StackView - Android Widgets Example |
StackView - Android Widgets สำหรับ StackView เป็น Widget ใช้สำหรับ แสดง Widgets แบบรูปแบบของ Stack เช่น การแสดงรูปภาพแบบ Stack หรือรูปภาพซ้อนเรียงกันแบบมุมเฉียง

XML Syntax
<StackView
android:id="@+id/stackView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
Example

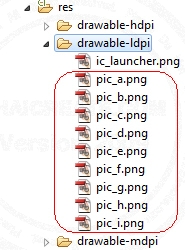
โครงสร้างของไฟล์รูปภาพถูกจัดเก็บไว้ที่ drawable-ldpi เพื่อความเข้าใจอ่านได้ที่ Widgets ของ Gallery
Gallery - Android Widgets Example
ในตัวอย่างนี้จะใช้ไฟล์ XML ทั้งหมด 2 ตัว activity_main.xml (Activity หลัก) , item.xml (XML สำหรับ Items)
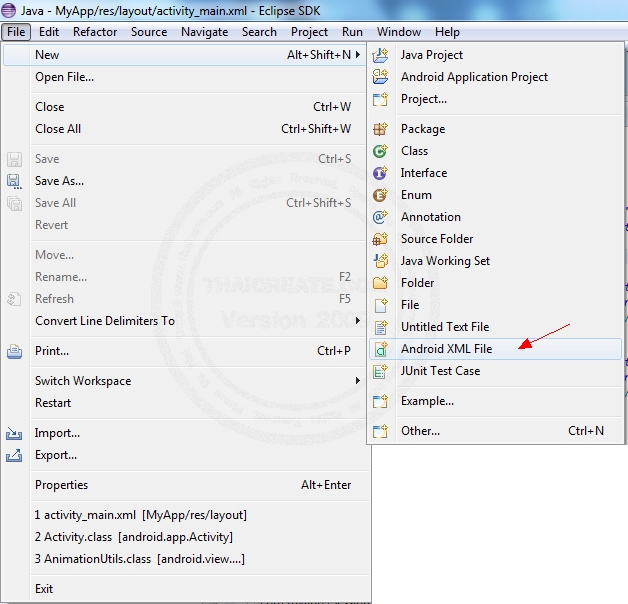
หน้าจอสำหรับการเพิ่ม XML ไฟล์

File -> New-> Android XML File
activity_main.xml (XML Layout)
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<StackView
android:id="@+id/stackView1"
android:layout_width="match_parent"
android:layout_height="match_parent" android:animateLayoutChanges="true">
</StackView>
</FrameLayout>
item.xml (XML Layout)
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<StackView
android:id="@+id/stackView1"
android:layout_width="match_parent"
android:layout_height="match_parent" android:animateLayoutChanges="true">
</StackView>
</FrameLayout>
MainActivity.java (Java Code)
package com.myapp;
import java.util.ArrayList;
import android.os.Bundle;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.StackView;
import android.widget.TextView;
public class MainActivity extends Activity {
Button next;
Button previous;
StackView sv;
@SuppressLint("NewApi")
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
StackView stk = (StackView)this.findViewById(R.id.stackView1);
ArrayList<StackItem> items = new ArrayList<StackItem>();
items.add(new StackItem("text1", this.getResources().getDrawable(R.drawable.pic_a)));
items.add(new StackItem("text2", this.getResources().getDrawable(R.drawable.pic_b)));
items.add(new StackItem("text3", this.getResources().getDrawable(R.drawable.pic_c)));
items.add(new StackItem("text4", this.getResources().getDrawable(R.drawable.pic_d)));
items.add(new StackItem("text5", this.getResources().getDrawable(R.drawable.pic_e)));
items.add(new StackItem("text6", this.getResources().getDrawable(R.drawable.pic_f)));
items.add(new StackItem("text7", this.getResources().getDrawable(R.drawable.pic_g)));
items.add(new StackItem("text8", this.getResources().getDrawable(R.drawable.pic_h)));
items.add(new StackItem("text9", this.getResources().getDrawable(R.drawable.pic_i)));
StackAdapter adapt = new StackAdapter(this, R.layout.item, items);
stk.setAdapter(adapt);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
public class StackItem {
public String itemText;
public Drawable itemPhoto;
public StackItem(String text,Drawable photo)
{
this.itemPhoto = photo;
this.itemText = text;
}
}
public class StackAdapter extends ArrayAdapter<StackItem> {
private ArrayList<StackItem> items;
private Context ctx;
public StackAdapter(Context context, int textViewResourceId,
ArrayList<StackItem> objects) {
super(context, textViewResourceId, objects);
this.items = objects;
this.ctx = context;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View v = convertView;
if (v == null) {
LayoutInflater vi = (LayoutInflater)ctx.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
v = vi.inflate(R.layout.item, null);
}
StackItem m = items.get(position);
if (m != null) {
TextView text = (TextView) v.findViewById(R.id.textView1);
ImageView img = (ImageView)v.findViewById(R.id.imageView1);
if (text != null) {
text.setText(m.itemText);
img.setImageDrawable(m.itemPhoto);
}
}
return v;
}
}
}
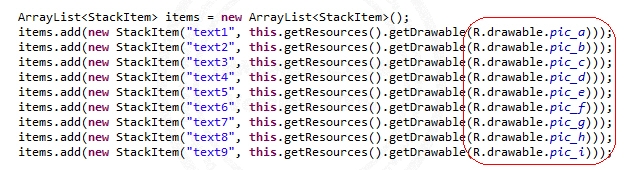
Code ที่เป็น Java

จะเห็นมีการอ้างถึง Image จากโฟเดอร์ drawable-ldpi ดังรูป
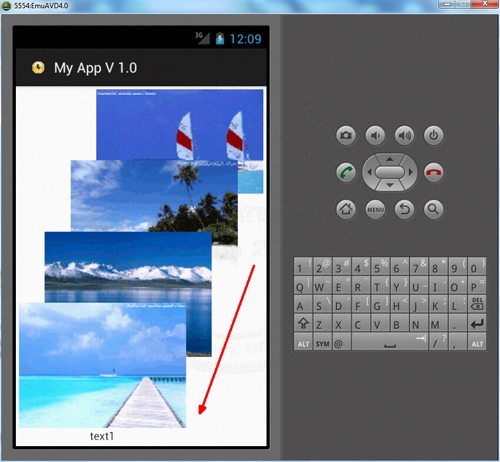
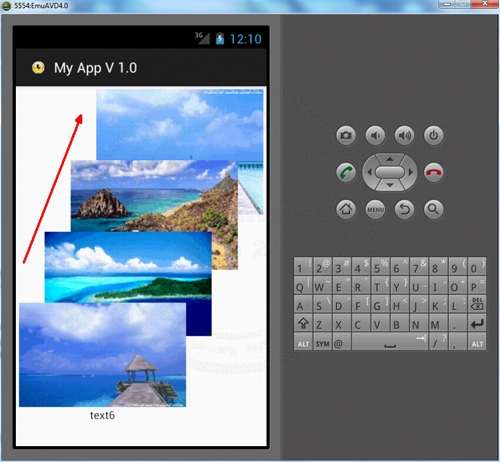
Screenshot

ผลลัพธ์ที่ได้ในรูปแบบของ Stack สามรถเลื่อนขึ้น

หรือ เลื่อนลงได้
| Property & Method (Others Related) |
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2012-07-01 16:23:04 /
2012-07-15 11:31:09 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|