 |
|
ปัญหาที่เกิดขึ้น
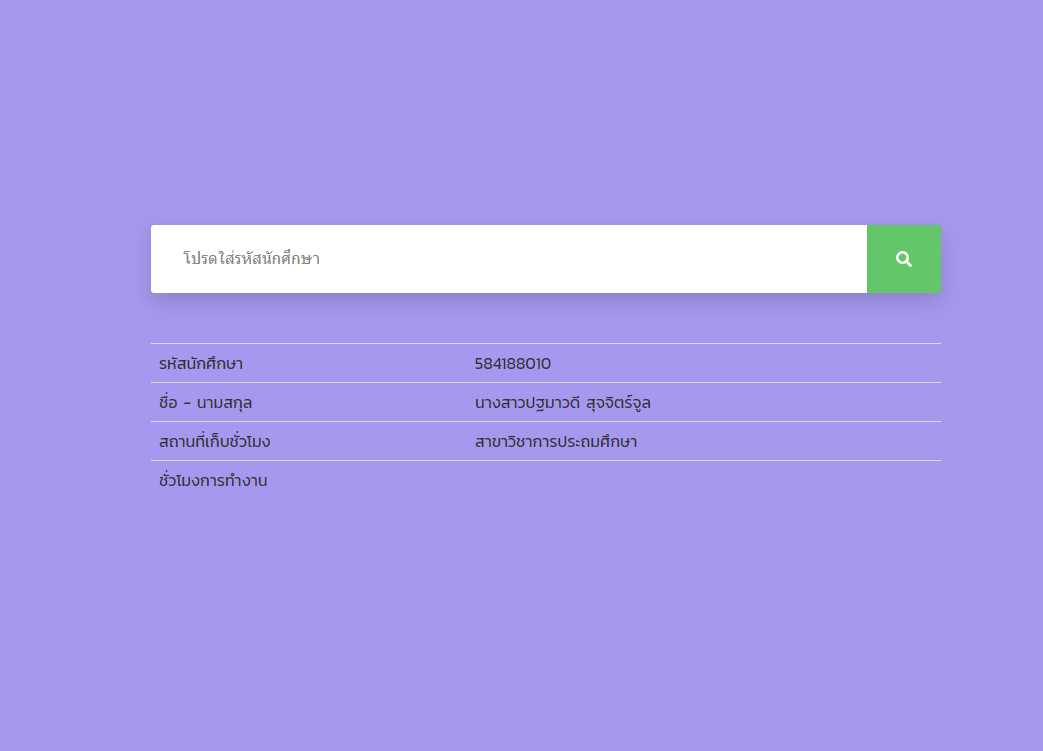
- มีการดึงข้อมูลจาก Database มาแสดงก่อน ทั้งๆที่ยังไม่ได้ Search หาข้อมูลเลย (ข้อมูลที่แสดงในรูปคือ record แรกของ table)
สิ่งที่อยากได้
- อยากให้ไม่มีการดึง record มาแสดงก่อนที่จะ search (คืออยากให้มีแค่ ช่องใส่ Keyword สำหรับ Search เพียงอย่างเดียว แต่พอ Search หาแล้ว ให้ข้อมูลขึ้นมาแสดงแบบปกติ) ใครมีความรู้ด้านนี้รบกวนช่วยผมหน่อยครับ ขอบคุณครับ
ปล. อย่าหงุุดหงิดใส่ผมนะครับ ผมค่อยมีความรู้ด้านนี้เลยพึ่งมาหัดลองเขียนดู ขอบคุณครับ
อันนี้คือตอนก่อน Search คือผมไม่อยากให้มันแสดงข้อมูลด้านล่างก่อนที่เราจะ Search อะครับ แต่มันดึงมาแสดงก่อนเลย

อันนี้ Code หน้านี้ครับ
Code (PHP)
<html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<link href="https://fonts.googleapis.com/css?family=Kanit&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link href="css/main.css" rel="stylesheet" />
<style>
table {
font-family: 'Kanit', sans-serif;
margin-top : 50px;
}
</style>
</head>
<body>
<?php
ini_set('display_errors', 1);
error_reporting(~0);
$strKeyword = null;
if(isset($_POST["txtKeyword"]))
{
$strKeyword = $_POST["txtKeyword"];
}
?>
<div class="s003">
<form name="frmSearch" method="post" action="<?php echo $_SERVER['SCRIPT_NAME'];?>">
<div class="inner-form">
<div class="input-field second-wrap">
<input placeholder="โปรดใส่รหัสนักศึกษา" name="txtKeyword" type="text" id="txtKeyword" value="<?php echo $strKeyword;?>"/>
</div>
<div class="input-field third-wrap">
<button class="btn-search" type="submit" value="Search">
<svg class="svg-inline--fa fa-search fa-w-16" aria-hidden="true" data-prefix="fas" data-icon="search" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<path fill="currentColor" d="M505 442.7L405.3 343c-4.5-4.5-10.6-7-17-7H372c27.6-35.3 44-79.7 44-128C416 93.1 322.9 0 208 0S0 93.1 0 208s93.1 208 208 208c48.3 0 92.7-16.4 128-44v16.3c0 6.4 2.5 12.5 7 17l99.7 99.7c9.4 9.4 24.6 9.4 33.9 0l28.3-28.3c9.4-9.4 9.4-24.6.1-34zM208 336c-70.7 0-128-57.2-128-128 0-70.7 57.2-128 128-128 70.7 0 128 57.2 128 128 0 70.7-57.2 128-128 128z"></path>
</svg>
</button>
</div>
</div>
<?php
include('conn.php');
$sql = "SELECT * FROM tbl_education WHERE EID LIKE '%".$strKeyword."%' ";
$query = mysqli_query($con,$sql);
?>
<table class="table table-borderless">
<tbody>
<?php
$result=mysqli_fetch_array($query,MYSQLI_ASSOC);
{
?>
<tr>
<td>รหัสนักศึกษา</td>
<td><?php echo $result["EID"];?></td>
</tr>
<tr>
<td>ชื่อ - นามสกุล</td>
<td><?php echo $result["FirstName"];?> <?php echo $result["LastName"];?></td>
</tr>
<tr>
<td>สถานที่เก็บชั่วโมง</td>
<td><?php echo $result["Workloc"];?></td>
</tr>
<tr>
<td>ชั่วโมงการทำงาน</td>
<td><?php echo $result["hour"];?></td>
</tr>
<?php
}
?>
</tbody>
</table>
</form>
</div>
<?php
mysqli_close($con);
?>
<script src="js/extention/choices.js"></script>
<script>
const choices = new Choices('[data-trigger]',
{
searchEnabled: false,
itemSelectText: '',
});
</script>
</body>
</html>
Tag : PHP, MySQL, MySQL, CSS, HTML5, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2019-12-15 17:13:40 |
By :
rooney11115 |
View :
988 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |