 |
เราจะดึงข้อมูล JSON ออกใช้งาน ด้วย Javascript ได้อย่างไรครับ |
| |
 |
|
|
 |
 |
|
endpoint ใส่ให้ถูกก็ได้แล้ว...ติดปัญหาอะไร
|
 |
 |
 |
 |
| Date :
2021-08-03 18:33:05 |
By :
TheGreatGod_of_Death |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่เคยทำ
Code (JavaScript)
$.ajax({
url: 'http://json.com/',
type: "GET",
dataType: 'json', // กำหนดข้อมูลที่ได้รับ มีรูปแบบ เป็น json
headers: {
Authorization: 'Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzUxMiJ9.eyJkYXRhIjp7InVzZXJuYW1lIjoiamFzb25ib21lIiwieW91ck5hbWUiOiJcdTBlMDFcdTBlMzJcdTBlMGRcdTBlMDhcdTBlMTlcdTBlNGNcdTBlMThcdTBlMTlcdTBlMzFcdTBlMjggXHUwZTE3XHUwZTM0XHUwZTFlXHUwZTI3XHUwZTMxXHUwZTEyXHUwZTE5XHUwZTRjIiwiY29sbGVnZV9pZCI6MjEsImNvbGxlZ2VfaXAiOiI0OS4yMzEuMjM5LjE5NSIsInVzZXJfaWQiOjQxNH0sImlhdCI6MTYyNzk2NTk3OSwibmJmIjoxNjI3OTY1OTg5LCJleHAiOjE2Mjg1NjU5Nzl9.WCGQSluq2lYLKwwaMlKKzbjdvFT71lx0aXxttA-Yt_Y3rauLzEH-BI5-plTDZSKQItY2PCJBkOqc0wOuFMmr6g'},
error: (jqhr, err)=>{
//
},
success: r=>{ // r type = object
alert(r.varname);
}
});
|
 |
 |
 |
 |
| Date :
2021-08-03 19:43:35 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอมีตัวอย่างให้ศึกษามั้ยครับ พอดีผมเพิ่งได้ใช้ Javascript
|
 |
 |
 |
 |
| Date :
2021-08-03 19:58:46 |
By :
kantanat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$.ajax({
url: 'http://json.com/',
type: "GET",
dataType: 'json', // กำหนดข้อมูลที่ได้รับ มีรูปแบบ เป็น json
headers: {
Authorization: 'Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzUxMiJ9.eyJkYXRhIjp7InVzZXJuYW1lIjoiamFzb25ib21lIiwieW91ck5hbWUiOiJcdTBlMDFcdTBlMzJcdTBlMGRcdTBlMDhcdTBlMTlcdTBlNGNcdTBlMThcdTBlMTlcdTBlMzFcdTBlMjggXHUwZTE3XHUwZTM0XHUwZTFlXHUwZTI3XHUwZTMxXHUwZTEyXHUwZTE5XHUwZTRjIiwiY29sbGVnZV9pZCI6MjEsImNvbGxlZ2VfaXAiOiI0OS4yMzEuMjM5LjE5NSIsInVzZXJfaWQiOjQxNH0sImlhdCI6MTYyNzk2NTk3OSwibmJmIjoxNjI3OTY1OTg5LCJleHAiOjE2Mjg1NjU5Nzl9.WCGQSluq2lYLKwwaMlKKzbjdvFT71lx0aXxttA-Yt_Y3rauLzEH-BI5-plTDZSKQItY2PCJBkOqc0wOuFMmr6g'},
error: (jqhr, err)=>{
//
},
success: r=>{ // r type = object
alert(r.varname);
}
});
ผมต้องการดึงข้อมูลจาก API นำมา แสดงเป็นตารางครับ
|
 |
 |
 |
 |
| Date :
2021-08-03 21:02:27 |
By :
kantanat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
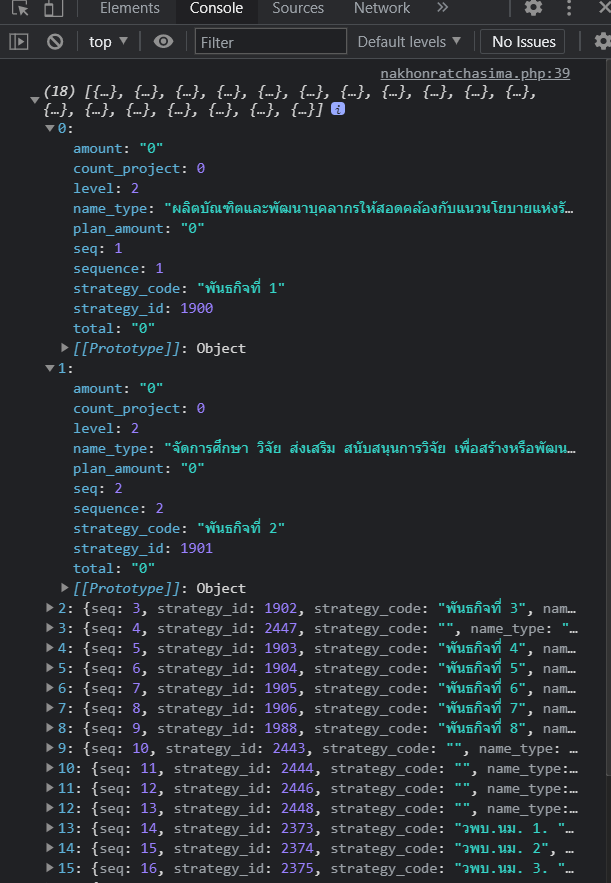
ตอนนี้ดึงข้อมูลมาได้แล้วครับ อยากทราบวิธีการนำ JSON data มาแสดงที่ HTML Page ครับผม

|
 |
 |
 |
 |
| Date :
2021-08-03 21:14:05 |
By :
kantanat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองศึกษา jquery datatable ดู
|
 |
 |
 |
 |
| Date :
2021-08-04 08:37:54 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|