 |
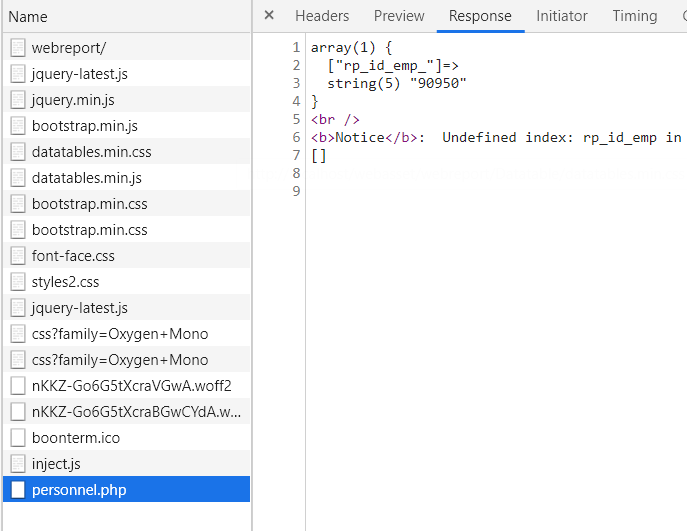
ส่งค่าแบบ ajax แล้วขึ้น Undefined index ต้องแก้ Code ตรงไหนครับ? |
| |
 |
|
|
 |
 |
|
ส่งค่าแบบ ajax แล้วขึ้น Undefined index ต้องแก้ Code ตรงไหนครับ? รบกวนด้วยครับ
index.php
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$("#rp_id_emp").change(function(){
$.ajax({
url: "personnel.php",
type: "POST",
data: 'rp_id_emp =' +$("#rp_id_emp").val(),
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj == '')
{
$('input[type=text]').val('');
}
else
{
$.each(obj, function(key, inval) {
$("#rp_id_emp").val(inval["rp_id_emp"]);
$("#rp_name").val(inval["rp_name"]);
$("#rp_surname").val(inval["rp_surname"]);
$("#rp_dep").val(inval["rp_dep"]);
$("#rp_email").val(inval["rp_email"]);
$("#rp_desk_phone").val(inval["rp_desk_phone"]);
});
}
});
});
</script>
personnel.php
<?php
var_dump($_POST); //test
$mydb = new mysqli("localhost","root","", "web_report") or die( mysqli_connect_error());
$strSQL = "SELECT * FROM personnel WHERE 1 AND rp_id_emp = '".$_POST['rp_id_emp']."' ";
$result = $mydb->query($strSQL) or die ($mydb->error);
//$intNumField = $result->field_count(); //ไม่จำเป็นต้องใช้
$resultArray = array();
while($row = $result->fetch_assoc()){ // ใช้คำสั่ง assoc จะได้ array ที่เป็น keyname ไม่ใช่ keynumber
$resultArray[]=$row;
}
$mydb->close();
echo json_encode($resultArray);
?>

Tag : PHP, JavaScript, Ajax, jQuery
|
ประวัติการแก้ไข
2021-02-01 14:36:42
2021-02-01 14:37:06
|
 |
 |
 |
 |
| Date :
2021-02-01 14:35:51 |
By :
teazaza4055 |
View :
1705 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ได้แล้วครับ :)
index.php
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$("#rp_id_emp").change(function(){
$.ajax({
url: "personnel.php",
type: "POST",
data: 'rp_id_emp='+ $("#rp_id_emp").val() //<<<<< แก้ Systax ตรงนี้ครับ (ขยับ = กับ +)
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj == '')
{
$('input[type=text]').val('');
}
else
{
$.each(obj, function(key, inval) {
$("#rp_id_emp").val(inval["rp_id_emp"]);
$("#rp_name").val(inval["rp_name"]);
$("#rp_surname").val(inval["rp_surname"]);
$("#rp_dep").val(inval["rp_dep"]);
$("#rp_email").val(inval["rp_email"]);
$("#rp_desk_phone").val(inval["rp_desk_phone"]);
});
}
});
});
</script>
|
 |
 |
 |
 |
| Date :
2021-02-01 14:51:38 |
By :
teazaza4055 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|