 |
|
คือผม มี ฐานข้อมูลเป็นตารางอยู่ 1 ตารางนะครับ โดยข้อมูลจะเพิ่มจากการกรอกของผู้ใช้ ที่หน้าเว็บ ตามภาพครับ
โดยเว็บใช้ php , html เขียน

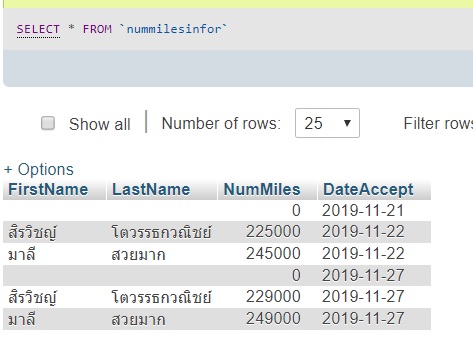
แต่ ชื่อของลูกค้าแต่ละคนต่างกัน ตามภาพใน php myadmin ข้อมูลที่มีสมมุติว่ามีดังนี้ครับ

ต้องการนำข้อมูลเหล่านี้ไป plot กราฟ โดยแกน y คือ Nummiles แกน x คือ DateAccept
แต่เราต้องการแยกกราฟของชื่อแต่ละคนครับ เช่น มาลี กรอกมา เกิน 1 ค่า ก็จะได้กราฟ ของมาลีเลย 1 เส้น
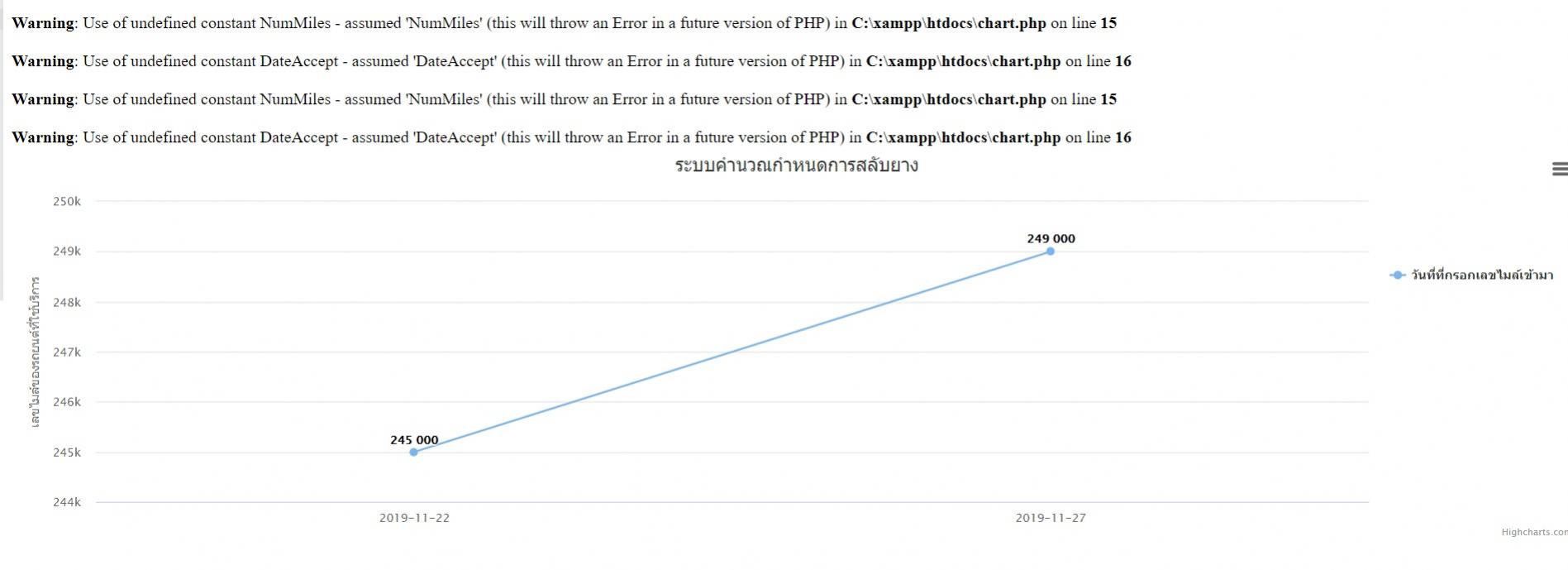
ผมได้ทำออกมา แต่ได้กราฟออกมาตามภาพเลยครับ อันนี้คือลองทำแยกเฉพาะของคนชื่อ มาลี นะครับ

ส่วนของโค้ดนะครับ ยังไม่สมบูรณ์มากนัก เอามาจากเว็บอื่นที่สอนพลอตกราฟ ยังไงแก้ไขแนะนำได้เลยครับ ยังไม่เข้าใจทั้งหมด
Code (PHP)
<?php
//connect ฐานข้อมูล
require 'Connect.php';
$xdate = array(); // ตัวแปรแกน x
$ymiles = array(); //ตัวแปรแกน y
//sql สำหรับดึงข้อมูล จาก ฐานข้อมูล
$sql2 = "SELECT NumMiles, DateAccept FROM nummilesinfor WHERE FirstName LIKE 'มาลี'";
//จบ sql
$plot = mysqli_query($dbcon,$sql2);
while($row = mysqli_fetch_array($plot,MYSQLI_ASSOC)) {
//array_push คือการนำค่าที่ได้จาก sql ใส่เข้าไปตัวแปร array
array_push($ymiles,$row[NumMiles]);
array_push($xdate,$row[DateAccept]);
}
?>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Highcharts Example</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/modules/exporting.js"></script>
<script>
$(function () {
$('#container').highcharts({
chart: {
type: 'line' //รูปแบบของ แผนภูมิ ในที่นี้ให้เป็น line
},
title: {
text: 'ระบบคำนวณกำหนดการสลับยาง' //
},
subtitle: {
text: ''
},
xAxis: {
categories: ['<?= implode("','", $xdate); //นำตัวแปร array แกน x มาใส่ ในที่นี้คือ เดือน?>']
},
yAxis: {
title: {
text: 'เลขไมล์ของรถยนต์ที่ใช้บริการ'
}
},
tooltip: {
enabled: false,
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y +'ราย';
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -10,
y: 100,
borderWidth: 0
},
plotOptions: {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: false
}
},
series: [
{name: 'วันที่ที่กรอกเลขไมล์เข้ามา',
data: [<?= implode(',', $ymiles) // ข้อมูล array แกน y ?>]},
]
});
});
</script>
</head>
<body>
<div id="container" style="min-width: 320px; height: 380px; margin: 0 auto"></div>
</body>
</html>
ผมสงสัยว่า
1. สามารถทำเป็นรูปเดียวกันมีกราฟหลายเส้น แล้วมีบอกแต่ละเส้นว่าของคนชื่ออะไร หรือ แยกรูปไปเลยรายคน ว่ารูปนี้กราฟใคร ซึ่งแบบหลังคิดว่าทำให้ออกมาหลายรูป กรณีลูกค้าหลายคนมากๆ
(คือต้องการจะทำกราฟ บอก Nummiles ของแต่ละคนออกมานั่นเองครับ)
2. error ที่ขึ้นในภาพ แก้ไขยังไงได้บ้างครับ พยายามแปลความหายแล้วไม่เข้าใจครับ
รบกวนขอความช่วยเหลือและรบกวนหน่อยครับ
Tag : PHP, MySQL, HTML, Google Chrome, XAMPP, Windows
|
|
|
 |
 |
 |
 |
| Date :
2019-11-29 16:10:44 |
By :
SmartMRT |
View :
1242 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |