 |
|
คือ งง มากครับผมเขียนตรงไหนผิดหรือเปล่าครับ ไฟล์รูปไม่ยอมเข้าไปใน Folder Images ที่ผมได้สร้างไว้ และในDatabaseInsertเข้าได้เป็นชื่อเฉยๆ ผมต้องทำยังไงให้สามารถ insert และดึงมาแสดงได้ครับ
Code (PHP)
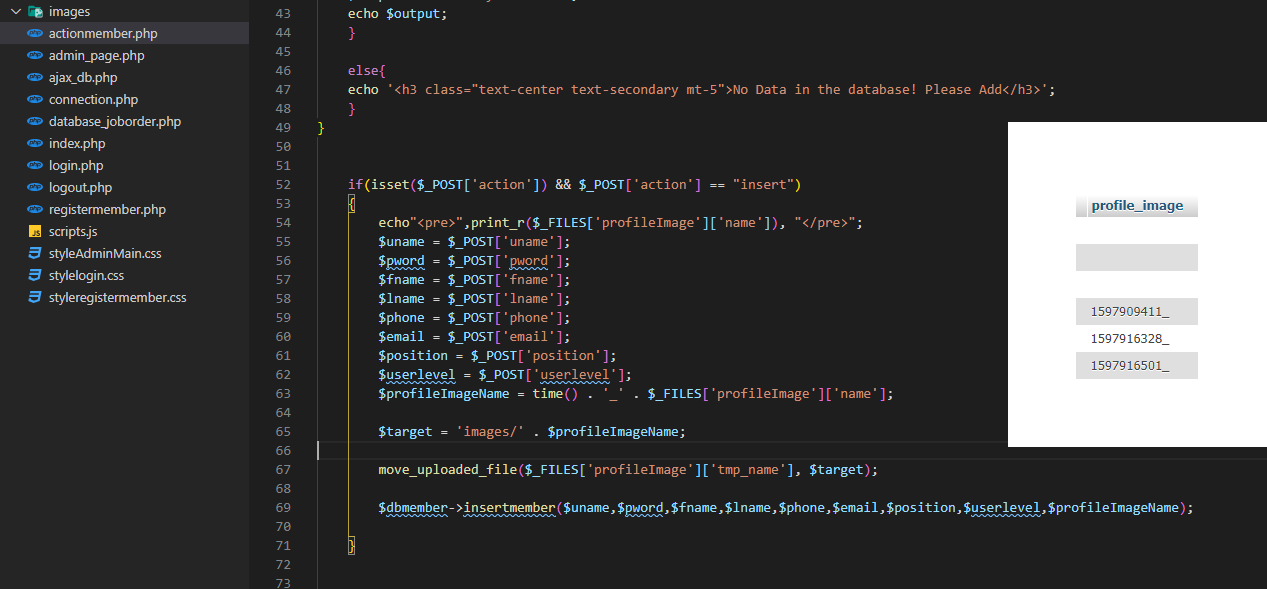
if(isset($_POST['action']) && $_POST['action'] == "insert")
{
echo"<pre>",print_r($_FILES['profileImage']['name']), "</pre>";
$uname = $_POST['uname'];
$pword = $_POST['pword'];
$fname = $_POST['fname'];
$lname = $_POST['lname'];
$phone = $_POST['phone'];
$email = $_POST['email'];
$position = $_POST['position'];
$userlevel = $_POST['userlevel'];
$profileImageName = time() . '_' . $_FILES['profileImage']['name'];
$target = 'images/' . $profileImageName;
move_uploaded_file($_FILES['profileImage']['tmp_name'], $target);
$dbmember->insertmember($uname,$pword,$fname,$lname,$phone,$email,$position,$userlevel,$profileImageName);
}
Code (PHP)
public function insertmember($uname,$pword,$fname,$lname,$phone,$email,$position,$userlevel,$profileImageName){
$sql = "INSERT INTO user (Username,Password,Firstname,Lastname,Phone,Email,Position,Userlevel,profile_image) VALUES (:username,:password,:firstname,:lastname,:phone,:email,:position,:userlevel,'$profileImageName')";
$stmt = $this->conn->prepare($sql);
$stmt->execute(['username'=>$uname,'password'=>$pword,'firstname'=>$fname,'lastname'=>$lname,'phone'=>$phone,'email'=>$email,'position'=>$position,'userlevel'=>$userlevel]);
return true;
}
Code (PHP)
<!-- Add New -->
<div class="modal fade" id="addModal">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Add Member</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body px-4">
<form action="" method="post" id="form-data" enctype="multipart/form-data">
<div class="form-group text-center">
<img src="assets/uploadpicwebsite/planceholder.png" onclick="triggerClick()" id="profileDisplay" style="display:block; width: 200px; height: 200px; margin:10px auto; border-radius:50%;" />
<label for="profileImage">Profile Image</label>
<input type="file" name="profileImage" onchange="displayImage(this)" id="profileImage" style="display:none;">
</div>
<div class="form-group">
<input type="text" name="uname" class="form-control" placeholder="Username" require>
</div>
<div class="form-group">
<input type="password" name="pword" class="form-control" placeholder="Password" require>
</div>
<div class="form-group">
<input type="text" name="fname" class="form-control" placeholder="ชื่อ" require>
</div>
<div class="form-group">
<input type="text" name="lname" class="form-control" placeholder="นามสกุล" require>
</div>
<div class="form-group">
<input type="text" name="phone" class="form-control" placeholder="เบอร์ติดต่อ" required>
</div>
<div class="form-group">
<input type="email" name="email" class="form-control" placeholder="อีเมล" require>
</div>
<div class="form-group">
<input type="text" name="position" class="form-control" placeholder="ตำแหน่ง" require>
</div>
<div class="form-group">
<select type="text" name="userlevel" class="form-control" placeholder="ระดับการเข้าถึง" require>
<option>admin</option>
<option>head</option>
<option>employee</option>
<option>member</option>
</select>
</div>
<div class="form-group">
<input type="submit" name="insert" id="insert" value="เพิ่ม" class="btn btn-success btn-block">
</div>
</form>
</div>
</div>
</div>
</div>

Tag : PHP, MySQL, HTML, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2020-08-20 17:02:02 |
By :
ronagon1 |
View :
790 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |