 |
รบกวนสอบถามเรื่อง การค้นหาข้อมูล 2 เงื่อนไขจาก DB มาแสดงหน่อยครับ |
| |
 |
|
|
 |
 |
|
ไม่มีส่วนที่ทำไปแล้วเหรอ งั้นลองศึกษาตัวอย่าง แล้วไปประยุกต์ดู
(ห้ามคัดลอกวางอย่างเดียว เพราะมี bug  ต้องปรับให้เข้ากับแวดล้อมของตน) ต้องปรับให้เข้ากับแวดล้อมของตน)
Code (HTML)
<form id="search-form">
<select id="menu1" name="menu1">
<option value="">-- Select an option --</option>
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3">Option 3</option>
</select>
<select id="menu2" name="menu2">
<option value="">-- Select an option --</option>
</select>
<button type="submit" id="search-btn">Search</button>
</form>
<div id="search-results"></div>
Code (jQuery)
$(document).ready(function() {
// Update menu2 เมื่อเลือก menu1
$('#menu1').on('change', function() {
var selectedOption1 = $(this).val();
$.ajax({
type: 'POST',
url: 'get-options.php',
data: {menu1: selectedOption1},
success: function(options) {
$('#menu2').html(options); // ลองปรับเล่นดู เพราะขึ้นอยู่กับการออกแบบ HTML
}
});
});
// Search ข้อมูลมาแสดงจาก database เมื่อคลิกปุ่ม
$('#search-btn').on('click', function(e) {
e.preventDefault();
var selectedOption2 = $('#menu2').val();
$.ajax({
type: 'POST',
url: 'search.php',
data: {menu2: selectedOption2},
success: function(results) {
$('#search-results').html(results);
}
});
});
});
ฝั่ง server แสดง menu2 ตาม menu1 (PHP)
<?php
// เชื่อมต่อ DB
$servername = "localhost";
$username = "your_username";
$password = "your_password";
$dbname = "your_database";
$conn = new mysqli($servername, $username, $password, $dbname);
// ตรวจสอบการเชื่อมต่อ DB
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
// รับค่าจาก menu1
$selectedOption1 = $_POST['menu1'];
// ดึงรายการเพื่อแสดงใน menu2 จาก DB (ปรับ query ให้สอดคล้องกับการออกแบบ DB)
$sql = "SELECT * FROM options WHERE menu1 = '$selectedOption1'";
$result = $conn->query($sql);
$options = '<option value="">-- Select an option --</option>';
if ($result->num_rows > 0) {
while($row = $result->fetch_assoc()) {
$value = $row['value'];
$label = $row['label'];
$options .= "<option value='$value'>$label</option>";
}
}
// ตัดการเชื่อมต่อ DB
$conn->close();
// ตืนค่ารายการสำหรับ menu2 กลับไปยัง client (JS)
echo $options;
?>
ฝั่ง server รับปุ่ม search (PHP)
<?php
// ต่อ DB
$servername = "localhost";
$username = "your_username";
$password = "your_password";
$dbname = "your_database";
$conn = new mysqli($servername, $username, $password, $dbname);
// ตรวจการเชื่อมต่อ DB
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
// รับค่าที่ user เลือกจาก menu2
$selectedOption2 = $_POST['menu2'];
// ค้นหาข้อมูลจาก DB ตามที่เลือกใน menu2
$sql = "SELECT * FROM data WHERE menu2 = '$selectedOption2'";
$result = $conn->query($sql);
// แสดงผลลัพธ์ (หรือ จะส่งเป็น response กลับไปยัง client ก็ได้)
if ($result->num_rows > 0) {
while($row = $result->fetch_assoc()) {
echo "<p>" . $row['data'] . "</p>";
}
} else {
echo "<p>No results found.</p>";
}
// ปิดการเชื่อมต่อ DB
$conn->close();
?>
|
 |
 |
 |
 |
| Date :
2023-02-24 12:05:26 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<form id="search-form">
<select id="menu1" name="menu1">
<option value="">-- Select an option --</option>
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3">Option 3</option>
</select>
<select id="menu2" name="menu2">
<option value="">-- Select an option --</option>
</select>
<button type="submit" id="search-btn">Search</button>
</form>
<div id="search-results"></div>
สอบถามครับ โค๊ดนี้มันเพิ่มข้อมูลเองครับไม่ใช้ดึง DB มาแสดงใช้ไหมครับ
|
 |
 |
 |
 |
| Date :
2023-02-24 15:10:00 |
By :
nuy_bapalung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สอบถามผู้รู้ครับ
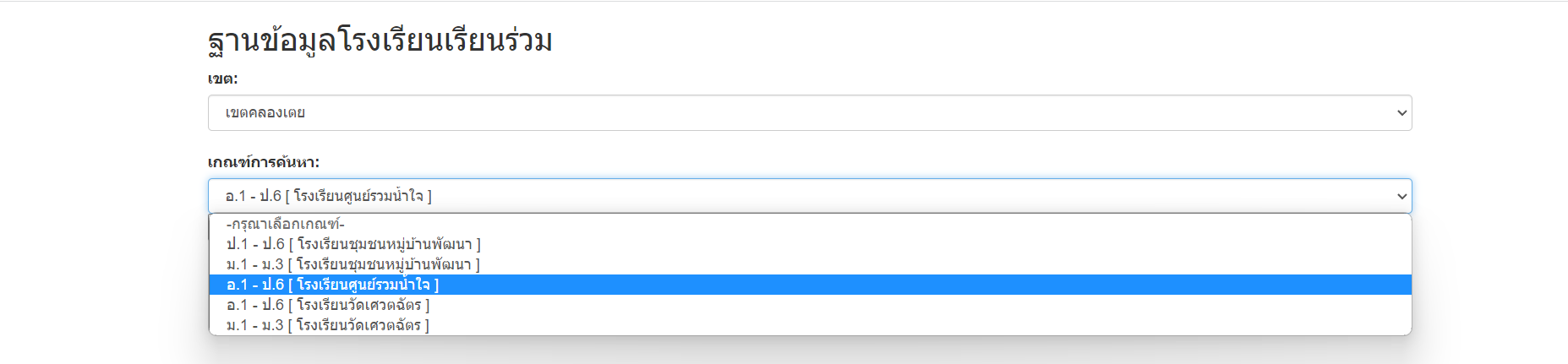
1. เกณฑ์ อ. 1 - ป. 6 มี 2 รร. อยากให้หน้าแสดงแค่ 1 เกณฑ์
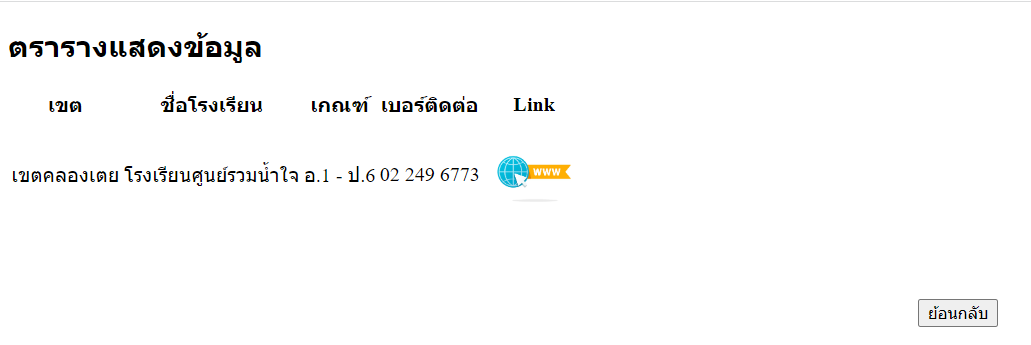
2. กด Search แสดง รร. ที่มีเกณฑ์ซ้ำกันออกมา
3. ผมต้องไปแก้ตรงไหนครับ
หน้า Index

หน้าแสดงผล

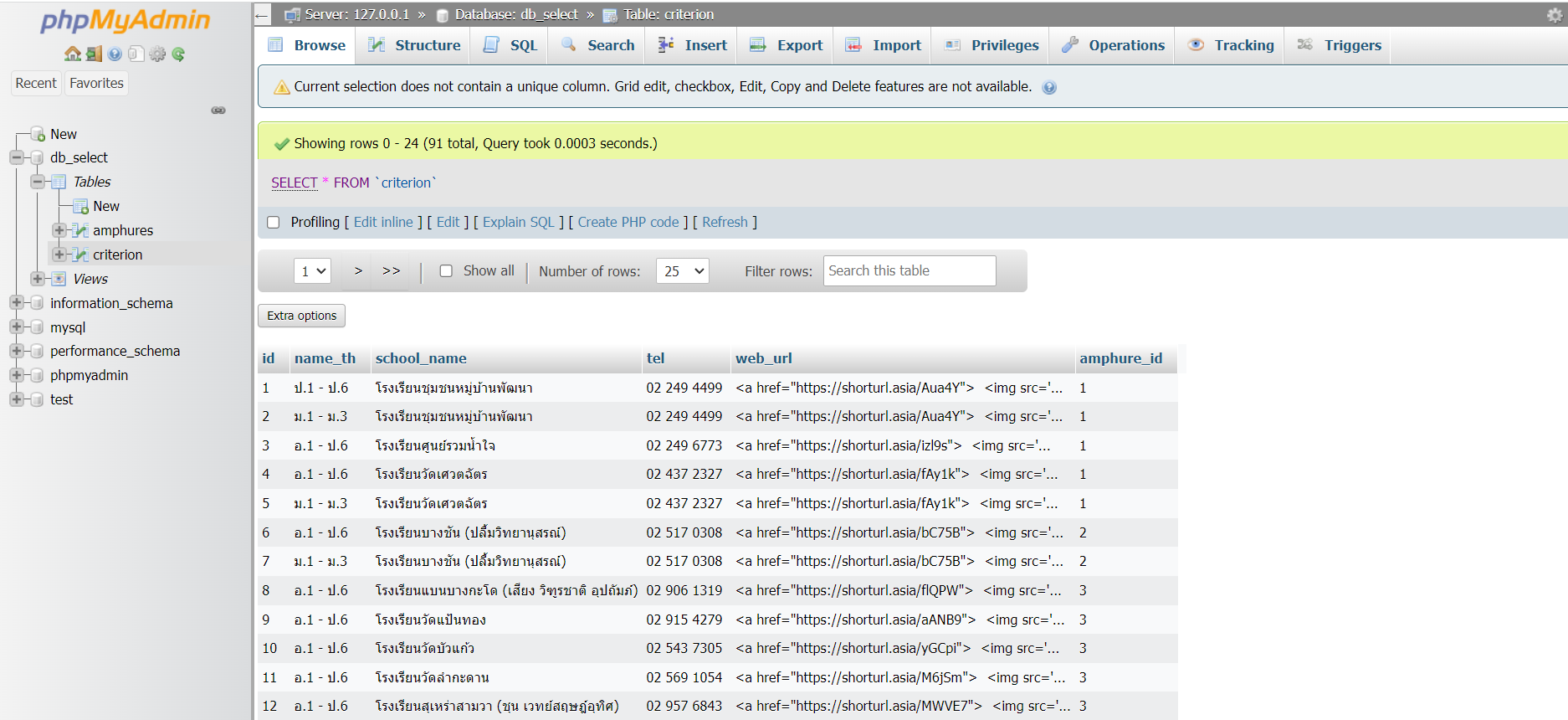
Db

index
<?php include('condb.php');?>
<!DOCTYPE html>
<html lang="en">
<head>
<title>ฐานข้อมูลโรงเรียนเรียนร่วม</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<?php
$sql_amphures = "SELECT * FROM amphures";
$query = mysqli_query($con, $sql_amphures);
?>
<div class="container">
<h2>ฐานข้อมูลโรงเรียนเรียนร่วม</h2>
<p></p>
<form action="index2.php" method="POST">
<div class="form-group">
<label for="sel1">เขต:</label>
<select class="form-control" name="Ref_dist_id" id="amphures">
<option value="" selected disabled>-กรุณาเลือกเขต-</option>
<?php foreach ($query as $value) { ?>
<option value="<?=$value['id']?>"><?=$value['name_th']?></option>
<?php } ?>
</select>
<br>
<label for="sel2">เกณฑ์การค้นหา:</label>
<select class="form-control" name="Ref_subdist_id" id="districts">
</select>
<button type="submit" id="search-btn">Search</button>
</form>
</div>
</form>
</div>
</body>
</html>
<?php include('script.php');?>
index2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>ฐานข้อมูลโรงเรียนเรียนร่วม</title>
<meta content="" name="description">
<meta content="" name="keywords">
<!-- Favicons -->
<link rel="icon" type="image/png" sizes="16x16" href="https://converticon.com/indir/8a5d26a4b431c.png.ico"/>
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/vendor/bootstrap-icons/bootstrap-icons.css" rel="stylesheet">
<!-- Template Main CSS File -->
<link href="assets/css/style.css" rel="stylesheet">
<!-- =======================================================
* Template Name: ComingSoon - v4.9.0
* Template URL: https://bootstrapmade.com/comingsoon-free-html-bootstrap-template/
* Author: BootstrapMade.com
* License: https://bootstrapmade.com/license/
======================================================== -->
</head>
<body>
<?php include 'condb.php';?>
<?php
$id = $_POST['Ref_subdist_id'];
$sql = "SELECT * FROM view_criterion WHERE id='$id'";
$query = mysqli_query($con, $sql);
foreach ($query as $Myscholl) {
}
?>
<h2>ตรารางแสดงข้อมูล</h2>
<div class="container">
<table class="table table-striped mt-4">
<thead>
<tr class="bg-primarry text-whith">
<th>เขต</th>
<th>ชื่อโรงเรียน</th>
<th>เกณฑ์</th>
<th>เบอร์ติดต่อ</th>
<th>Link</th>
</tr>
</thead>
<tbody>
<tr>
<td> <?php echo $Myscholl['amphure_name'] ; ?> </td>
<td> <?php echo $Myscholl['school_name'] ; ?> </td>
<td> <?php echo $Myscholl['name_th'] ;?> </td>
<td> <?php echo $Myscholl['tel'] ;?> </td>
<td> <?php echo $Myscholl['web_url'] ;?> </td>
</tr>
</tr>
</tbody>
</table>
</div>
</div>
<br>
<br>
<br>
<center><input type="button" class="btn" value="ย้อนกลับ" onclick='javascript:window.history.back()'></center>
</body>
</html>
<?php
mysqli_close($con);
?>
Code (JavaScript)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
$('#amphures').change(function() {
var id_amphures = $(this).val();
$.ajax({
type: "POST",
url: "ajax_db.php",
data: {id:id_amphures,function:'amphures'},
success: function(data){
$('#districts').html(data);
}
});
});
$('#districts').change(function() {
var id_districts= $(this).val();
$.ajax({
type: "POST",
url: "ajax_db.php",
data: {id:id_districts,function:'districts'},
success: function(data){
$('#zip_code').val(data)
}
});
});
</script>
Code (JavaScript)
<?php
include('condb.php');
if (isset($_POST['function']) && $_POST['function'] == 'amphures') {
$id = $_POST['id'];
$sql = "SELECT * FROM criterion WHERE amphure_id='$id'";
$query = mysqli_query($con, $sql);
echo '<option value="" selected disabled>-กรุณาเลือกเกณฑ์-</option>';
foreach ($query as $value2) {
echo '<option value="'.$value2['id'].'">'.$value2['name_th']. ' [ ' .$value2['school_name']. ' ]' . '</option>';
}
}
?>
#รบกวนด้วยครับ #มือใหม่
#ขอบคุณครับ
|
ประวัติการแก้ไข
2023-04-05 14:07:18
 |
 |
 |
 |
| Date :
2023-04-05 14:00:49 |
By :
nuy_bapalung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เนื่องจากไม่รู้ว่าคุณออกแบบ DB ไว้อย่างไร แต่ลองแก้ประมาณนี้
AJAX server page สำหรับแสดง select option ที่สอง
<?php
include('condb.php');
if (isset($_POST['function']) && $_POST['function'] == 'amphures') {
$id = $_POST['id'];
$sql = "SELECT DISTINCT name_th, school_name FROM criterion WHERE amphure_id='$id'"; // ใส่ DISTINCT
$query = mysqli_query($con, $sql);
echo '<option value="" selected disabled>-กรุณาเลือกเกณฑ์-</option>';
foreach ($query as $value2) {
echo '<option value="'.$value2['name_th'].'">'.$value2['name_th']. ' [ ' .$value2['school_name']. ' ]' . '</option>'; // ส่งค่า name_th แทน id
}
}
?>
index2.php
$name = $_POST['Ref_subdist_id'];
$sql = "SELECT * FROM view_criterion WHERE name_th='$name'"; // ใช้ name_th แทน id
|
 |
 |
 |
 |
| Date :
2023-04-05 20:07:39 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
วิธีหาเหตุ ลองรัน query ใน phpmyadmin ว่าตรงตามต้องการไหม
ค่อยแก้ใน PHP
Code (SQL)
SELECT * FROM view_criterion WHERE name_th='$name' AND amphure_id='$amphure_id'
แต่ใน PHP ต้องรับ $amphure_id เข้ามาก่อน
ระบุจุดผิดพลาดไม่ได้ เพราะข้อควา่มกับรูปผลลัพธ์ไม่สอดคล้องกัน
|
 |
 |
 |
 |
| Date :
2023-04-07 10:59:00 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|