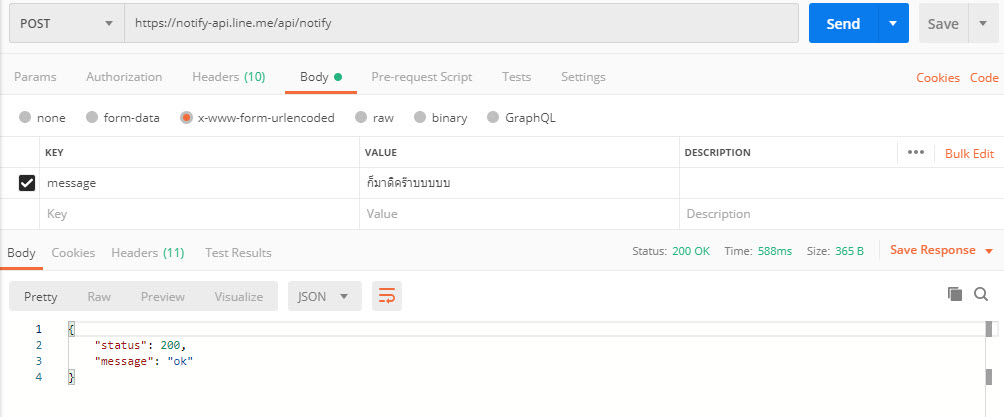
รายละเอียดของการตอบ ::
ผมลอง call line API ใน postman แล้วได้ปกติ แต่ Code ผมนี่ครับ มันติดเรื่อง CORS
function sendLineNotify() {
var message = 'xxxxxxxxxxxxxxyyyyyyyyyyyyyyyyyyyyy';
$.ajax({
type: "POST",
dataType: "jsonp",
crossDomain: true,
url: lineApi,
data: { "message": message },
success: function (data, textStatus, xhr) {
console.log(data.message);
},
error: function (xhr, textStatus, errorThrown) {
console.log('Error Something');
},
beforeSend: function (xhr) {
xhr.setRequestHeader("Authorization", token);
}
});
}