Gallery - Android Widgets Example |
Gallery - Android Widgets สำหรับ Gallery เป็น Widget ในกลุ่มของ Images & Media โดย Gallery ใช้สำหรับการแสดงรูปภาพเป็นแบบ Gallery คือแสดงในแนวนอนหรือแนวตั้ง และสามารถทำการเลื่อนรูปภาพซ้ายขวา หรือ ขึ้นลงได้

XML Syntax
<Gallery
android:id="@+id/gallery1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
Example

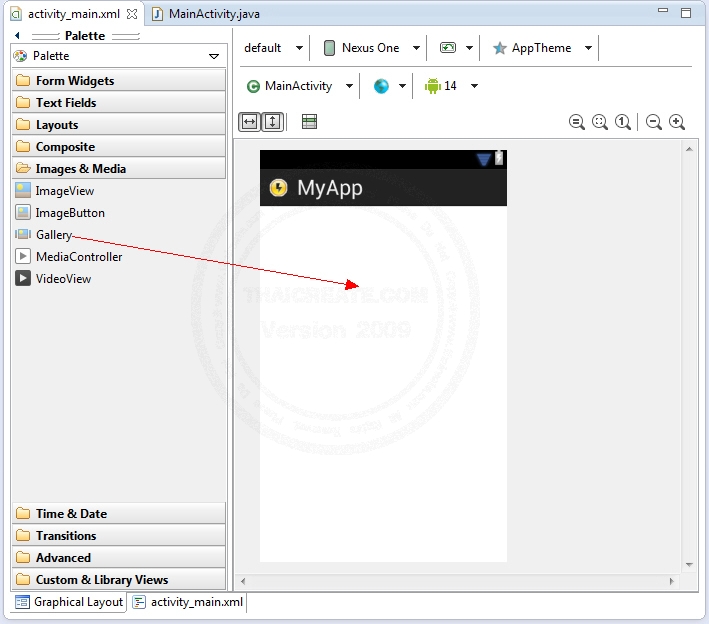
ออกแบบหน้าจอ GraphicalLayout ด้วย Widget ตามรูป ด้วยการลาก Widgets ของ Gallery มาใส่ใน Form ของ Android Form
activity_main.xml (XML Layout)
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Gallery
android:id="@+id/gallery1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableLayout>
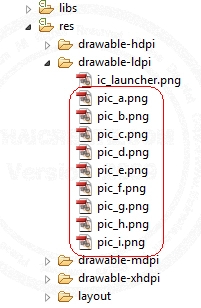
ตัวอย่างนี้จะจัดเก็บรูปภาพไว้ที่โฟเดอร์ drawable-ldpi ดังรูป

ชื่อไฟล์และโครงสร้างที่จัดเก็บ

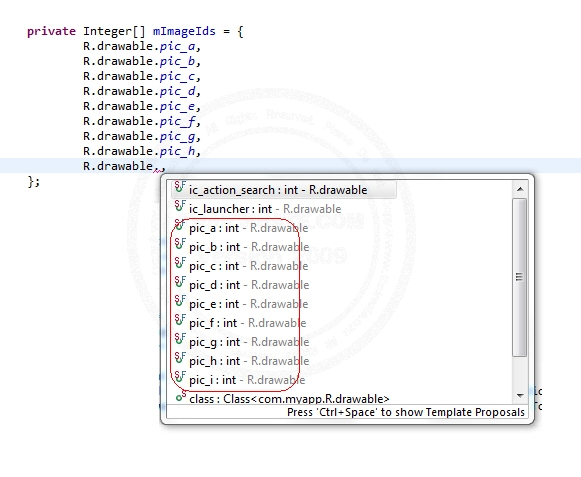
เมื่อเรียกภายใต้คำสั่ง Java โดยใช้ R.drawable.picture_name จะแสดงรายชื่อไฟล์ที่สามารถเรียกได้
MainActivity.java (Java Code)
package com.myapp;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// gallery1
Gallery galry = (Gallery) findViewById(R.id.gallery1);
galry.setSpacing(1);
galry.setAdapter(new ImageAdapter(this));
galry.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v, int position, long id) {
Toast.makeText(MainActivity.this, "Your selected position = " + position, Toast.LENGTH_SHORT).show();
}
});
}
public class ImageAdapter extends BaseAdapter {
private Context mContext;
private Integer[] mImageIds = {
R.drawable.pic_a,
R.drawable.pic_b,
R.drawable.pic_c,
R.drawable.pic_d,
R.drawable.pic_e,
R.drawable.pic_h,
R.drawable.pic_i
};
public ImageAdapter(Context c) {
mContext = c;
}
public int getCount() {
return mImageIds.length;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int arg0, View arg1, ViewGroup arg2) {
// TODO Auto-generated method stub
ImageView i = new ImageView(mContext);
i.setImageResource(mImageIds[arg0]);
i.setLayoutParams(new Gallery.LayoutParams(100, 100));
//i.setScaleType(ImageView.ScaleType.CENTER);
//i.setScaleType(ImageView.ScaleType.CENTER_CROP);
//i.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
//i.setScaleType(ImageView.ScaleType.FIT_CENTER);
//i.setScaleType(ImageView.ScaleType.FIT_XY);
//i.setScaleType(ImageView.ScaleType.FIT_END);
i.setScaleType(ImageView.ScaleType.FIT_XY);
return i;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
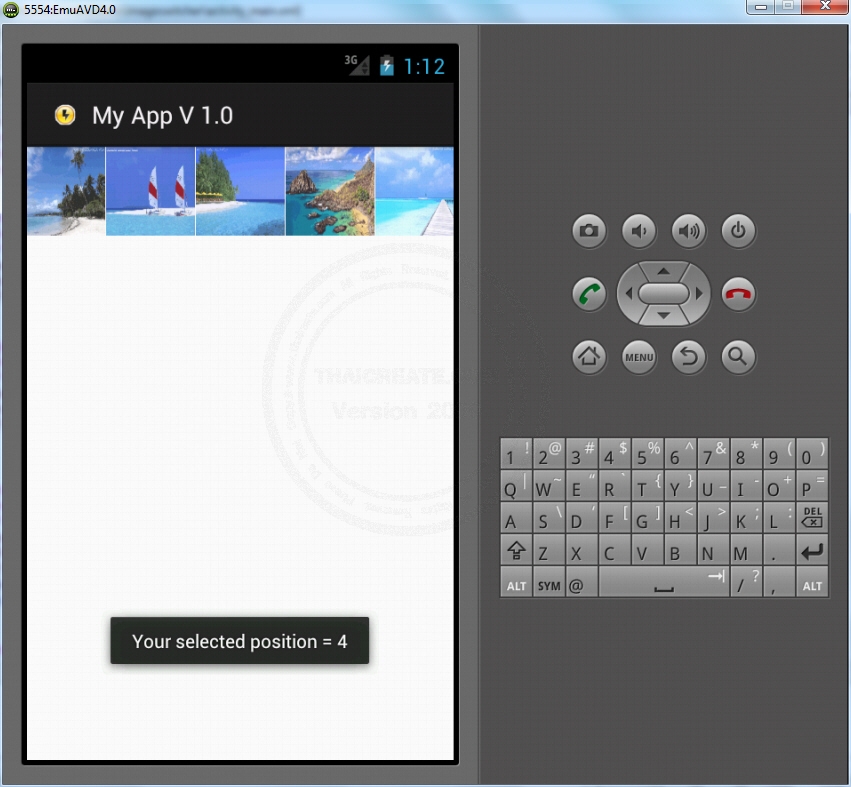
Screenshot

จาก Code จะสามารถเลื่อนรูปภาพไปด้านซ้ายขวา และเมื่อคลิกที่รูปภาพก็จะแสดงคำแหน่ง Position ของรูป
ถ้าต้องการให้คลิกที่รูปภาพแล้วแสดงภาพข้างล่างสามารถใช้ Widgets ของ ImageSwitcher
เพิ่มเติม
ถ้าต้องการแบ่ง Column ของ Gallery สามารถดูได้จากบทความ GridView

การแบ่ง Column

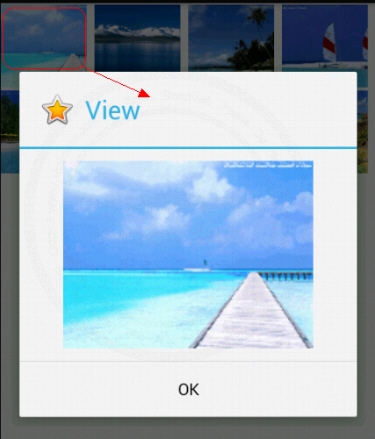
การทำปุ่มขยายรูปภาพแสดงบน Popup

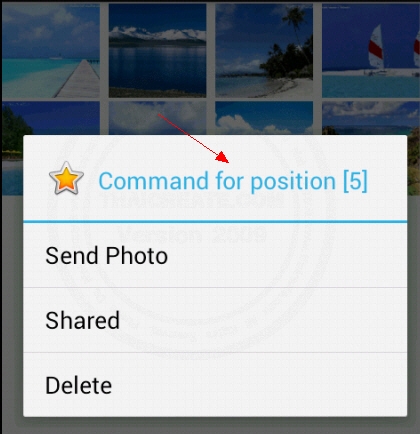
การทำปุ่ม Shared หรืออื่น ๆ
GridView - Android Widgets Example
| Property & Method (Others Related) |
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-07-01 16:18:54 /
2012-07-20 10:39:08 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|