 |
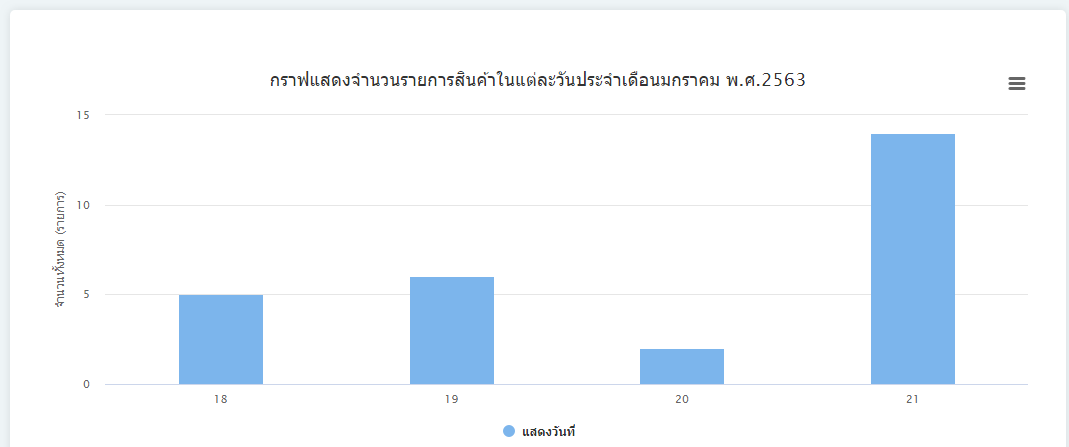
รบกวนผู้รู้หน่อยครับ !! ต้องการสร้างแผนภูมิแสดงจำนวนสินค้าแต่ละวันครับ |
| |
 |
|
|
 |
 |
|
ผมต้องการสร้างแผนภูมิแสดงจำนวนสินค้าในแต่ละวัน แต่มันขึ้นแสดงแค่วันที่มีสินค้า
วันอื่นๆไม่ขึ้นเลยครับ (อยากให้ขึ้นว่ามี 0 รายการ)
ต้องแก้ไขยังไงดีครับ
Code (PHP)
<? include 'config.php';
$ch_name = array();
$ch_amount = array();
date_default_timezone_set('asia/bangkok');
function DateThai($strDate)
{
$strMonth= date("n",strtotime($strDate));
$strMonthCut = Array("","มกราคม","กุมภาพันธ์","มีนาคม","เมษายน","พฤษภาคม","มิถุนายน","กรกฏาคม","สิงหาคม","กันยายน","ตุลาคม","พฤศจิกายน","ธันวาคม");
$strMonthThai=$strMonthCut[$strMonth];
return "$strMonthThai";
}
$yea = date('Y')+543;
$dd = DateThai(date('n'))." พ.ศ.".$yea;
$r = 1;
$a = mysql_query("select count(item_date) as cu,day(item_date) as dit,item_date from db_item WHERE MONTH(item_date) = '6' GROUP BY item_date");
while($b = mysql_fetch_array($a))
{
/*$ch_amount['dit'] = ['cu'];*/
array_push($ch_amount,$b['cu']);
array_push($ch_name,$b['dit']);
$r++;
}
?>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Highcharts Example</title>
<style type="text/css">
</style>
</head>
<body>
<script src="src/scripts/code/highcharts.js"></script>
<script src="src/scripts/code/modules/exporting.js"></script>
<script src="src/scripts/code/modules/export-data.js"></script>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
<script type="text/javascript">
Highcharts.chart('container', {
chart: {
type: 'column'
},
title: {
text: 'กราฟแสดงจำนวนรายการสินค้าในแต่ละวันประจำเดือน<?= $dd;?>'
},
xAxis: {
categories: ['<?= implode("','", $ch_name);?>'],
crosshair: true
},
yAxis: {
min: 0,
title: {
text: 'จำนวนทั้งหมด (รายการ)'
}
},
tooltip: {
headerFormat: '<table>',
pointFormat: '<tr><td style="padding:0"><b>สินค้า {point.y} รายการ</b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true
},
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
series: [{
name: 'แสดงวันที่',
data: [<?= implode(',', $ch_amount);?>]
}]
});
</script>
</body>
</html>

Tag : PHP, HTML, CSS, HTML5, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2020-02-12 15:06:46 |
By :
NuttawutZM |
View :
776 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องวนลูปเพื่อสร้างข้อมูลที่ไม่มีใน while loop เพิ่มครับ
เช่นในตัวอย่าง เดือน 6 = มิถุนายน
ก็วนลูป 1 - 30 เพื่อเทียบข้อมูลครับ
Code (PHP)
<?php
//แก้คำสั่งใน while loop
while($b = mysql_fetch_array($a))
{
$ch_amount[$b['dit']] = $b['cu'];//<--
$ch_name[$b['dit']] = $b['dit'];//<--
$r++;
}
//เพิ่มส่วนของการวนทุกวัน
$dateString = '2019-06-01';
$lastDayOfMonth = date("t", strtotime($dateString));
$new_amount = array();
$new_name = array();
for ($i = 1; $i <= $lastDayOfMonth; $i++) {
if(isset($ch_amount[$i]){
$new_amount[$i] = $ch_amount[$i];
$new_name[$i] = $ch_name[$i];
}
}
//เซ็ตตัวแปรคืน
$ch_amount = $new_amount;
$ch_name = $new_name;
?>
|
 |
 |
 |
 |
| Date :
2020-02-12 16:36:54 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เวลาคิวรี่ อย่าใช้ inner join ให้ใช้ left join
Code (SQL)
select dte.date1, sum(detail.amount) from
(select date1 union select date2 union select date3) as dte
#บันทัดบน สามารถ genrate วันที่ ที่ต้องการก่อน
left join detail on date(detail.activedate) = dte.date1
group by dte.date1
หรือจะหาเป็นสัปดาห์ ก็ใช้ between ช่วย ประยุกต์เอาหน่อย
|
ประวัติการแก้ไข
2020-02-12 17:22:25
 |
 |
 |
 |
| Date :
2020-02-12 17:20:47 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|