 |
ต้องการนำค่าใน Listbox มาบวกกับค่าใน Textbox แล้วจึงแสดงผลใน textbox ต่อไป ให้นำหลังจากกดปุ่ม |
| |
 |
|
|
 |
 |
|
ต้องการนำค่าใน Listbox มาบวกกับค่าอื่นครับ

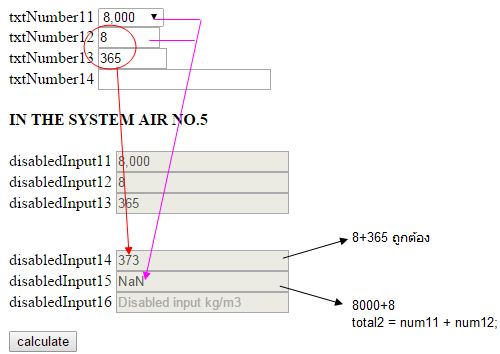
จากภาพ
เมื่อคลิก calculate แล้ว จะสั่งให้
ช่อง disabledInput15 เมื่อ 8000+8 แล้วค่าไม่ออกมาครับ ค่าต้องได้ 8,008 ครับ
ผมลองทำค่าอื่นมาบวกกันค่าออกมาได้ครับ แต่ถ้านำ 8000 มาเกี่ยวด้วยค่าจะแสดง nan
จะแก้ไขอย่างไรดีครับ
code ที่ผมทำดังนี้
Code (JavaScript)
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> new document </title>
<script type="text/javascript">
function calculate1() {
alert("dddd");
index = document.getElementById("txtNumber11").selectedIndex;
selected_text = document.getElementById("txtNumber11").options[index].text;
document.getElementById("disabledInput11").value = selected_text;
var num12 = Number(document.getElementById("txtNumber12").value);
var num13 = Number(document.getElementById("txtNumber13").value);
var num14 = Number(document.getElementById("txtNumber14").value);
var num11 = Number(document.getElementById("disabledInput11").value);
var total = num12 + num13;
var total2 = num11 + num12;
//var total2 = Cdbl(disabledInput11.Text)+Cdbl(disabledInput12.Text);
document.getElementById("disabledInput12").value = num12;
document.getElementById("disabledInput13").value = num13;
document.getElementById("disabledInput14").value = total;
document.getElementById("disabledInput15").value = total2;
}
</script>
</head>
<body>
<div class="form-group">
<label>txtNumber11</label>
<select class="form-control" name="txtNumber11" id="txtNumber11" value="">
<option>8,000</option>
<option>9,000</option>
<option>10,000</option>
<option>11,000</option>
<option>12,000</option>
<option>13,000</option>
<option>14,000</option>
<option>15,000</option>
<option>16,000</option>
<option>17,000</option>
<option>18,000</option>
<option>19,000</option>
<option>20,000</option>
<option>21,000</option>
<option>22,000</option>
<option>23,000</option>
<option>24,000</option>
<option>25,000</option>
<option>26,000</option>
<option>27,000</option>
<option>28,000</option>
<option>29,000</option>
<option>30,000</option>
<option>31,000</option>
<option>32,000</option>
<option>33,000</option>
<option>34,000</option>
<option>35,000</option>
<option>36,000</option>
<option>37,000</option>
<option>38,000</option>
<option>39,000</option>
<option>40,000</option>
</select>
</div>
<div class="form-group">
<label>txtNumber12</label>
<input class="form-control" name="txtNumber12" id="txtNumber12" type="number" min="1" max="24" step="1" value="8" onblur="masks(this, 1, 24);">
</div>
<div class="form-group">
<label>txtNumber13</label>
<input class="form-control" name="txtNumber13" id="txtNumber13" type="number" min="1" max="365" step="1" value="365" onblur="masks(this, 1, 365);">
</div>
<div class="col-md-6">
<div class="form-group">
<label>txtNumber14</label>
<input class="form-control" type="text" name="txtNumber14" id="txtNumber14" onKeyUp="if (isNaN(this.value)) {
alert('กรุณากรอกตัวเลข');
this.value = '';
}"/>
</div>
</div>
<div class="panel-footer">
<h4>IN THE SYSTEM AIR NO.5</h4>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label>disabledInput11</label>
<input class="form-control" id="disabledInput11" type="text" placeholder="Disabled input BTU/h" disabled>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>disabledInput12</label>
<input class="form-control" id="disabledInput12" type="text" placeholder="Disabled input BTU/h/W" disabled>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>disabledInput13</label>
<input class="form-control" id="disabledInput13" type="text" placeholder="Disabled input W" disabled>
</div>
</div>
<br><br>
<div class="col-md-6">
<div class="form-group">
<label>disabledInput14</label>
<input class="form-control" id="disabledInput14" type="text" placeholder="Disabled input kWh" disabled>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>disabledInput15</label>
<input class="form-control" id="disabledInput15" type="text" placeholder="Disabled input บาท" disabled>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>disabledInput16</label>
<input class="form-control" id="disabledInput16" type="text" placeholder="Disabled input kg/m3" disabled>
</div>
</div>
</div>
<br>
<button type="button" class="btn btn-info" name="btnSum" value="Sum" OnClick="calculate1();">calculate</button>
</body>
</html>
ขอบคุณครับ
มือใหม่ครับ
Tag : HTML/CSS, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2015-12-24 14:35:29 |
By :
yodpao.b |
View :
1823 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
JavaScript ParseInt()
แปลงให้เป็น Int หรือ praseFloat() ก่อนครับ
|
 |
 |
 |
 |
| Date :
2015-12-25 22:02:25 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นั่นซิครับ ทำไม JavaScript ไม่มี Function ที่จัดการกับ comma โดยเฉพาะ ทั้ง ๆ ที่เป็นรูปแบบพื้นฐานมากที่คนจะใช้ 
|
 |
 |
 |
 |
| Date :
2016-01-03 11:35:27 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|