 |
ขอ code ที่จัดทำกราฟแท่ง 1 หน้า ให้มี 4 รายการ เนื่องจากต้องการดูกราฟแบบรวม |
| |
 |
|
|
 |
 |
|
ตกลงแท่งหรือเส้น หรือทั้งสองอย่าง
ยังนึกภาพไม่ออก ลอง search google
แล้วนำกราฟที่ว่ามาแปะ
|
 |
 |
 |
 |
| Date :
2023-02-16 11:41:53 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอโทษครับ เส้นครับ
|
 |
 |
 |
 |
| Date :
2023-02-16 12:08:41 |
By :
treethep |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
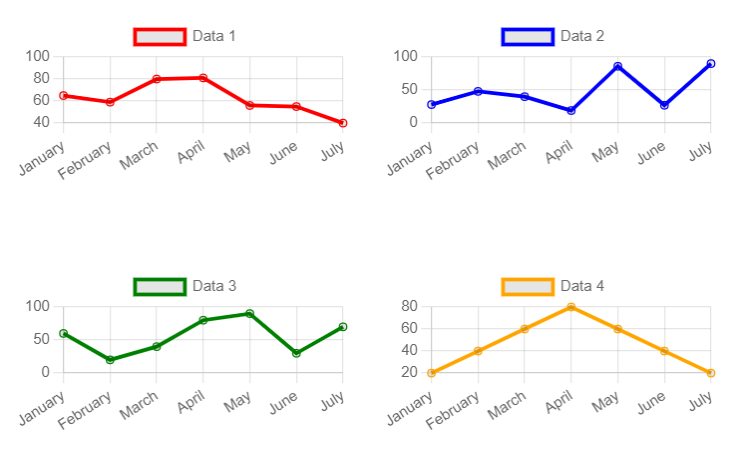
ลองศึกษาตัวอย่างนี้ แล้วประยุกต์ตามความต้องการ
ตัวอย่างกราฟ แถวละ 2
<!DOCTYPE html>
<html>
<head>
<title>ตัวย่างกราฟเส้น 4 in 1</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<style>
.chart-container {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
height: 400px;
width: 80%;
margin: 0 auto;
}
.chart-item {
height: 50%;
width: 50%;
box-sizing: border-box;
padding: 10px;
}
</style>
</head>
<body>
<div class="chart-container">
<div class="chart-item">
<canvas id="chart1"></canvas>
</div>
<div class="chart-item">
<canvas id="chart2"></canvas>
</div>
<div class="chart-item">
<canvas id="chart3"></canvas>
</div>
<div class="chart-item">
<canvas id="chart4"></canvas>
</div>
</div>
<script>
var chart1Data = {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [{
label: "Data 1",
data: [65, 59, 80, 81, 56, 55, 40],
fill: false,
borderColor: "red"
}]
};
var chart2Data = {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [{
label: "Data 2",
data: [28, 48, 40, 19, 86, 27, 90],
fill: false,
borderColor: "blue"
}]
};
var chart3Data = {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [{
label: "Data 3",
data: [60, 20, 40, 80, 90, 30, 70],
fill: false,
borderColor: "green"
}]
};
var chart4Data = {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [{
label: "Data 4",
data: [20, 40, 60, 80, 60, 40, 20],
fill: false,
borderColor: "orange"
}]
};
var chart1 = new Chart("chart1", {
type: "line",
data: chart1Data
});
var chart2 = new Chart("chart2", {
type: "line",
data: chart2Data
});
var chart3 = new Chart("chart3", {
type: "line",
data: chart3Data
});
var chart4 = new Chart("chart4", {
type: "line",
data: chart4Data
});
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2023-02-16 21:37:32 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2023-02-16 21:39:26 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2023-02-17 08:14:29 |
By :
treethep |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|