 |
|
|
 |
 |
|
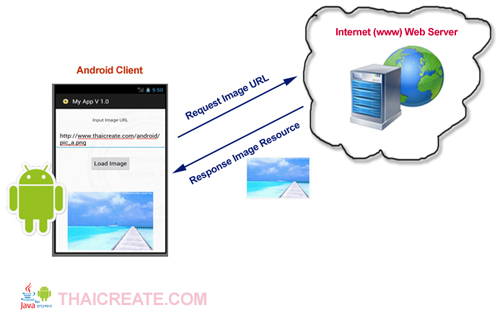
ทำได้ซิครับ แต่สร้าง ImageView แล้วดึงภาพมาแสดงได้เลยครับ โดยภาพอาจจะอยู่ที่ Server ด้วยการอ่านจาก URL ครับ
Code (Android-Java)
final ImageView img1 = (ImageView) findViewById(R.id.imageView1);
String url = "https://www.thaicreate.com/logo.jpg";
try {
img1.setImageDrawable(getResource(url));
} catch (MalformedURLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public Drawable getResource(String url) throws MalformedURLException, IOException
{
return Drawable.createFromStream((InputStream)new URL(url).getContent(), "src");
}

Go to : Android Image Resource from URL Website
|
 |
 |
 |
 |
| Date :
2013-05-08 06:31:43 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ ถ้าอยากได้เป็นรูปของสมาชิกแต่ละคนล่ะครับ เช่น พอคลิกดูรายละเอียดนาย ก ก็จะเป็นข้อมูล และรูปภาพนาย ก พอคลิกดูรายละเอียดนาย ข ก็จะเป็นข้อมูล และรูปภาพนาย ข ประมาณนี้นะครับ
และขอถามโค๊ดตัวนี้หน่อยครับ ผมหาที่เช็คเงื่อนไขว่า เมื่อภาพจับคู่ได้หมดแล้ว ทุกภาพหายไปจากหน้าจอหมดแล้ว อยากจะให้มันรันภาพขึ้นมาใหม่เพื่อเล่นอีกครั้ง ใส่เงื่อนไขตรวจสอบตรงไหนครับ
Code
private Integer[] mThumbIds = { R.drawable.one, R.drawable.one,
R.drawable.two, R.drawable.two , R.drawable.three,
R.drawable.three, R.drawable.four, R.drawable.four,
R.drawable.five , R.drawable.five , R.drawable.six,
R.drawable.six , R.drawable.seven , R.drawable.seven,
R.drawable.eight , R.drawable.eight , R.drawable.nine,
R.drawable.nine , R.drawable.ten , R.drawable.ten };
int opened = 0;
int firstClick, secondClick;
int numColumns = 5;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gridview);
shuffleArray(mThumbIds);
android.widget.GridView gridview = (android.widget.GridView) findViewById(R.id.gridview1);
gridview.setNumColumns(numColumns);
gridview.setVerticalSpacing ( 2 );
gridview.setHorizontalSpacing ( 2 );
gridview.setAdapter(new ImageAdapter(this));
gridview.setOnItemClickListener(this);
}
private void shuffleArray(Integer[] mThumbIds2) {
Random rnd = new Random();
for (int i = mThumbIds2.length - 1; i >= 0; i--) {
int index = rnd.nextInt(i + 1);
// Simple swap
int a = mThumbIds2[index];
mThumbIds2[index] = mThumbIds2[i];
mThumbIds2[i] = a;
////////ผมลองใส่ตรงนี้ มันไม่เวิร์กเลยครับ
if(a==0){
Toast.makeText(GridView.this, "จบเกม!",
Toast.LENGTH_SHORT).show();
}
/////////////////////////////
}
}
public void onItemClick(AdapterView<?> parent, View v, int position, long id) {
imageView = (ImageView) v;
imageView.setAdjustViewBounds(true);
opened++;
final Handler handler = new Handler();
if (opened == 1) {
firstClick = position;
firstView = (ImageView) v;
imageView.setImageResource(mThumbIds[position]);
} else if (opened == 2) {
if( firstClick != position )
secondClick = position;
imageView.setImageResource(mThumbIds[position]);
imageView.setClickable(false);
if (mThumbIds[firstClick].compareTo(mThumbIds[secondClick]) == 0) {
Toast.makeText(GridView.this, "เก่งมาก!",
Toast.LENGTH_SHORT).show();
handler.postDelayed(removeImage, 800);
} else {
handler.postDelayed(cardBack, 600);
}
}
}
private Runnable removeImage = new Runnable() {
public void run() {
imageView.setVisibility(View.GONE);
firstView.setVisibility(View.GONE);
opened = 0;
}
};
private Runnable cardBack = new Runnable() {
public void run() {
imageView.setImageResource(R.drawable.zero);
firstView.setImageResource(R.drawable.zero);
opened = 0;
}
};
|
 |
 |
 |
 |
| Date :
2013-05-08 14:06:52 |
By :
apivat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|