 |
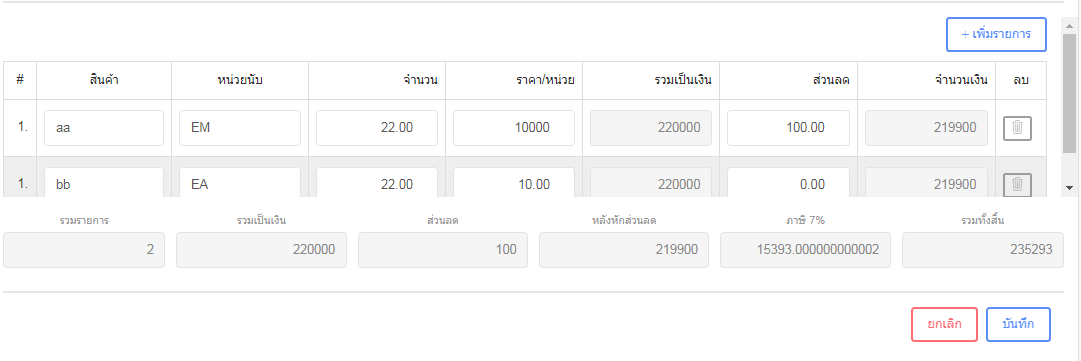
JQuery ขออนุญาติสอบถามเรื่อง Number Format ของ JQuery เราสามารถให้ค่าตัวเลขที่ได้จากการคำนวณออกมาเป็นค่าในรูปแบบค่าของเงิน เช่น 1,000.00 แบบนี้ได้ไหมครับ |
| |
 |
|
|
 |
 |
|

Code (JavaScript)
<script type="text/javascript">
$(document).ready(function(){
$('table').on('keyup click change','input[type=number]',function(e){
e.preventDefault();
var rel = $(this).parent().find('input').attr('rel');
var textValue1 = $('input').parent().find('#amout'+rel).val();
var textValue2 = $('input').parent().find('#price'+rel).val()
var textValue3 = $('input').parent().find('#discount'+rel).val();
$('input').parent().find('#amout_price'+rel).val(textValue1 * textValue2);
// รวมรายการ
var total_list = jQuery('#tbl_posts >tbody >tr').length;
$('#total_list').val(total_list);
// รวมเป็นเงิน
var amout_price = 0;
var price_all = jQuery('.amout_price').length+1;
for (i = 1; i < price_all; i++) {
$('#amout_price'+i).each(function() {
parseFloat(amout_price += +$(this).val(), 2);
});
}
$('#total').val(amout_price);
// รวมส่วนลด
var discount = 0;
var discount_amount = jQuery('.discount').length+1;
for (index = 1; index < discount_amount; index++) {
$('#discount'+index).each(function() {
parseFloat(discount += +$(this).val(), 2);
});
}
$('#discount_all').val(discount);
// รวมหลังส่วนลด
$('input').parent().find('#total_amount'+rel).val(textValue1 * textValue2 - textValue3);
var sum = 0;
var total_amount = jQuery('.total_amount').length+1;
for (index = 1; index < total_amount; index++) {
$('#total_amount'+index).each(function() {
parseFloat(sum += +$(this).val(), 2);
});
}
$('#after_discount').val(sum);
// รวมภาษี 7%
var vat7 = 7/100;
var vat_amount = parseFloat(sum * vat7, 2);
$('#tax').val(vat_amount);
// รวมทั้งสิ้น
var total_amount_all = parseFloat(sum + vat_amount, 2);
$('#total_amount_all').val(total_amount_all);
});
});
</script>
ขอบคุณพี่ๆมากๆครับ
Tag : PHP, jQuery, WebServices, MVC, Laravel Framework, Bootstrap Framework
|
|
|
 |
 |
 |
 |
| Date :
2019-10-31 11:56:22 |
By :
Topsci2016 |
View :
1504 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<input type="text" value="2,000.00">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
var str=$('input[type=text]').val();
var res=parseInt(str.replace(',',''))+100;
console.log(res);
});
</script>
|
 |
 |
 |
 |
| Date :
2019-10-31 12:55:45 |
By :
Genesis™ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|