 |
|
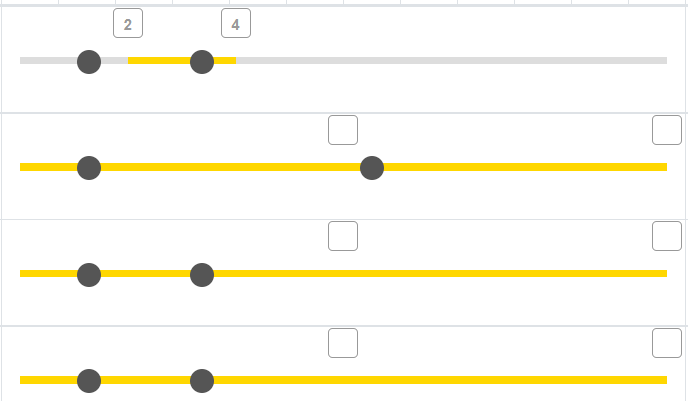
สอบถาม array range slider ค่าไม่แสดงตามที่เลื่อน ตาม loop lengths
Code (PHP)
<?php for($a = 0; $a<= 10; $a++){ ?>
<section class="range-slider">
<span class="output outputOne"></span>
<span class="output outputTwo"></span>
<span class="full-range"></span>
<span class="incl-range"></span>
<input name="rangeOne" value="2" min="1" max="12" step="1" type="range">
<input name="rangeTwo" value="4" min="1" max="12" step="1" type="range">
</section>
<?}?>
Code (JavaScript)
var rangeOne = document.querySelector('input[name="rangeOne"]'),
rangeTwo = document.querySelector('input[name="rangeTwo"]'),
outputOne = document.querySelector('.outputOne'),
outputTwo = document.querySelector('.outputTwo'),
inclRange = document.querySelector('.incl-range');
for (let i = 0; i < rangeOne.length; i++) {
var updateView = function () {
if (this[i].getAttribute('name') === 'rangeOne') {
outputOne[i].innerHTML = this.value;
outputOne[i].style.left = this.value / this.getAttribute('max') * 100 + '%';
} else {
outputTwo[i].style.left = this.value / this.getAttribute('max') * 100 + '%';
outputTwo[i].innerHTML = this.value
}
if (parseInt(rangeOne.value) > parseInt(rangeTwo.value)) {
inclRange[i].style.width = (rangeOne.value - rangeTwo.value) / this.getAttribute('max') * 100 + '%';
inclRange[i].style.left = rangeTwo[i].value / this.getAttribute('max') * 100 + '%';
} else {
inclRange[i].style.width = (rangeTwo.value - rangeOne[i].value) / this.getAttribute('max') * 100 + '%';
inclRange[i].style.left = rangeOne.value / this.getAttribute('max') * 100 + '%';
}
};
document.addEventListener('DOMContentLoaded', function () {
updateView[i].call(rangeOne);
updateView[i].call(rangeTwo);
$('input[type="range"]').on('mouseup', function() {
this.blur();
}).on('mousedown input', function () {
updateView[i].call(this);
});
});
}

Tag : PHP, HTML, CSS, HTML5, JavaScript, Action Script
|
ประวัติการแก้ไข
2022-07-14 09:33:46
2022-07-14 09:35:31
2022-07-14 09:37:40
2022-07-14 09:39:33
2022-07-14 09:40:21
|
 |
 |
 |
 |
| Date :
2022-07-12 08:58:26 |
By :
mewhappy |
View :
733 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |