 |
จะเปลี่ยน Code PHP ให้อ่านข้อมูลจาก Mysql งานแสดงกราฟที่โหลดมา ได้อย่างไรค่ะ |
| |
 |
|
|
 |
 |
|
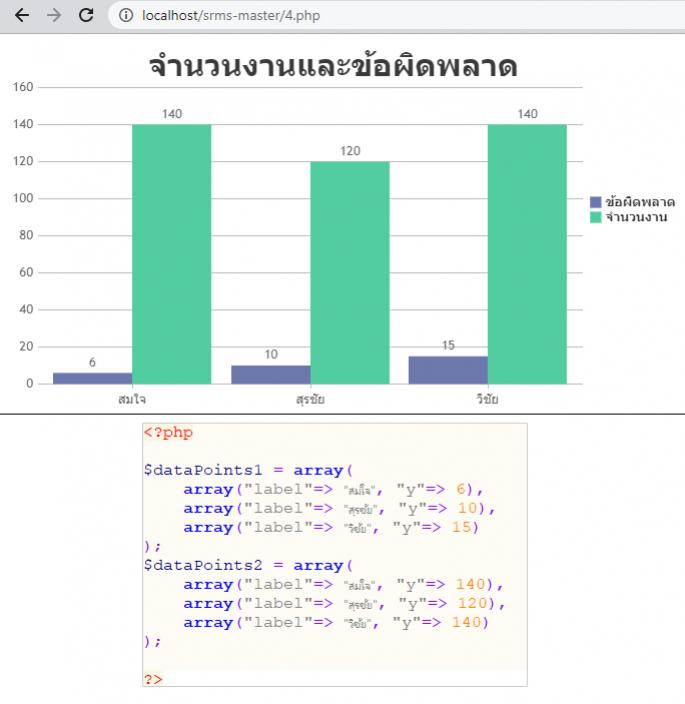
ได้ code มาจาก canvasjs เห็นว่าตรงกับความต้องการ และเป็นกราฟมองเห็นภาพการทำงาน กับความผิดพลาด
แต่ต้องดัดแปลงให้อ่านข้อมูลที่เก็บไว้ในฐานข้อมูล mysql ได้ทำอย่างไรค่ะ
Code (PHP)
<?php
$dataPoints1 = array(
array("label"=> "สมใจ", "y"=> 6),
array("label"=> "สุรชัย", "y"=> 10),
array("label"=> "วิชัย", "y"=> 15)
);
$dataPoints2 = array(
array("label"=> "สมใจ", "y"=> 140),
array("label"=> "สุรชัย", "y"=> 120),
array("label"=> "วิชัย", "y"=> 140)
);
?>
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
theme: "light2",
title:{
text: "จำนวนงานและข้อผิดพลาด"
},
axisY:{
includeZero: true
},
legend:{
cursor: "pointer",
verticalAlign: "center",
horizontalAlign: "right",
itemclick: toggleDataSeries
},
data: [{
type: "column",
name: "ข้อผิดพลาด",
indexLabel: "{y}",
yValueFormatString: "#0.##",
showInLegend: true,
dataPoints: <?php echo json_encode($dataPoints1, JSON_NUMERIC_CHECK); ?>
},{
type: "column",
name: "จำนวนงาน",
indexLabel: "{y}",
yValueFormatString: "#0.##",
showInLegend: true,
dataPoints: <?php echo json_encode($dataPoints2, JSON_NUMERIC_CHECK); ?>
}]
});
chart.render();
function toggleDataSeries(e){
if (typeof(e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
}
else{
e.dataSeries.visible = true;
}
chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 370px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>

Code (PHP)
Employees:
- id (primary key)
- name
- position
Tasks:
- id (primary key)
- employee_id (foreign key to Employees.id)
- description
- deadline
Mistakes:
- id (primary key)
- employee_id (foreign key to Employees.id)
- task_id (foreign key to Tasks.id)
- description
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2022-12-19 09:33:10 |
By :
Vipada147 |
View :
833 |
Reply :
9 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
SA->DB ให้สอดล้อง สำหรับสรุป
จำนวนงาน, จำนวนข้อผิดพลาด
เท่าที่ดู Table ของคุณยังไม่มีสิ่งนี้
มีแค่ DeadLine
แล้ว Result หรือ Status ของ Task ล่ะ
|
 |
 |
 |
 |
| Date :
2022-12-19 10:17:32 |
By :
Guest |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขออภัยค่ะ ออกแบบฐานข้อมูลใหม่ เป็นงาน 4 งานค่ะ (ตัด เจาะ เย็บ ประกอบ) เสร็จสิ้นวัน หัวหน้าจะมาคลิกเลือกว่าใครทำงานอะไรไปบ้าง จะบวกไปเรื่อยๆ สิ้นปีจะรู้ว่าใครทำงานจำนวนเท่าไร และผิดพลาดจำนวนเท่าไรค่ะ
Code (PHP)
Tasks:
- id (primary key)
- employee_id (foreign key to Employees.id)
- cutting
- drill
- sew
- assemble
จะทำอย่างไรให้ code ที่ได้มา อ่านจากฐานข้อมูลได้ค่ะ
|
 |
 |
 |
 |
| Date :
2022-12-19 11:12:44 |
By :
Vipada147 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
SQL จะประมาณนี้ ส่วนจะเอาอะไรแสดง ก็ต้องดูว่าจะ SELECT COUNT/SUM แล้วจะ GROUP อะไรดี
Code (SQL)
SELECT * FROM Employees
LEFT JOIN Tasks ON Tasks.employee_id = Employees.id
LEFT JOIN Mistakes ON Mistakes.task_id = Tasks.id
WHERE date_xxxx BETWEEN 'xxxx-xx-xxx' AND 'xxxx-xx-xx'
|
 |
 |
 |
 |
| Date :
2022-12-19 14:49:05 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณทุกท่านค่ะ ได้แล้วค่ะ นำของ google มาใช้ ไม่ยุ่งยาก
Code (PHP)
<!doctype html public "-//w3c//dtd html 3.2//en">
<html>
<head>
<title></title>
</head>
<body >
<?Php
$host_name = "localhost";
$database = "chart"; // Change your database name
$username = "root"; // Your database user id
$password = ""; // Your password
//error_reporting(0);// With this no error reporting will be there
//////// Do not Edit below /////////
$connection = mysqli_connect($host_name, $username, $password, $database);
if($stmt = $connection->query("SELECT class,girl,boy FROM chart_data_column ")){
$php_data_array = Array(); // create PHP array
while ($row = $stmt->fetch_row()) {
$php_data_array[] = $row; // Adding to array
}
}else{
echo $connection->error;
}
echo "<script>
var my_2d = ".json_encode($php_data_array)."
</script>";
?>
<h1>จำนวนงาน และความผิดพลาด</h1>
<div id="chart_div"></div>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
// Load the Visualization API and the corechart package.
google.charts.load('current', {packages: ['corechart', 'bar']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
// Create the data table.
var data = new google.visualization.DataTable();
data.addColumn('string', 'พนักงานโรงงาน');
data.addColumn('number', 'จำนวนงานรวม');
data.addColumn('number', 'ความผิดพลาด');
for(i = 0; i < my_2d.length; i++)
data.addRow([my_2d[i][0], parseInt(my_2d[i][1]),parseInt(my_2d[i][2])]);
var options = {
title: 'Student Details',
hAxis: {title: 'Month', titleTextStyle: {color: '#333'}},
vAxis: {minValue: 0}
};
var chart = new google.charts.Bar(document.getElementById('chart_div'));
chart.draw(data, options);
}
///////////////////////////////
////////////////////////////////////
</script>
</body></html>
Code (PHP)
CREATE TABLE `chart_data_column` (
`id` int(11) NOT NULL,
`class` varchar(70) CHARACTER SET utf8 NOT NULL,
`girl` int(11) NOT NULL,
`boy` int(11) NOT NULL,
`timestamp` timestamp NOT NULL DEFAULT current_timestamp() ON UPDATE current_timestamp()
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
|
 |
 |
 |
 |
| Date :
2022-12-20 15:29:56 |
By :
Vipada147 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
echo "<script>
var my_2d = ".json_encode($php_data_array)."
</script>";
ลองเปลี่ยนเป็น
Code (PHP)
?>
<script>
var my_2d = <?=json_encode($php_data_array)?>;
</script>
<?php
|
ประวัติการแก้ไข
2022-12-22 11:14:14
 |
 |
 |
 |
| Date :
2022-12-22 11:13:12 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเปลี่ยนตามที่ อาจารย์ Chaidhanan แนะนำ ไม่ขึ้นค่่ะ หรือทำไม่ถูกก็ไม่รู้ค่ะ
|
 |
 |
 |
 |
| Date :
2022-12-24 18:42:19 |
By :
Vipada147 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|