 |
|
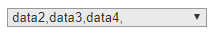
รูปตัวอย่างครับ


code ที่ใช้งานอยู่ครับ ตอนนี้ คือ เลือกได้หมดแล้วครับ แต่ติดคือ เวลาเลือก ตัวสุดท้ายที่เลือกจะมี , ติดมาด้วย ซึ้งเวลาเอาลง ฐานข้อมูล ไม่ต้องการให้ ตัวสุดท้ายมี , มาด้วยอะครับ จะต้องทำยังไงดีครับ
เช่นตอนนี้ ถ้าเพิ่ม data1,data2,data3, แต่สิ่งที่ต้องการ เมื่อเก็บใน ฐานข้อมูลคือ data1,data2,data3 ครับ อยากให้ , ตอนสุดท้ายออกไปอะครับผม
Code (PHP)
<style type="text/css">
select#my_select{
width:200px;
color:#333333;
background-color:#EAEAEA;
border:1px solid #999999;
}
select#my_select option{
color:#333333;
background-color:#EAEAEA;
border:1px solid #999999;
}
ul.myUL1{
margin:0px;
padding:0px;
font-size:12px;
width:200px;
color:#333333;
background-color:#EAEAEA;
border:1px solid #999999;
position:absolute;
display:none;
list-style:none;
z-index:100;
}
ul.myUL1 li{
margin:0px;
padding:0px;
cursor:pointer;
text-indent:5px;
list-style:none;
}
ul.myUL1 li:hover{
margin:0px;
padding:0px;
cursor:pointer;
background-color:#666666;
color:#FFFFFF;
}
</style>
<div style="margin:auto;width:400px;">
<form id="form1" name="form1" method="post" action="">
<select name="my_select" id="my_select">
<option value="">เลือกข้อมูล</option>
</select>
<ul class="myUL1">
<li><input name="data1" type="checkbox" id="data1" value="1">data1</li>
<li><input name="data2" type="checkbox" id="data2" value="2">data2</li>
<li><input name="data3" type="checkbox" id="data3" value="3">data3</li>
<li><input name="data4" type="checkbox" id="data4" value="4">data4</li>
<li><input name="data5" type="checkbox" id="data5" value="5">data5</li>
<li><input name="data6" type="checkbox" id="data6" value="6">data6</li>
</ul>
</form>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.js"></script>
<script type="text/javascript">
$(function(){
var obj1="select#my_select";
var obj2="ul.myUL1";
$(obj1).focus(function(){
var nX=$(this).offset().left;
var nY=$(this).offset().top+($(this).height()+3);
$(this).html("");
$(obj2).show().css({
"width":$(this).width()+"px",
"left":nX,
"top":nY
});
});
$(obj2).children("li").click(function(){
var iCheck=($(this).children("input").attr("checked")=="checked")?false:true;
$(this).children("input").attr("checked",iCheck);
});
$(obj2).hover(function(){
$(this).show();
},function(){
var setValue="";
var setText="";
$(this).find("input").each(function(key){
if($(this).attr("checked")=="checked"){
setValue+=$(this).val()+",";
setText+=$(this).parent("li").text()+",";
}
});
setText=(setText!="")?setText:"เลือกข้อมูล";
$(this).hide();
$(obj1).html("<option value=\""+setValue+"\">"+setText+"</option>").blur();
});
});
</script>
Tag : PHP, MySQL
|
ประวัติการแก้ไข
2019-10-04 14:27:59
|
 |
 |
 |
 |
| Date :
2019-10-04 14:24:15 |
By :
คำบัน |
View :
734 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |