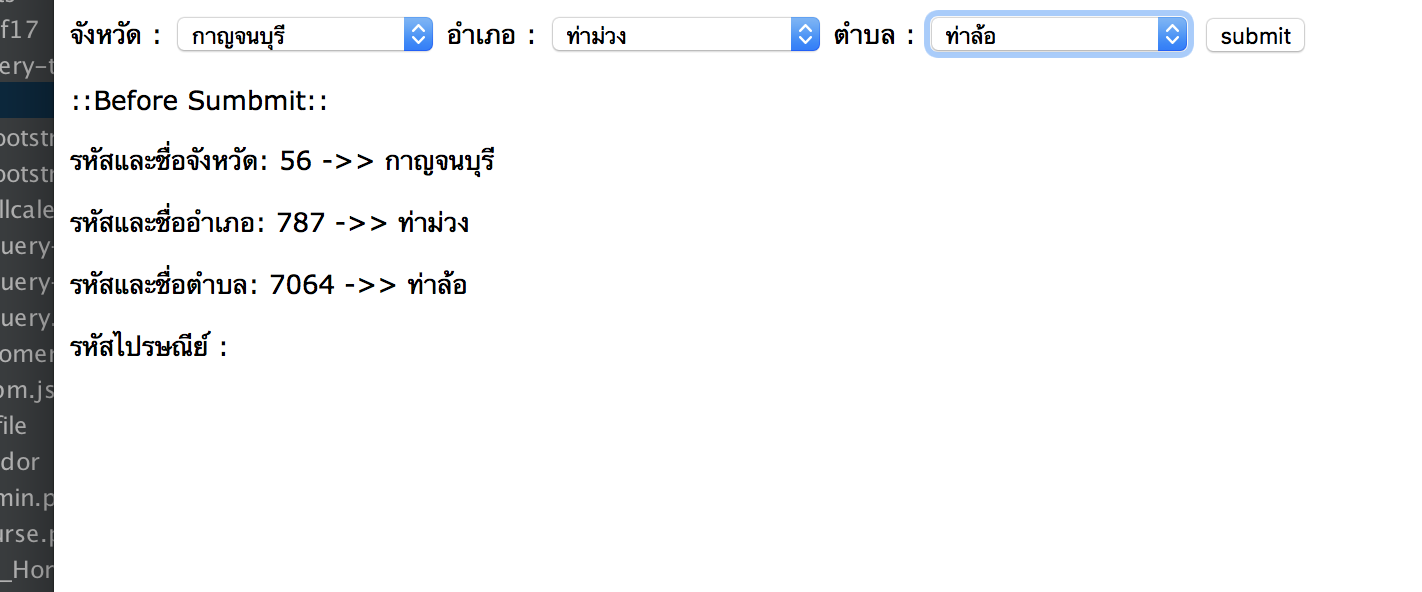
<p>::Before Sumbmit::</p>
<p>รหัสและชื่อจังหวัด: <span id="provinceId"></span><span id="provinceName"></span></p>
<p>รหัสและชื่ออำเภอ: <span id="amphurId"></span><span id="amphurName"></span></p>
<p>รหัสและชื่อตำบล: <span id="tumbonId"></span><span id="tumbonName"></span></p>
<p>รหัสไปรษณีย์ : <span id="zipcodeId"></span><span id="zipcodeName"></span></p>
</div>
<input type="hidden" id="provinceHidden" name="provinceHidden" />
<input type="hidden" id="amphurHidden" name="amphurHidden" />
<input type="hidden" id="tumbonHidden" name="tumbonHidden" />
<?php
if(isset($_POST['submit'])) {
echo '<div>';
echo '<p>::After Sumbmit::</p>';
echo '<p>รหัสและชื่อจังหวัด: ', $_POST['selProvince'], ' ', $_POST['provinceHidden'], '</p>';
echo '<p>รหัสและชื่ออำเภอ: ', $_POST['selAmphur'], ' ->> ', $_POST['amphurHidden'], '</p>';
echo '<p>รหัสและชื่อตำบล: ', $_POST['selTumbon'], ' ->> ', $_POST['tumbonHidden'], '</p>';
echo '</div>';
}
?>
</body>
</html>
****jsonAction****
Code (PHP)
<?php
include 'connectDB.php';
// Set delay 1 second.
sleep(1);
// Create connection connect to mysql database
$dbCon = mysql_connect('localhost', 'root', '') or die (mysql_error());
// Select database.
mysql_select_db('Firelederhome', $dbCon) or die (mysql_error());
// Set encoding.
mysql_query('SET NAMES UTF8');
// Next dropdown list.
$nextList = isset($_GET['nextList']) ? $_GET['nextList'] : '';
switch($nextList) {
case 'amphur':
$provinceID = isset($_GET['provinceID']) ? $_GET['provinceID'] : '';
$result = mysql_query("
SELECT
AMPHUR_ID,
AMPHUR_NAME
FROM
amphur
WHERE PROVINCE_ID = '{$provinceID}'
ORDER BY CONVERT(AMPHUR_NAME USING TIS620) ASC;
");
break;
case 'tumbon':
$amphurID = isset($_GET['amphurID']) ? $_GET['amphurID'] : '';
$result = mysql_query("
SELECT
DISTRICT_ID,
DISTRICT_NAME
FROM
district
WHERE AMPHUR_ID = '{$amphurID}'
ORDER BY CONVERT(DISTRICT_NAME USING TIS620) ASC;
");
break;
case 'zipcode':
$amphurID = isset($_POST['amphurID']) ? $_POST['amphurID'] : '';
$result = mysql_query("
SELECT
POSTCODE
FROM
amphur
WHERE AMPHUR_ID = '{$amphurID}'
ORDER BY CONVERT(POSTCODE USING TIS620) ASC;
");
break;
}
$data = array();
while($row = mysql_fetch_assoc($result)) {
$data[] = $row;
}
// Print the JSON representation of a value
echo json_encode($data);
?>
*** jsonAction2.php****
Code (PHP)
<?php
include 'connectDB.php';
// Set delay 1 second.
sleep(1);
// Create connection connect to mysql database
$dbCon = mysql_connect('localhost', 'root', '') or die (mysql_error());
// Select database.
mysql_select_db('Firelederhome', $dbCon) or die (mysql_error());
// Set encoding.
mysql_query('SET NAMES UTF8');
// Next dropdown list.
$amphurID = isset($_POST['amphurID']) ? $_POST['amphurID'] : '';
$result = mysql_query("
SELECT
POSTCODE
FROM
amphur
WHERE AMPHUR_ID = '{$amphurID}'
");
$data = array();
while($row = mysql_fetch_assoc($result)) {
$data[] = $row;
}
// Print the JSON representation of a value
echo json_encode($data);
?>

Tag : PHP, MySQL, HTML, Mac, Apache, XAMPP
|
ประวัติการแก้ไข
2019-07-29 15:26:03
2019-07-29 15:26:48
2019-07-29 15:28:04
2019-07-29 15:29:08
|
 |
 |
 |
 |
| Date :
2019-07-29 15:22:21 |
By :
nonzaza014 |
View :
1752 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |