 |
|
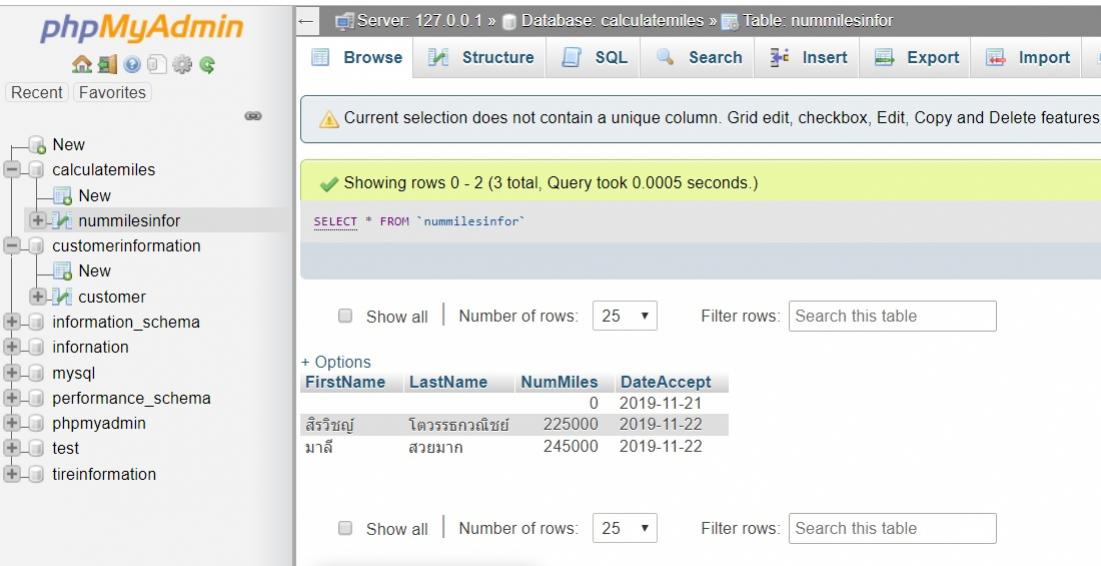
คือผม มี ฐานข้อมูลเป็นตารางอยู่ 1 ตารางนะครับ โดยข้อมูลจะเพิ่มจากการกรอกของผู้ใช้
แต่ ชื่อของลูกค้าแต่ละคนต่างกัน ตามภาพใน php myadmin ข้อมูลที่มีสมมุติว่ามีดังนี้ครับ

้ต้องการนำข้อมูลเหล่านี้ไป plot กราฟ โดยแกน y คือ Nummiles แกน x คือ DateAccept
แต่เราต้องการแยกกราฟของชื่อแต่ละคนครับ เช่น มาลี กรอกมา เกิน 1 ค่า ก็จะได้กราฟ ของมาลีเลย 1 เส้น (ในตัวอย่างยังมีแค่ค่าเดียวต่อคน)
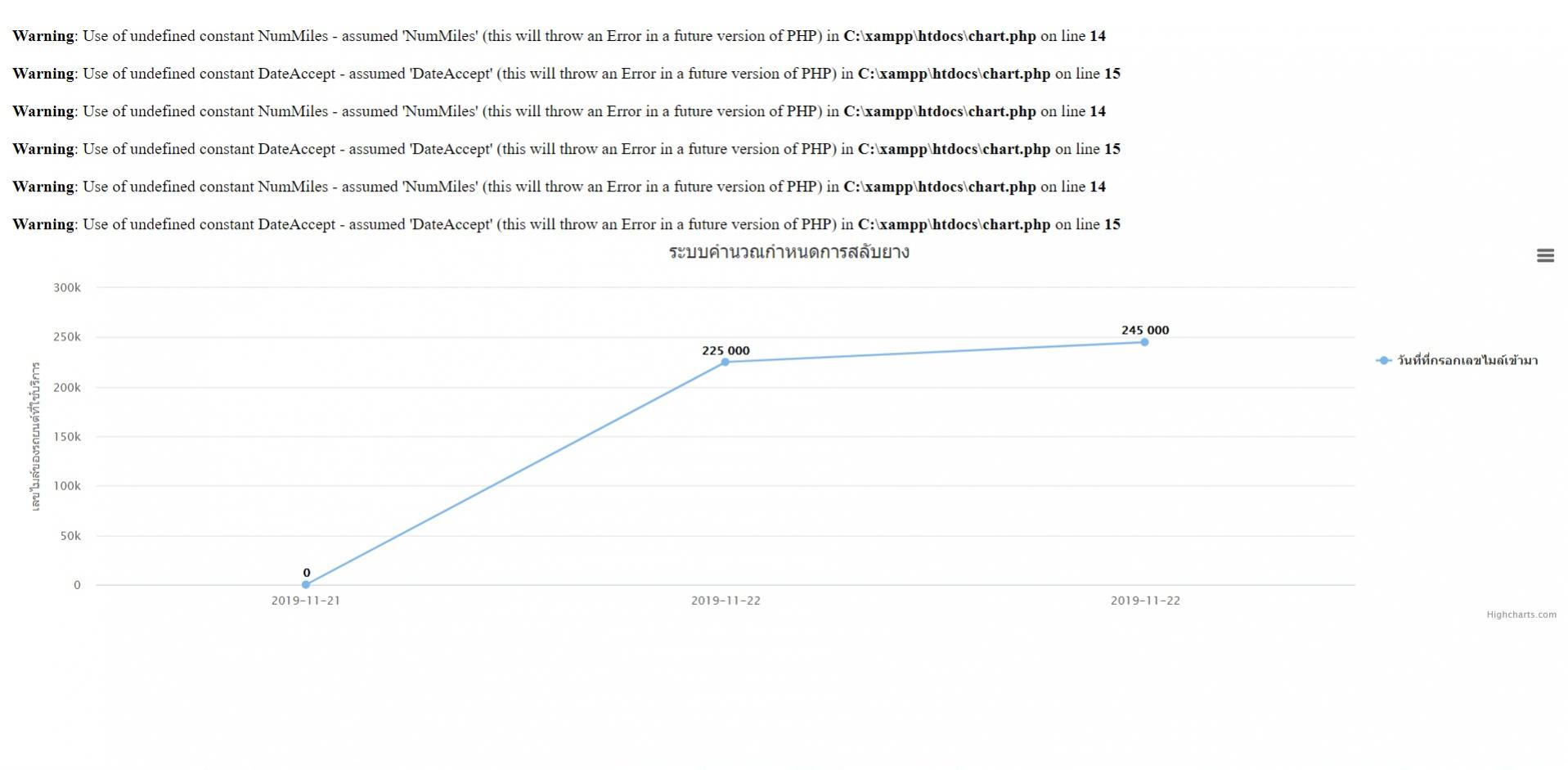
ผมได้ทำออกมา แต่ได้กราฟออกมาตามภาพเลยครับ คือมันยังไม่แยกว่าค่านี้ของใคร
สามารถทำเป็นรูปเดียวกันมีกราฟหลายเส้น แล้วมีบอกแต่ละเส้นว่าของคนชื่ออะไร หรือ แยกรูปไปเลยรายคน ว่ารูปนี้กราฟใคร ซึ่งแบบหลังคิดว่าทำให้ออกมาหลายรูป กรณีลูกค้าหลายคนมากๆ
(คือต้องการจะทำกราฟ บอก Nummiles ของแต่ละคนออกมานั่นเองครับ)
ภาพของกราฟที่ทำได้ออกมา จาก ค่าใน รูป phpmyadmin ด้านบน แบบยังไม่แยกชื่อ

และนี่คือ code ที่ผมได้เอาไปรันออกมา เพื่อได้กราฟดังภาพครับ
Code (PHP)
<?php
//connect ฐานข้อมูล
require 'Connect.php';
$xdate = array(); // ตัวแปรแกน x
$ymiles = array(); //ตัวแปรแกน y
//sql สำหรับดึงข้อมูล จาก ฐานข้อมูล
$sql2 = "SELECT NumMiles, DateAccept FROM nummilesinfor";
//จบ sql
$plot = mysqli_query($dbcon,$sql2);
while($row = mysqli_fetch_array($plot,MYSQLI_ASSOC)) {
//array_push คือการนำค่าที่ได้จาก sql ใส่เข้าไปตัวแปร array
array_push($ymiles,$row[NumMiles]);
array_push($xdate,$row[DateAccept]);
}
?>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Highcharts Example</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/modules/exporting.js"></script>
<script>
$(function () {
$('#container').highcharts({
chart: {
type: 'line' //รูปแบบของ แผนภูมิ ในที่นี้ให้เป็น line
},
title: {
text: 'ระบบคำนวณกำหนดการสลับยาง' //
},
subtitle: {
text: ''
},
xAxis: {
categories: ['<?= implode("','", $xdate); //นำตัวแปร array แกน x มาใส่ ในที่นี้คือ เดือน?>']
},
yAxis: {
title: {
text: 'เลขไมล์ของรถยนต์ที่ใช้บริการ'
}
},
tooltip: {
enabled: false,
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y +'ราย';
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -10,
y: 100,
borderWidth: 0
},
plotOptions: {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: false
}
},
series: [{
name: 'วันที่ที่กรอกเลขไมล์เข้ามา',
data: [<?= implode(',', $ymiles) // ข้อมูล array แกน y ?>]
}]
});
});
</script>
</head>
<body>
<div id="container" style="min-width: 320px; height: 380px; margin: 0 auto"></div>
</body>
</html>
ข้อสงสัยผมคือ
1. ต้องทำยังไงให้สามารถแยกชื่อ แต่ละคน ต่อกราฟไปเลยครับตามที่ได้กล่าวไว้
คือต้องการจะทำกราฟ บอก Nummiles ของแต่ละคนออกมานั่นเองครับ
ไม่เข้าใจหลักการ และไม่รู้ต้องทำยังไงเลยครับ
2. ที่ขึ้น error มีผลอะไรยังไงครับ ต้องแก้ยังไงได้บ้าง
Tag : PHP, MySQL, HTML, Web Services, XAMPP, Windows
|
|
|
 |
 |
 |
 |
| Date :
2019-11-22 14:34:55 |
By :
SmartMRT |
View :
1158 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |