 |
|

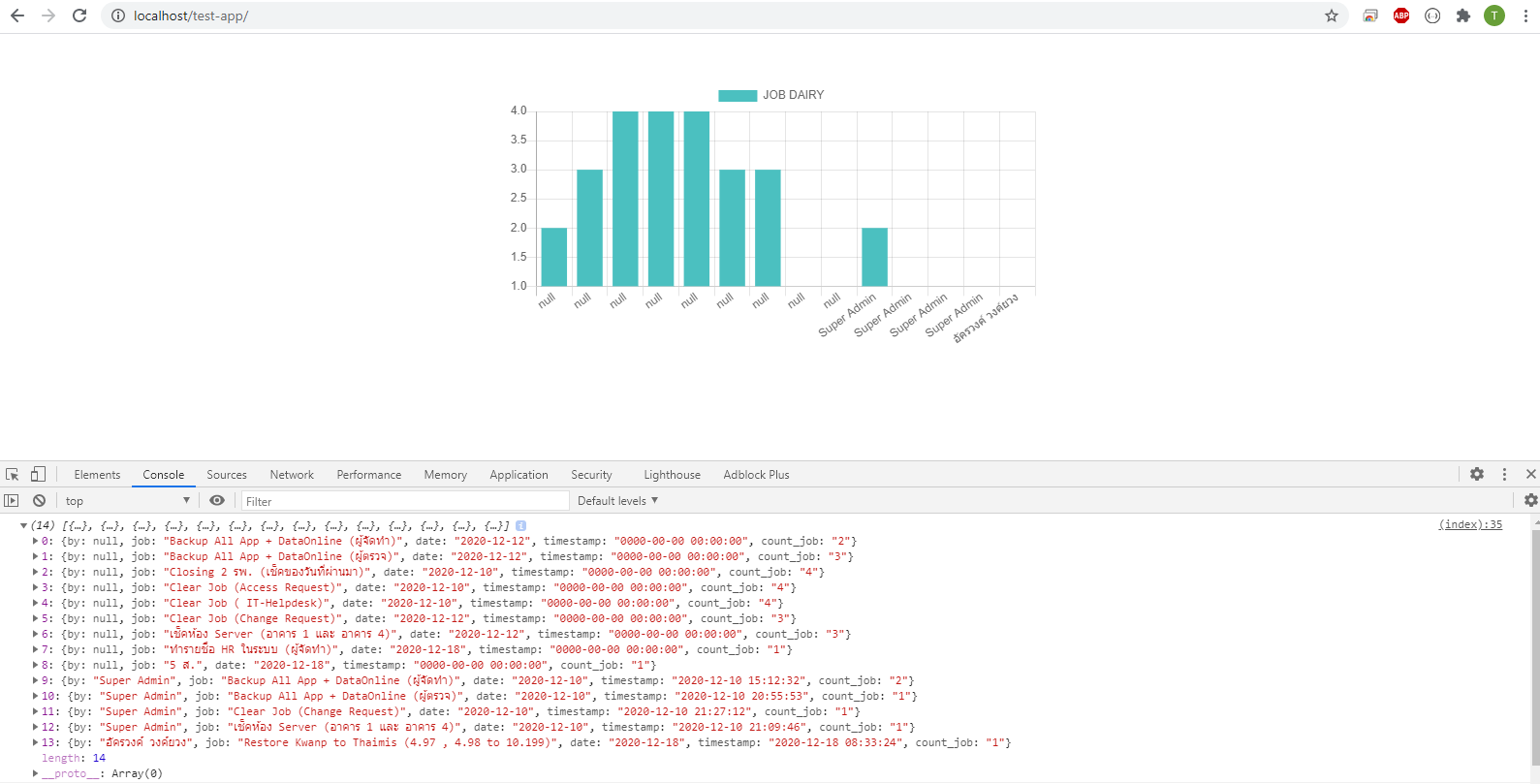
ภาพ แรก คือสิ่งที่ผมทำแล้วแสดงผลแบบนี้ครับ

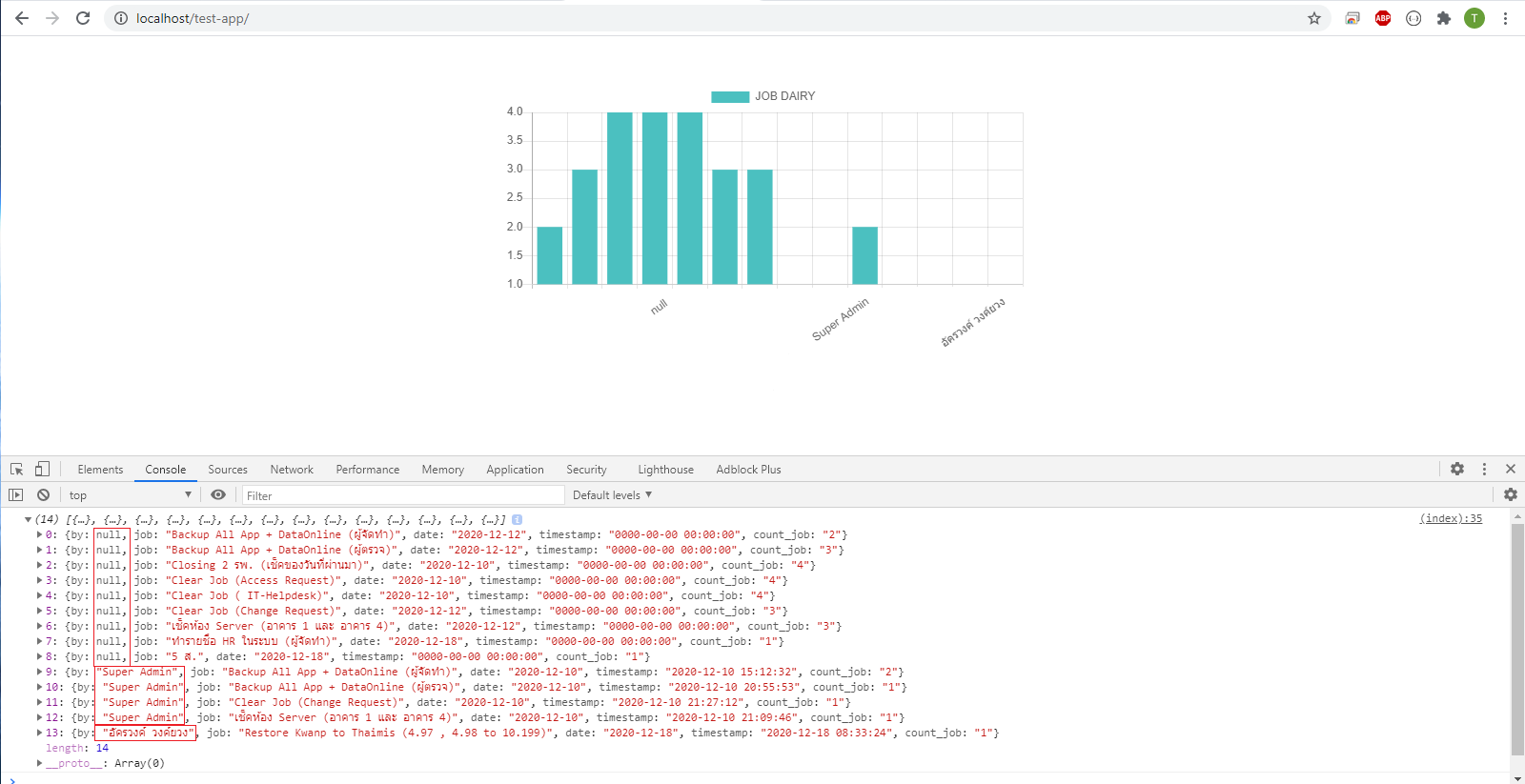
ภาพ สอง คือสิ่งที่ผมการให้แสดงผล เป็นแบบนี้ครับ
ผมต้องการ ให้ ชื่อผู้ทำ ใรกราฟ แสดงค่าที่ไม่ซ้ำกัน
เช่น
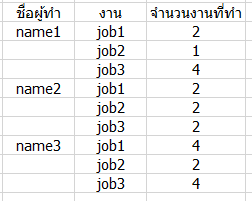
หนึ่ง ชื่อคนทำ แสดงรายการ job ที่ทำไปทั้งหมด ตามจำนวนที่ทำไป
ประมาณรูปด้านล่าง นี้ครับ

รบกวนช่วยดู code ให้ผมที่นะครับ ว่าผมต้องแก้ไข อะไรบ้างครับ
fetch.php
<?php
header('Content-Type: application/json');
include_once('config.php');
$data = array();
$query = "SELECT
account.m_fullname as 'by',
dairy_list.dairy_list_name as 'job',
dairy_calendar.dairy_date as 'date',
dairy_calendar.dairy_timestamp as 'timestamp',
COUNT(dairy_calendar.dairy_list_id) as count_job
FROM dairy_calendar
LEFT JOIN account ON account.m_id = dairy_calendar.dairy_stamp_by
INNER JOIN dairy_category ON dairy_category.dairy_c_id = dairy_calendar.dairy_c_id
INNER JOIN dairy_list ON dairy_list.dairy_list_id = dairy_calendar.dairy_list_id
GROUP BY account.m_fullname,dairy_calendar.dairy_list_id
ORDER BY account.m_fullname
";
$statement = $db->prepare($query);
$statement->execute();
$result = $statement->fetchAll(PDO::FETCH_ASSOC);
foreach($result as $row)
{
$data[] = $row;
}
// var_dump($data);
echo json_encode($data, JSON_UNESCAPED_UNICODE);
?>
index.php
$(document).ready(function() {
$.ajax({
url:"fetch.php",
type:"GET",
success:function(data) {
console.log(data);
var job = [];
var name = [];
var datejob = [];
var countjob = [];
for(var i in data) {
name.push("" + data[i].by);
job.push(data[i].job);
datejob.push(data[i].date);
countjob.push(data[i].count_job);
}
var chartdata = {
labels: name,
datasets:
[
{
label: 'JOB DAIRY',
fill: false,
backgroundColor: chartColors.green,
borderColor: chartColors.green,
hoverBackgroundColor: chartColors.green,
hoverBorderColor: chartColors.green,
data: countjob,
},
]
};
var ctx = $('#graphCanvas');
var barGraph = new Chart(ctx, {
type: 'bar',
data: chartdata
})
},
error:function(data) {
console.log(data);
}
})
});
window.chartColors = {
red: 'rgb(255, 99, 132)',
orange: 'rgb(255, 159, 64)',
yellow: 'rgb(255, 205, 86)',
green: 'rgb(75, 192, 192)',
blue: 'rgb(54, 162, 235)',
purple: 'rgb(153, 102, 255)',
gold: 'rgb(248,193,28)',
grey: 'rgb(201, 203, 207)'
};
Tag : PHP
|
ประวัติการแก้ไข
2020-12-22 10:34:10
|
 |
 |
 |
 |
| Date :
2020-12-22 10:33:08 |
By :
smilelovely0 |
View :
1579 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |