 |
สอบถามว่า มีวิธีไหน ที่จะเอา Code Tesseract.js v2.1.4 จาก https://www.thaicreate.com/php/forum/135900.html ตรงที่ความคิดเห็นที่ 4 มาทำระบบสามารถเลือกข้อความที่จะ OCR ผ่านระบบ Tesseract.js v2.1.4 แบบเดียวกับระบบ OCR ของ LINE ได้ครับ |
| |
 |
|
|
 |
 |
|
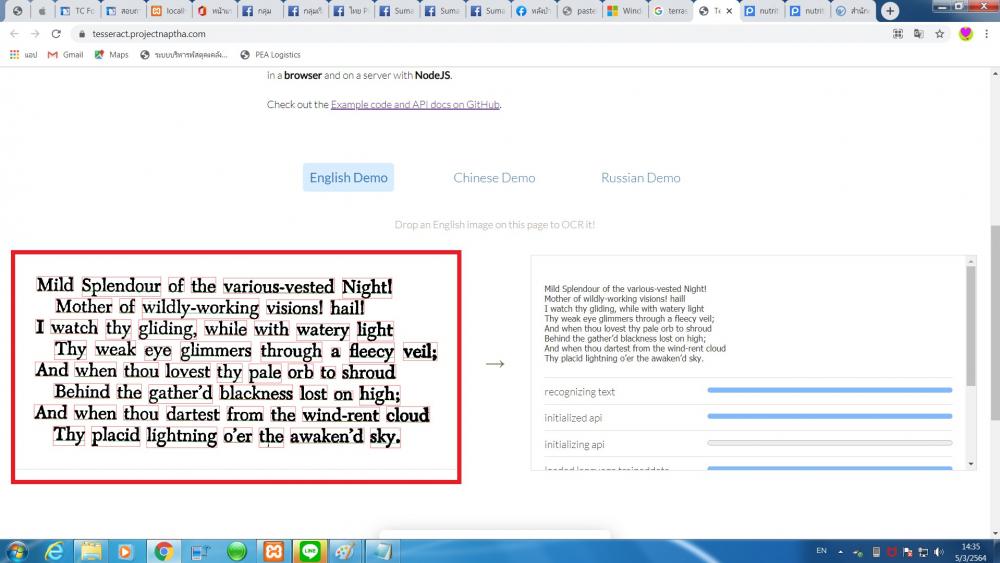
สอบถามว่า มีวิธีไหน ที่จะเอา Code Tesseract.js v2.1.4 จาก https://www.thaicreate.com/php/forum/135900.html ตรงที่ความคิดเห็นที่ 4 มาทำระบบสามารถเลือกข้อความที่จะ OCR ผ่านระบบ Tesseract.js v2.1.4 แบบเดียวกับระบบ OCR ของ LINE ได้ ซึ่งผมก็ศึกษาระบบสามารถเลือกข้อความที่จะ OCR ของ Link : https://tesseract.projectnaptha.com/ ตามภาพตัวอย่าง ที่เน้นกรอบสีแดง ดังนี้ ครับ

ซึ่งผมยังไม่รู้วิธีที่จะทำระบบสามารถเลือกข้อความที่จะ OCR แบบเดียวกับระบบ OCR ของ LINE ได้ครับ
Code ทั้งหมด มีดังนี้ครับ
1. Code Tesseract.js v2.1.4 ครับ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/bootstrap.min.css">
<style type="text/css">
@font-face {
font-family: THSarabun;
src: url(thsarabunnew-webfont.woff);
}
html,
body {
font-family: THSarabun;
}
p {
display: inline;
}
details {
display: inline-block;
line-height: normal;
}
div.textpopup {
border: 2px solid black;
width: 50%;
padding: 10px;
margin: 20px;
}
#loading {
display: none;
top: 0;
left: 0;
background-color: rgba(255, 255, 255, .9);
min-width: 100%;
min-height: 100%;
height: auto;
position: fixed;
z-index: 100000000;
}
.abx {
position: absolute;
width: 100%;
text-align: center;
top: 25%;
}
details>summary {
list-style: none;
}
details>summary::-webkit-details-marker {
display: none;
}
select {
padding: 3px 12px !important;
}
label {
margin-top: 5px;
margin-bottom: 0;
}
#preview {
margin-top: 15px;
}
#process {
font-size: 24px !important;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/tesseract214.min.js"></script>
<script>
$(document).ready(function () {
createorc($("#dataface").attr("src"));
function readURL(input) {
if (input[0].value != "") {
var reader = new FileReader();
reader.onload = function (e) {
createorc(e.target.result);
}
reader.readAsDataURL(input[0].files[0]);
}
}
function createorc(result) {
var img = '<img id="dataface" src="' + result + '" style="max-width:100%;">';
var recogImage = result;
const worker = Tesseract.createWorker({
logger: m => $("#process").html(m.status)
});
Tesseract.setLogging(true);
$("#loading").show();
work();
async function work() {
await worker.load();
await worker.loadLanguage($(".langdetect").val());
await worker.initialize($(".langdetect").val());
//let result = await worker.detect(recogImage);
//console.log(result.data);
let result = await worker.recognize(recogImage);
if ($(".langdetect").val() === "tha") {
$(".addvalue4").val(result.data.text.replaceAll(' ',''));
} else if ($(".langdetect").val() === "eng+tha") {
$(".addvalue4").val(result.data.text.replaceAll(' ',''));
} else {
$(".addvalue4").val(result.data.text);
}
$("#preview").html(img)
await worker.terminate();
$("#loading").hide();
}
}
$("#imagebroswer").change(function () {
readURL($(this));
});
});
</script>
</head>
<body>
<div id="loading">
<div class="abx">
<div align="center" style="font-size: 50px;"><strong>กำลัง Load รูปภาพ</strong></div>
<br><span id="process"></span><br><br>
<div align="center"><img src="loading.gif"></div>
</div>
</div>
<form action="save2.php" name="frmAdd" id="frmAdd" method="post" enctype="multipart/form-data" style="margin-left: 30%;">
<div class="textpopup">
<details>
<summary>ทดสอบระบบ OCR ครับ</summary>
<div id="form-group1" class="form-group">
<div class="col-md-6">
<label for="">เลือกภาษา</label>
<select class="form-control langdetect" >
<option value='eng' selected> English </option>
<option value='tha'> Thai </option>
<option value='eng+tha'> English + Thai </option>
</select>
<label for="">เลือกรูป</label>
<input class="form-control" name="imagebroswer" id="imagebroswer" type="file">
</div>
<div id="preview" class="col-md-6">
<img id="dataface" src="txtsample.png" style="max-width:100%;">
</div>
<textarea class="addvalue4 " name="addvalue4" style="border:none; resize:none; width:90%; margin:15px 5px 0px 20px; padding: 5px;"></textarea>
</div>
</details>
</tbody>
</table>
</div>
</form>
<script>
$(document).keypress(
function(event){
if (event.which == '13') {
event.preventDefault();
}
});
</script>
<script>
var today = new Date();
var date = today.getDate()+'/'+(today.getMonth()+1)+'/'+(today.getFullYear()+543);
document.getElementById("addvalue1").value = date;
</script>
</body>
</html>
2. ไฟล์ Tesseract.js v2.1.4 ครับ
https://pastebin.com/Ut2SK8AN
3. Link โหลดไฟล์ Code Tesseract.js v2.1.4 ครับ
https://drive.google.com/file/d/1Y1RGwwgtkGle78RIfT2GcJuZupYJ1LsD/view?usp=sharing
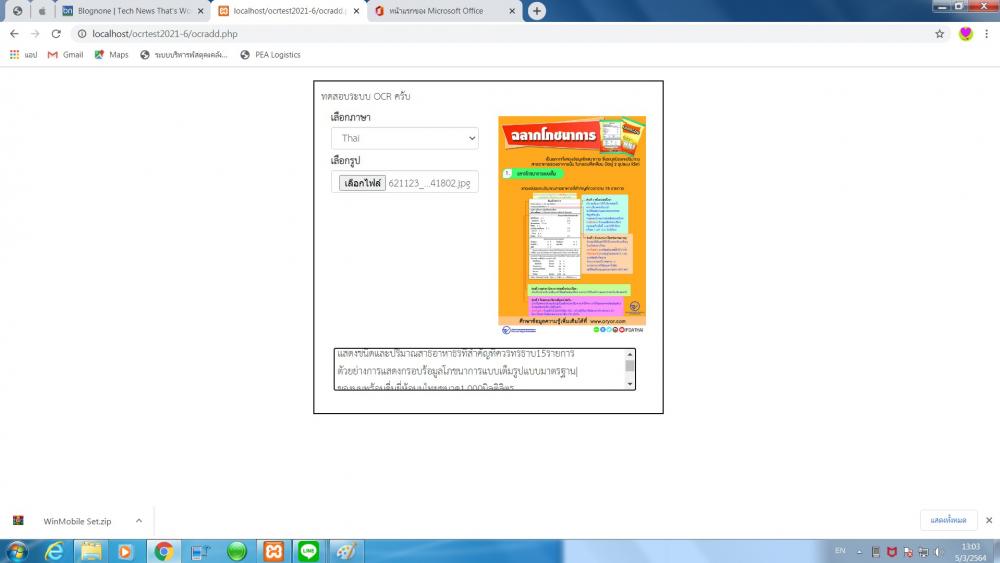
4. รูปที่ใช้ในการทดสอบเรื่อง OCR เพิ่มเติม ของ Code ตามข้อ 1 แบบรูปเต็ม ตาม Link ด้านล่างครับ
https://db.oryor.com/databank/data/printing/printing/621123_0486616001542941802.jpg
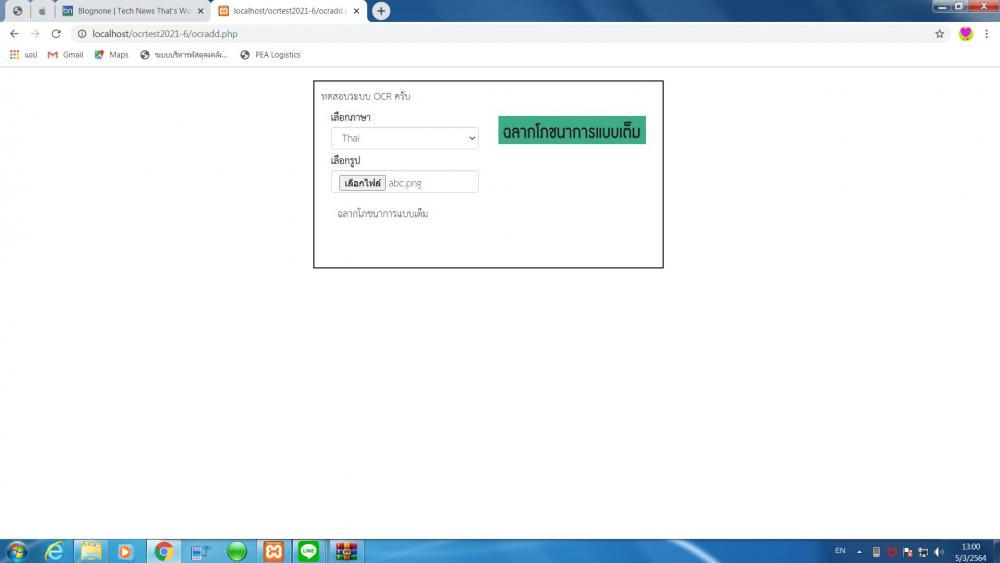
5. รูปที่ใช้ในการทดสอบเรื่อง OCR เพิ่มเติม ของ Code ตามข้อ 1 แบบรูป Crop มาแล้วครับ

(ซึ่งรูปในข้อ 4-5 ใช้รูปจาก Link : https://oryor.com/%E0%B8%AD%E0%B8%A2/detail/media_printing/1701 ครับ)
6. รูปอธิบายว่า ถ้า Upload รูปที่ใช้ในการทดสอบเรื่อง OCR เพิ่มเติม ของ Code ตามข้อ 1 แบบรูป Crop มาแล้ว ก็จะอ่านข้อความได้ตามปกติครับ

7. รูปอธิบายว่า ถ้า Upload รูปที่ใช้ในการทดสอบเรื่อง OCR เพิ่มเติม ของ Code ตามข้อ 1 แบบรูปเต็ม จะมีปัญหาเรื่องอ่านข้อความแล้ว กระจัดกระจาย ยังไม่สามารถเลือกข้อความที่จะ OCR ผ่านระบบ Tesseract.js v2.1.4 แบบเดียวกับระบบ OCR ของ LINE ได้ครับ

8. VDO อธิบาย ระบบเลือกข้อความที่จะ OCR ของ LINE ที่เกี่ยวข้อง เรื่อง สอบถามว่า มีวิธีไหน ที่จะเอา Code Tesseract.js v2.1.4 จาก https://www.thaicreate.com/php/forum/135900.html ตรงที่ความคิดเห็นที่ 4 มาทำระบบสามารถเลือกข้อความที่จะ OCR ผ่านระบบ Tesseract.js v2.1.4 แบบเดียวกับระบบ OCR ของ LINE ได้ครับ
https://www.youtube.com/watch?v=vBtp3NSU_J0&feature=youtu.be
Tag : PHP, HTML, HTML5, JavaScript, XAMPP, Windows
|
ประวัติการแก้ไข
2021-03-06 21:09:56
|
 |
 |
 |
 |
| Date :
2021-03-06 20:13:03 |
By :
doanga2007 |
View :
1287 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รูปก็คือรูป ก็แค่เลือก บางส่วนของรูป (Crop)
ยืนเยี่ยวยังยากกว่า เราว่านะ
|
 |
 |
 |
 |
| Date :
2021-03-07 07:09:13 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เห็น AIS ทำระบบ AI ความรู้สึกภาษาไทย และใช้เวลาไม่นานนัก
เราก็อดคิดไม่ได้ว่า เราเสียภาษี ทุกฯวัน/ทุกฯเดือน/ทุกฯปี เพื่อให้
พวกทรงคุณวุฒิ (หน่วยงานราชการ) ได้ใส่สูทรและผูกไทร์ และมีงานทำ
|
 |
 |
 |
 |
| Date :
2021-03-07 08:07:10 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เราคิดเอาเอง ถูกผิดไม่รู้ ไม่ได้ตั้งใจดูถูกหรือว่าใครฯ เราว่านะ
ใน AIS น่าจะมีคนที่ใส่ เสื้อยืด กางเกงยืน ทำตัวเหมือนและเลียนแบบ สตีฟ จ๊อบ อยู่ไม่น้อย
แต่มีสิ่งหนึ่งที่เลียนแบบไม่ได้นั่นคือ สตีฟ จ๊อบ ไม่ได้ ดีแต่พูด
|
 |
 |
 |
 |
| Date :
2021-03-07 08:18:43 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เราไม่ได้บอกว่า เราเก่งหรอกนะ เรายังให้คำตอบกับตัวเองยังไม่ได้เลยว่า จะเลือกอะไรดี
มันดีหมดเลย เลือกไม่ถูก เรารู้ทั้งรู้ว่า ไม่มีอะไรดีที่สุด ณ. ช่วงเวลาหนึ่งฯ
แต่เราก็ต้องเลือก หาข้อดีไม่ยาก แต่หาข้อเสียนี่หายากจริงฯ
|
 |
 |
 |
 |
| Date :
2021-03-07 08:30:04 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
การตีกรอบสีแดงใช้เทคนิคการซ้อนภาพ canvas overlay
สามารถเลียนแบบเขาได้ด้วยการ inspect element/source จะพบ
demo.js ซึ่งคำนวณกรอบของแต่ละคำด้วย "bbox" (จริงๆ มีค่าอื่นๆ ที่นำมาใช้ได้ ต้องลอง inspect เล่นดู)
รายละเอียดต่างๆ ดูได้จากเอกสาร API โดยเฉพาะ หัวข้อ Worker.setParameters
https://github.com/naptha/tesseract.js/blob/master/docs/api.md#worker-set-parameters
ส่วนการลากแล้วให้ทำ ocr เฉพาะพื้นที่ที่เลือก ศึกษา image crop ด้วย offset
http://jsfiddle.net/3kCPP/2/
|
 |
 |
 |
 |
| Date :
2021-03-18 21:21:46 |
By :
lakornworld |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|