 |
[สอบถาม] CSS+HTML ทำยังไงให้ปุ่มกด dropdownlist มีหลายสีครับ |
| |
 |
|
|
 |
 |
|
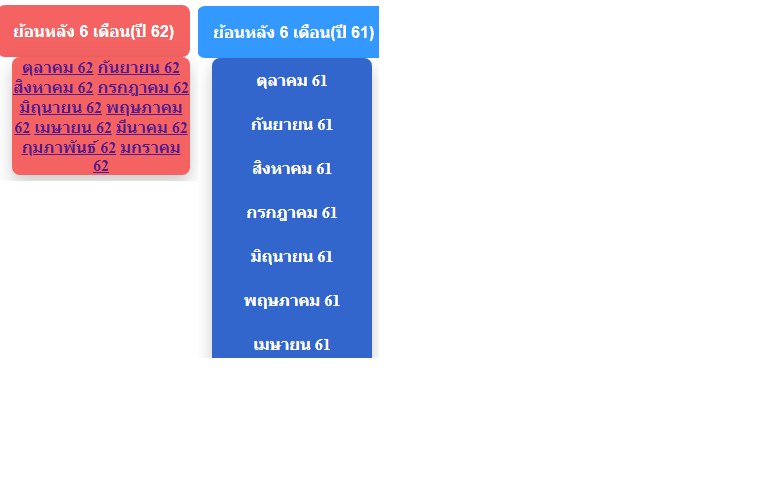
รบกวนสอบถามหน่อยครับพอดีลองแล้วมันเปลี่ยนสีให้ แต่ว่าติดในส่วน dropdownlist ของปุ่มกดที่ 2 นั้นไม่ยอม show ข้อมูลแบบปุ่มกดที่ 1 ครับ
ขอบคุณครับ
CSS
****************************************ปุ่มกดที่ 1(สีฟ้า)********************************************
<style>
.dropbtn {
margin-left: 15px;
text-align: center;
background-color: #3366CC;
color: white;
padding: 16px;
font-size: 16px;
border: none;
font-weight:bold;
border-radius: 8px;
}
.dropdown {
margin: 0 auto;
text-align: center;
position: relative;
display: inline-block;
}
.dropdown-content {
/*font-family : “Lucida Console”, Monaco, monospace;*/
font-weight:bold;
border-radius: 8px;
margin-left: 30px;
display: none;
position: absolute;
background-color: #3366CC;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
border-radius: 8px;
color: white;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #3399FF;}
.dropdown:hover .dropdown-content {display: block;}
.dropdown:hover .dropbtn {background-color: #3399FF;}
HTML
<div align="center" class="dropdown">
<button align="center" class="dropbtn">หัวข้อ</button>
<div class="dropdown-content">
<a href="1">ตุลาคม 61</a>
<a href="2">กันยายน 61</a>
<a href="3">สิงหาคม 61</a>
<a href="4">กรกฎาคม 61</a>
<a href="5">มิถุนายน 61</a>
</div>
</div>
****************************************ปุ่มกดที่ 2(สีแดง)********************************************
.dropbtn2 {
margin-left: 15px;
text-align: center;
background-color: #f46262;
color: white;
padding: 16px;
font-size: 16px;
border: none;
font-weight:bold;
border-radius: 8px;
}
.dropdown2 {
margin: 0 auto;
text-align: center;
position: relative;
display: inline-block;
}
.dropdown-content-2 {
font-weight:bold;
border-radius: 8px;
margin-left: 30px;
display: none;
position: absolute;
background-color: #f46262;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content b {
border-radius: 8px;
color: white;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content b:hover {background-color: #f46262;}
.dropdown2:hover .dropdown-content-2 {display: block;}
.dropdown2:hover .dropbtn2 {background-color: #f46262;}
<div class="dropdown2">
<button class="dropbtn2">หัวข้อ 2</button>
<div class="dropdown-content-2">
<a href="1">ตุลาคม 61</a>
<a href="2">กันยายน 61</a>
<a href="3">สิงหาคม 61</a>
<a href="4">กรกฎาคม 61</a>
<a href="5">มิถุนายน 61</a>
</div>
</div>

Tag : PHP, HTML, CSS
|
ประวัติการแก้ไข
2019-11-29 10:21:55
|
 |
 |
 |
 |
| Date :
2019-11-29 10:20:28 |
By :
yanasiriza20 |
View :
1185 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Tag a ผิด a เท่ากับ <a href="">
ไม่ใช่ a เท่ากับ b
ลองหาบทความเบื้องต้น html อ่านทำความเข้าใจแต่ละส่วนก่อน https://www.w3schools.com/ เวปเดียวกับที่คุณ Modify
Code (PHP)
.dropbtn2 {
margin-left: 15px;
text-align: center;
background-color: #f46262;
color: white;
padding: 16px;
font-size: 16px;
border: none;
font-weight:bold;
border-radius: 8px;
}
.dropdown2 {
margin: 0 auto;
text-align: center;
position: relative;
display: inline-block;
}
.dropdown-content-2 {
font-weight:bold;
border-radius: 8px;
margin-left: 30px;
display: none;
position: absolute;
background-color: #f46262;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content-2 a {
border-radius: 8px;
color: white;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content2 a:hover {background-color: #f46262;}
.dropdown2:hover .dropdown-content-2 {display: block;}
.dropdown2:hover .dropbtn2 {background-color: #f46262;}
|
ประวัติการแก้ไข
2019-11-29 12:06:13
 |
 |
 |
 |
| Date :
2019-11-29 11:20:20 |
By :
Genesis™ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|