 |
javascript ส่วนที่ควบคุมการแสดงผล หากเช็ค serial นี้เช็คแล้วเป็นผลิตภัณฑ์ทางร้านจริง จะมีสิทธิ์รับสิทธิ์ได้แค่ครั้งเดียว |
| |
 |
|
|
 |
 |
|
javascript ส่วนที่ควบคุมการแสดงผล หากเช็ค serial นี้แล้วเป็นผลิตภัณฑ์ทางร้านจริง จะมีสิทธิ์รับสิทธิ์ได้แค่ครั้งเดียว ฝากพี่ๆ ช่วยดู code หรือชี้แนะให้หน่อยครับ #ขอบคุณมากครับ
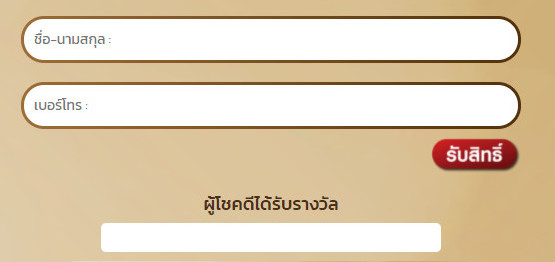
ภาพที่ 1 : หน้าเช็ค serial ผลิตภัณฑ์ ถ้า serial ตรงกับฐานข้อมูล จะเช็คว่าของแท้ของร้าน

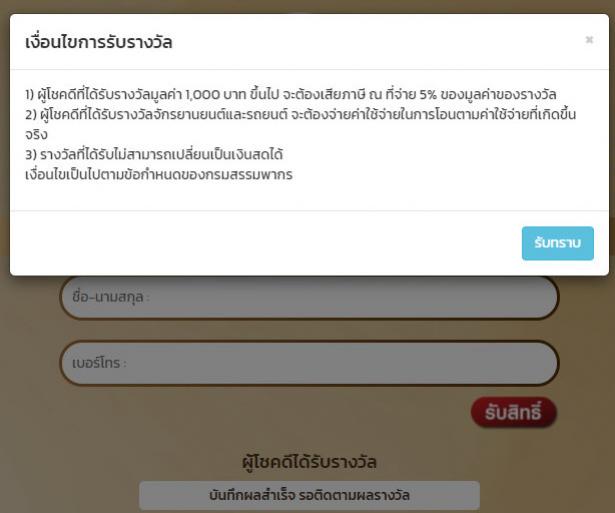
ภาพที่ 2 : เมื่อเช็ค serial ผลิตภัณฑ์แล้วทราบว่าของแท้ ลูกค้าจะสามารถบันทึกรับสิทธิ์รับวางวัลได้ (รับได้แค่ครั้งเดียวต่อ 1 สิทธิ์/serial)

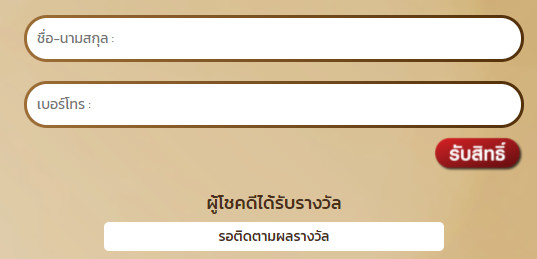
ภาพที่ 3 : หากลูกค้ามีการเช็ค serial อีกครั้ง หรือมากกว่า 1 ครั้ง จะแสดงผลว่า รอติดตามผลรางวัล (จะ disible ปุ่ม "รับสิทธิ์" และ ช่องกรอกชือกับเบอร์) *** 1 serial ลงทะเบียนรับสิทธิ์ได้ครั้งเดียว

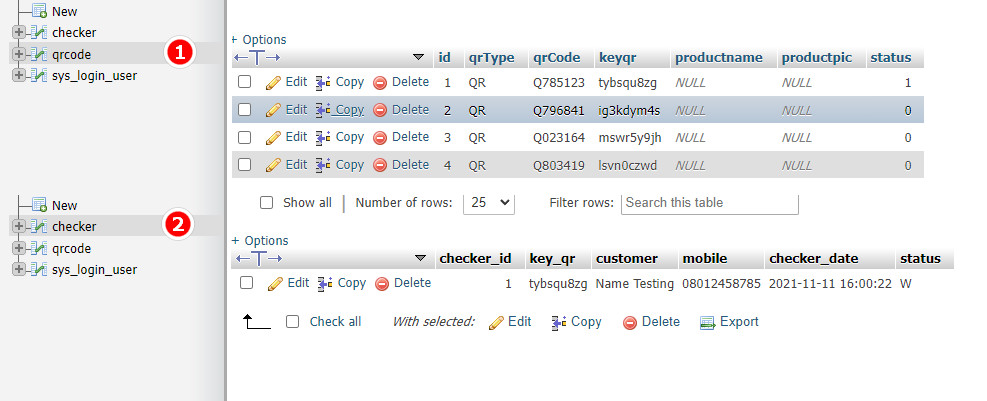
ภาพที่ 4 : ฐานข้อมูลที่จัดเก็บ มี 2 table ดังภาพ

Code (PHP)
<?
date_default_timezone_set("Asia/Bangkok");
session_start();
error_reporting(E_ALL & ~E_NOTICE);
include("connect.php");
if( !function_exists('mobile_user_agent_switch') ){
function mobile_user_agent_switch(){
$device = '';
if( stristr($_SERVER['HTTP_USER_AGENT'],'ipad') ) {
$device = "ipad";
} else if( stristr($_SERVER['HTTP_USER_AGENT'],'iphone') || strstr($_SERVER['HTTP_USER_AGENT'],'iphone') ) {
$device = "iphone";
} else if( stristr($_SERVER['HTTP_USER_AGENT'],'blackberry') ) {
$device = "blackberry";
} else if( stristr($_SERVER['HTTP_USER_AGENT'],'android') ) {
$device = "Mobile";
}
if( $device ) {
return $device;
} return false; {
return false;
}
}
}
if($_POST[QRName] and $_POST[QRMobile]){
$checker_date = date("Y-m-d H:i:s");
$query = "UPDATE `qrcode`
SET status = status + 1
WHERE keyqr = '".$_POST[keyqr]."'";
$result = mysqli_query($db, $query);
$query = "INSERT INTO `checker` (`checker_id`, `key_qr`, `customer`, `mobile`, `checker_date`, checker_device)
VALUES (NULL, '".$_POST[keyqr]."', '".$_POST[QRName]."', '".$_POST[QRMobile]."', '".$checker_date."','".mobile_user_agent_switch()."');";
$result = mysqli_query($db, $query);
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="/Content/css?v=-ajo3J6QtgGZONnv3AZei244jm7A7pCtHShB7DstoFM1" rel="stylesheet"/>
<script src="/bundles/modernizr?v=inCVuEFe6J4Q07A0AcRsbJic_UE5MwpRMNGcOtk94TE1"></script>
<script src="/Scripts/jquery-3.3.1.min.js"></script>
<script src="/bundles/jquery?v=2u0aRenDpYxArEyILB59ETSCA2cfQkSMlxb6jbMBqf81"></script>
<script src="/bundles/bootstrap?v=M4Nk6kIOwMFflsEKET0iPL9i5YBqbzMzvUOrd8gyCnw1"></script>
<link rel="stylesheet" href="/CustomFont/stylesheet.css">
<style>
* {
font-family: Kanit;
}
.center {
display: block;
margin-left: auto;
margin-right: auto;
}
.responsive {
width: 100%;
max-height: 350px;
max-width: 400px;
}
.white-grad {
background: linear-gradient(#ffffff,#ffffff) padding-box, linear-gradient(260deg,rgba(82, 48, 11), rgba(157, 110, 54)) border-box !important;
color: #313149 !important;
padding: 10px !important;
border: 3px solid transparent !important;
border-radius: 25px !important;
}
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0 1000px white inset !important;
}
@media (orientation:portrait) {
#GoldenStrip {
height: 4vh;
}
}
@media (orientation:landscape) {
#GoldenStrip {
height: 4vh;
}
}
.fade.in {
opacity: 1;
}
.modal.in .modal-dialog {
-webkit-transform: translate(0, 0);
-o-transform: translate(0, 0);
transform: translate(0, 0);
}
.modal-backdrop .fade .in {
opacity: 0.5 !important;
}
.modal-backdrop.fade {
opacity: 0.5 !important;
}
</style>
</head>
<body style="padding:0px;">
<div style="background-image:url('/Resources/backgound.png');height:100vh;background-position:center;background-repeat:no-repeat;background-size:cover;overflow-x:hidden;overflow-y:hidden">
<?
$query = "SELECT * FROM `qrcode` WHERE keyqr = '".$_GET['s']."' ";
$result = mysqli_query($db, $query);
while($rs=mysqli_fetch_array($result)){
?>
<a class="btn btn-danger" data-target="#modalCondition" id="openCondition" style="display:none">Open Modal</a>
<div class="modal fade" id="modalCondition">
<div class="modal-dialog center">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">เงื่อนไขการรับรางวัล</h4>
</div>
<div class="modal-body">
<p>
1) ผู้โชคดีที่ได้รับรางวัลมูลค่า 1,000 บาท ขึ้นไป จะต้องเสียภาษี ณ ที่จ่าย 5% ของมูลค่าของรางวัล<br>
2) ผู้โชคดีที่ได้รับรางวัลจักรยานยนต์และรถยนต์ จะต้องจ่ายค่าใช้จ่ายในการโอนตามค่าใช้จ่ายที่เกิดขึ้นจริง<br>
3) รางวัลที่ได้รับไม่สามารถเปลี่ยนเป็นเงินสดได้<br>
เงื่อนไขเป็นไปตามข้อกำหนดของกรมสรรมพากร
</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-info" data-dismiss="modal">รับทราบ</button>
</div>
</div>
</div>
</div>
<script>
function allnumber(inputtxt){
var letters = /^[0-9]+$/;
if(String.fromCharCode(inputtxt.keyCode).match(letters)){
return true;
}else{
return false;
}
}
</script>
<img alt="WarrantyImg" id="WarrantyImg" style="height:22vh;width:auto;margin-top:3vh" class="center">
<div class="row" id="GoldenStrip" style="background-image:url('/Resources/GoldenStrip.png');height:4vh;width:100%;margin:0px;">
<img id="SloganStrip" class="center" src="/Resources/Slogan.png" style="height:3.5vh;">
</div>
<script>
$("#WarrantyImg").attr("src",'/Resources/AuthenPic.png');
</script>
<?
if($_POST[keyqr] and $rs[status]==1){
?>
<form method="post" name="CheckQRCode" action="" style="margin-top:2vh;margin-bottom:2vh">
<div class="container-fluid">
<div class="row center" style="height:7vh;">
<input name="QRName" id="QRName" required type="text" class="white-grad center" style="border-radius:25px;width:100%;max-width:500px;height:5vh;max-height:55px" placeholder="ชื่อ-นามสกุล : ">
</div>
<div class="row center" style="height:6vh">
<input name="QRMobile" id="QRMobile" required type="text" class="white-grad center" style="border-radius:25px;width:100%;max-width:500px;height:5vh;max-height:55px" placeholder="เบอร์โทร : ">
</div>
<input type="hidden" value="<?=$rs[keyqr]?>" name="regisBarcode" id="regisBarcode" readonly="" class="form-control">
<input type="hidden" value="" readonly="" class="form-control">
<input type="hidden" value="" readonly="" class="form-control">
<input type="hidden" value="<?=$rs[keyqr]?>" name="keyqr" class="form-control">
<input type="hidden" value="CheckQR" name="action2" class="form-control">
<div class="row center" style="height:4vh">
<div class="container-fluid" style="height:4vh;width:100%;max-width:500px;padding:0px;display:flex;justify-content:flex-end;flex-direction:row;flex-wrap:nowrap;align-content:flex-end">
<button name="chk" id="chk" type="submit" style="background-image:url('/Resources/btnRegis.png');height:5vh;width:100%;max-width:90px;background-repeat:no-repeat;background-size:contain;border:none;background-color:transparent;float:right"></button>
</div>
</div>
</div>
<script>
$('#QRName').val('');
$('#QRName').prop('readonly', false);
$('#QRMobile').val('');
$('#QRMobile').prop('readonly', false);
$('#chk').prop('disabled', false);
$('#regisBarcode').val('<?=$rs[keyqr]?>');
</script>
</form>
<h4 style="color:rgb(74,46,24);text-align:center">ผู้โชคดีได้รับรางวัล</h4>
<div class="row center" style="height:3vh;border-radius:5px;width:100%;max-width:340px;background-color:white;padding-left:15px;padding-right:15px">
<h5 id="labelPrice" style="color:rgb(74,46,24);text-align:center;margin:0px;height:inherit;display:flex;align-items:center;justify-content:center"></h5>
</div>
<script>
$('#labelPrice').text('รอติดตามผลรางวัล');
</script>
<img alt="priceImg" id="priceImg" class="responsive center" style="margin-top:1vh">
<script>
$("#priceImg").attr("src",'/Resources/bottomnew.png');
</script>
<img src="../check.png" border="0"><br>
<h1 align="center" style="color:#0000ff">ขอบคุณที่ไว้วางใจ สินค้าชิ้นนี้เป็นของแท้ค่ะ</h1>
<br><?=$rs[qrCode]?>
<br><img src="../qr.png" border="0" height="80">
<br><?=$rs[keyqr]?>
<?
}else if($_POST[keyqr] and $rs[status]>1){
?>
<img src="../alert.png" border="0"><br>
<h2 align="center" style="color:#ff6600">คำเตือน พบการสแกนสินค้าชั้นนี้แล้ว!!!</h2>
<br><?=$rs[qrCode]?>
<br><img src="../qr.png" border="0" height="80">
<br><?=$rs[keyqr]?>
<div align="center" style="color:red">การสแกนครั้งนี้เป็นครั้งที่ <?=$rs[status]?></div>
<div align="center">สินค้าชิ้นนี้อาจเป็นสินค้าลอกเลียนแบบ</div>
<div style="color:#b5b5b5">
<?
$query_check = "SELECT * FROM `checker` WHERE key_qr = '".$rs[keyqr]."' ORDER BY checker_id";
$result_check = mysqli_query($db, $query_check);
while($rs_check=mysqli_fetch_array($result_check)){
$i++;
?>
<?=$i?> : <?=$rs_check[checker_date]?> by <?=$rs_check[checker_device]?><br>
<?
}
?>
</div>
<?
}else{
?>
<?
if($_POST[keyqr] and ($_POST[QRName] == "" or $_POST[QRMobile] == "")){
?>
<p align="center"><font color="#ff0000">โปรดระบุ <font color="*ff0000"><br>*ชื่อ-นามสกุล</font> <font color="*ff0000">*เบอร์ติดต่อ</font></font></p>
<?
}
?>
<form method="post" name="CheckQRCode" action="" style="margin-top:2vh;margin-bottom:2vh">
<div class="container-fluid">
<div class="row center" style="height:7vh;">
<input name="QRName" id="QRName" required type="text" class="white-grad center" style="border-radius:25px;width:100%;max-width:500px;height:5vh;max-height:55px" placeholder="ชื่อ-นามสกุล : ">
</div>
<div class="row center" style="height:6vh">
<input name="QRMobile" id="QRMobile" required type="text" class="white-grad center" style="border-radius:25px;width:100%;max-width:500px;height:5vh;max-height:55px" placeholder="เบอร์โทร : " value="" maxlength="15" minlength="9" numberonly="" onkeypress="return allnumber(event);">
</div>
<input type="hidden" value="<?=$rs[keyqr]?>" name="regisBarcode" id="regisBarcode" readonly="" class="form-control">
<input type="hidden" value="" readonly="" class="form-control">
<input type="hidden" value="" readonly="" class="form-control">
<input type="hidden" value="<?=$rs[keyqr]?>" name="keyqr" class="form-control">
<input type="hidden" value="CheckQR" name="action2" class="form-control">
<div class="row center" style="height:4vh">
<div class="container-fluid" style="height:4vh;width:100%;max-width:500px;padding:0px;display:flex;justify-content:flex-end;flex-direction:row;flex-wrap:nowrap;align-content:flex-end">
<button name="chk" id="chk" type="submit" style="background-image:url('/Resources/btnRegis.png');height:5vh;width:100%;max-width:90px;background-repeat:no-repeat;background-size:contain;border:none;background-color:transparent;float:right"></button>
</div>
</div>
</div>
<script>
$('#QRName').val('');
$('#QRName').prop('readonly', false); // Set True and False
$('#QRMobile').val('');
$('#QRMobile').prop('readonly', false);
$('#chk').prop('disabled', false);
$('#regisBarcode').val('<?=$rs[keyqr]?>');
</script>
</form>
<h4 style="color:rgb(74,46,24);text-align:center">ผู้โชคดีได้รับรางวัล</h4>
<div class="row center" style="height:3vh;border-radius:5px;width:100%;max-width:340px;background-color:white;padding-left:15px;padding-right:15px">
<h5 id="labelPrice" style="color:rgb(74,46,24);text-align:center;margin:0px;height:inherit;display:flex;align-items:center;justify-content:center"></h5>
</div>
<script>
$('#labelPrice').text(''); // บันทึกผลสำเร็จ รอติดตามผลรางวัล
</script>
<img alt="priceImg" id="priceImg" class="responsive center" style="margin-top:1vh">
<script>
$("#priceImg").attr("src",'/Resources/bottomnew.png');
</script>
<?
}
?>
<?
}
?>
</div>
</body>
</html>
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2021-11-11 15:53:45 |
By :
iOpen |
View :
760 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
|