 |
|
https://rundiz.com/?p=724

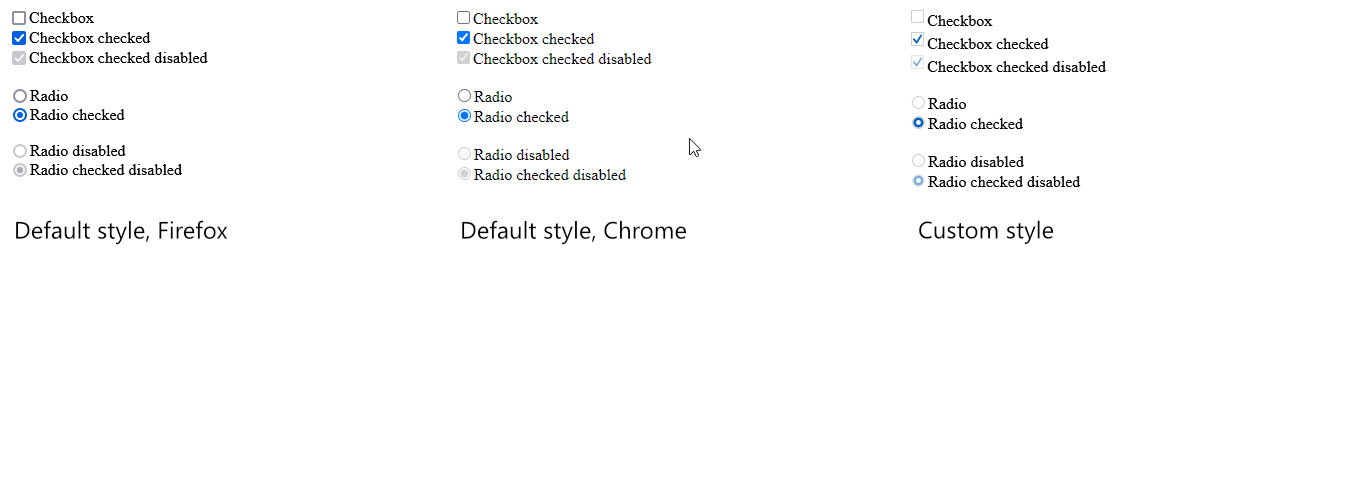
รูปตัวอย่างแสดงการเปรียบเทียบระหว่างรูปแบบเดิมที่มากับเบราว์เซอร์ Firefox, Google Chrome และรูปแบบที่กำหนดเอง.
โค้ด
Code
/*
CSS custom checkbox & radio control was copied from Bootstrap 5.
*/
input[type="checkbox"],
input[type="radio"] {
appearance: none;
background-color: #fff;
background-position: center;
background-repeat: no-repeat;
background-size: contain;
border: 1px solid #ccc;
height: 1em;
width: 1em;
}
input[type="radio"] {
border-radius: 50%;
}
/*
checkbox & radio icon using base 64.
base 64 tool: https://www.base64encode.org/
icons tool: https://www.iconfinder.com
*/
input[type="checkbox"]:checked {
background-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjwhRE9DVFlQRSBzdmcgIFBVQkxJQyAnLS8vVzNDLy9EVEQgU1ZHIDEuMS8vRU4nICAnaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkJz48c3ZnIHdpZHRoPSI1MTIiIGhlaWdodD0iNTEyIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPgoKIDxnPgogIDx0aXRsZT5iYWNrZ3JvdW5kPC90aXRsZT4KICA8cmVjdCBmaWxsPSJub25lIiBpZD0iY2FudmFzX2JhY2tncm91bmQiIGhlaWdodD0iNDAyIiB3aWR0aD0iNTgyIiB5PSItMSIgeD0iLTEiLz4KIDwvZz4KIDxnPgogIDx0aXRsZT5MYXllciAxPC90aXRsZT4KICA8cGF0aCBmaWxsPSIjMDA1ZmJmIiBpZD0ic3ZnXzEiIGQ9Im00NDgsNzEuOTAwMDAyYy0xNy4yOTk5ODgsLTEzLjQwMDAwMiAtNDEuNSwtOS4zMDAwMDMgLTU0LjEwMDAwNiw5LjA5OTk5OGwtMTc5Ljg5OTk5NCwyNjMuMjAwMDEybC05OS4wOTk5OTgsLTEwNy4zMDAwMDNjLTE0LjU5OTk5OCwtMTYuNjAwMDA2IC0zOS4wOTk5OTgsLTE3LjM5OTk5NCAtNTQuNzAwMDAxLC0xLjgwMDAwM2MtMTUuNjAwMDAyLDE1LjUgLTE2LjQwMDAwMiw0MS42MDAwMDYgLTEuNzAwMDAxLDU4LjEwMDAwNmMwLDAgMTIwLjM5OTk5NCwxMzMuNjAwMDA2IDEzNy42OTk5OTcsMTQ3YzE3LjMwMDAwMywxMy4zOTk5OTQgNDEuNSw5LjI5OTk4OCA1NC4xMDAwMDYsLTkuMTAwMDA2bDIwNi4zMDAwMDMsLTMwMS43MDAwMTJjMTIuNjAwMDA2LC0xOC40OTk5OTIgOC42OTk5ODIsLTQ0LjE5OTk5NyAtOC42MDAwMDYsLTU3LjQ5OTk5MnoiLz4KIDwvZz4KPC9zdmc+");
}
input[type="radio"]:checked {
background-image: url("data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iNTAiIGhlaWdodD0iNTAiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CgogPGc+CiAgPHRpdGxlPmJhY2tncm91bmQ8L3RpdGxlPgogIDxyZWN0IGZpbGw9Im5vbmUiIGlkPSJjYW52YXNfYmFja2dyb3VuZCIgaGVpZ2h0PSI0MDIiIHdpZHRoPSI1ODIiIHk9Ii0xIiB4PSItMSIvPgogPC9nPgogPGc+CiAgPHRpdGxlPkxheWVyIDE8L3RpdGxlPgogIDxlbGxpcHNlIHJ5PSIxNy4yMTkwMzgiIHJ4PSIxNy4yMTkwMzgiIGlkPSJzdmdfMyIgY3k9IjI0Ljk5OTk5OSIgY3g9IjI1LjAwMDAwMyIgc3Ryb2tlLXdpZHRoPSIxMiIgc3Ryb2tlPSIjMDA1ZmJmIiBmaWxsPSJub25lIi8+CiA8L2c+Cjwvc3ZnPg==");
}
input[type="checkbox"]:checked[disabled],
input[type="radio"]:checked[disabled] {
opacity: .5;
}
เริ่มต้นจากการกำหนดค่าพื้นฐานที่เหมือนกันให้กับทั้ง 2 input คือให้การแสดงผลเป็นไม่มี (appearance: none;) จากนั้นจึงกำหนดสีพื้นหลัง, ตำแหน่งพื้นหลัง, การซ้ำ, ขนาดพื้นหลัง, ขอบ, ความสูงและกว้าง.
ต่อมาก็กำหนดรัศมีความโค้งของ input radio ที่ 50% ทั้ง 4 ด้านซึ่งจะออกมาเป็นวงกลมพอดีๆ.
ส่วนของ input checkbox ที่ติ๊กแล้วก็ใช้รูปเป็นพื้นหลังที่เราเลือกเอง โดยอาจจะค้นหารูปไอคอนที่ต้องการใช้ได้จากเว็บใดๆก็ได้ตามการอนุญาตที่เขากำหนดไว้ให้ เช่น https://www.iconfinder.com แล้วนำเอาโค้ดที่เป็น base64 มาใส่ใน url("...");. ทั้งนี้จะใช้รูป png ก็ได้ จะเป็น base64 หรือไฟล์ภาพก็ได้เช่นกันตามมาตรฐาน CSS background-image.
ส่วนของ input radio ที่ติ๊กเลือกแล้ว ก็ทำเช่นเดียวกันกับ checkbox ตามที่ได้อธิบายไปแล้ว.
และสุดท้ายอย่าลืมกำหนดสไตล์ให้กับ element ที่ปิดใช้งาน (disabled).
หากจะดูรวมๆก็จะสามารถเข้าไปดูตัวอย่างโค้ดและการแสดงผลได้ที่ https://codepen.io/ve3/pen/OJpQdwV
Tag : HTML, CSS, HTML5
|
|
|
 |
 |
 |
 |
| Date :
2021-06-03 12:32:16 |
By :
mr.v |
View :
1941 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |