 |
|

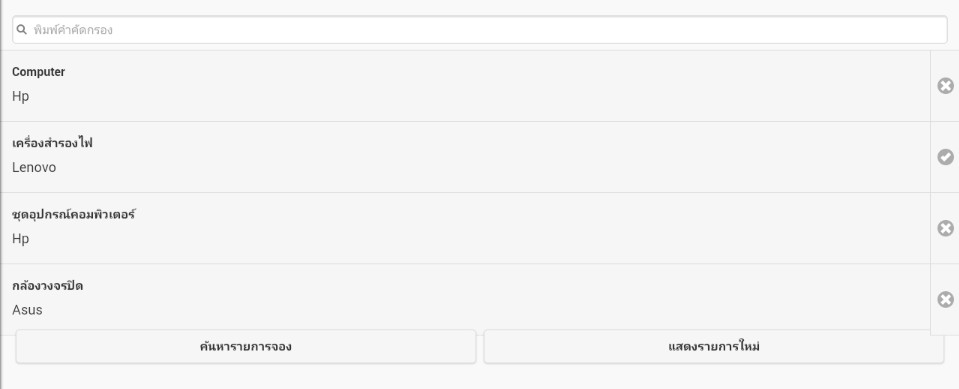
จากที่เห็นicon minus คือ สถานะไม่ว่าง check คือ ว่าง อยากให้ สถานะไม่ว่าง กดเลือกไม่ได้อะครับพร้อมเตือนว่า ไม่ว่างน้ะ
$(document).ready(function(){
getequipment();
});
function openRecord(id,name,logo){
$("#EqId").val(id);
$("#EqName").val(name);
$("#EqLogo").val(logo);
$.mobile.changePage( "#jong", { transition: "slide", changeHash: false });
};
function getequipment(){
$.getJSON('http://nonnexus.freevar.com/file/equipment.php',function(data){
$("#mylist").empty();
$.each(data, function(key,value){
var iconname = "check";
if (value.Eqstatus != 'ว่าง') iconname ="delete";
// openRecord(id, name, logo)
$("#mylist").append('<li>'+
'<a href="#" onclick="openRecord(\''+ value.EqID+ '\' ,\''+value.EqName+'\',\''+value.EqLogo+'\');">'+
'<h2>'+value.EqName+'</h2>'+
'<p class="ui-li-desc" style="font-size:18px">'+value.EqLogo+ '</p>'+
'</a><a href="#" data-icon="'+ iconname + '"></a></li>' );
});
});
};
นี่ส่วน java script
และนี่ส่วน HTMLCode
<div data-role="header">
<center><img src="img/logo.png" width="90px" height="90px"></center>
<h1>รายการครุภัณฑ์</h1>
</div>
<div role="main" class="ui-content">
<!--สำหรับแสดงรายการ -->
<ul id="mylist" data-role="listview" data-inset="false" data-filter="true" data-filter-placeholder="พิมพ์คำคัดกรอง"></ul>
<div class="ui-grid-a">
<div class="ui-block-a">
<a data-role="button" onclick="search()" data-theme="a" name="idtest" id="idtest" data-transition="slide" >ค้นหารายการจอง</a>
</div>
<div class="ui-block-b">
<a data-role="button" onclick="getequipment()" data-theme="a">แสดงรายการใหม่</a>
</div>
</div>
</div>
*ตั้งครั้งแรกครับ
Tag : HTML/CSS, JavaScript, Ajax, jQuery
|
ประวัติการแก้ไข
2016-05-20 15:34:08
2016-05-20 15:36:42
2016-05-20 15:41:14
|
 |
 |
 |
 |
| Date :
2016-05-20 15:32:46 |
By :
nonnexus |
View :
1137 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |