 |
ถามวิธีแสดงผล ติ๊กเลือก ในradio group อัติโนมัติ เมื่อใส่ค่าใน textbox ครับ |
| |
 |
|
|
 |
 |
|
Code (JavaScript)
.addEventListener('keyup', function(event) {
if (event.target.value > = criterionValue) {
document.querySelector('input[value="xxx"]').checked = true;
}
});
ถามแบบไม่มีโค้ดก็เอาโค้ดที่โดยประมาณแบบนี้ไปก็แล้วกัน
|
 |
 |
 |
 |
| Date :
2021-02-15 09:41:49 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
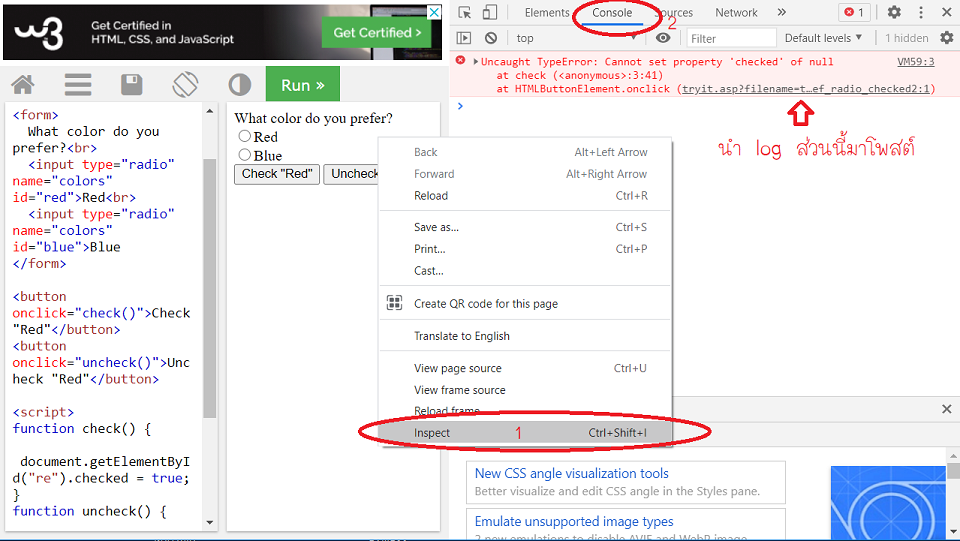
บอกแต่ error แล้วจะมีใครบนโลกเดาถูกไหมครับ?
ได้ดูรายละเอียดให้ดีๆไหมครับว่ามีอะไรเพิ่มมาบ้าง?
ได้ทดลองรันในลิ้งค์ตัวอย่างหรือยัง มันมี error ไหม? ถ้าไม่มีแสดงว่าลอกไม่ละเอียด
|
 |
 |
 |
 |
| Date :
2021-02-15 11:47:25 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเพิ่ม id ลงใน input คุณได้เพิ่มหรือยัง?
|
 |
 |
 |
 |
| Date :
2021-02-15 13:50:51 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2021-02-15 13:54:52 |
By :
lakornworld |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับ ผมลืมใส่ id=\"score\"
|
 |
 |
 |
 |
| Date :
2021-02-15 13:57:11 |
By :
sweerawat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|