 |
|
|
 |
 |
|
โหลดอันไหนมาบอกด้วยครับ จะได้โหลดมาดู
|
 |
 |
 |
 |
| Date :
2009-07-14 21:50:50 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เข้า ไปแก้ที่ไฟล์ epoch_classes.js
แก้ที่บรรทัด Date.prototype.dateFormat = function(format)
เปลี่ยนจาก
var y = this.getFullYear().toString;
เป็น
var yy=this.getFullYear()+543;
var y = yy.toString();
ส่วนการใส่ค่าก็เหมือนเดิมแล้วครับ
ไม่รู้ว่าตรงตามที่ต้องการหรือป่าว
|
 |
 |
 |
 |
| Date :
2009-07-15 08:59:14 |
By :
taobsd |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เรียน พี่ TAOBSD และพี่ PlaKriM อีกครั้งนะค่ะ
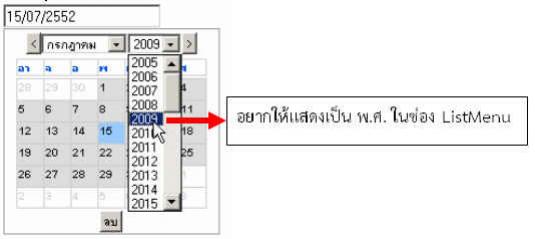
หนูได้เปลี่ยนไฟล์ epoch_classes.js และได้แก้ตามคำแนะนำของพี่ TAOBSD แล้ว ก็สามารถแสดงเป็น พ.ศ. ได้นะค่ะ แต่ก็ยังมีปัญหาอยู่ที่ในช่อง Listmenu ที่เลือกปี อยากให้เปลี่ยนเป็น พ.ศ. ด้วยนะค่ะ หนูหาตำแหน่งที่แก้ไขไม่ได้เลย ยิ่งทำยิ่ง งง สับสนไปหมดเลยนะค่ะ
พี่ PlaKriM ค่ะ หนูได้เลือกแบบที่ 1 นะค่ะ
ส่วนไฟล์หน้าตาที่แก้ไขแล้ว

ขอขอบคุณพี่ทั้งสองอีกครั้งนะค่ะ
|
 |
 |
 |
 |
| Date :
2009-07-15 14:36:37 |
By :
LukNam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้างั้นน้อง ลูกน้ำ
set ที่พี่บอกให้แก้เป็นเหมือนเดิมก่อนละกัน จำได้หรือป่าว
แล้วไปแก้ที่ นี้แทนนะ
Epoch.prototype.calConfig = function () //PRIVATE: initialize calendar variables
this.rangeYearLower = 2005+543;
this.rangeYearUpper = 2037+543;
this.minDate = new Date(2005+543,0,1);
this.maxDate = new Date(2037+543,0,1);
แค่นี้ครับ
ถ้าได้แล้วให้คะแนนด้วยนะจ๊ะ
|
 |
 |
 |
 |
| Date :
2009-07-15 15:27:28 |
By :
taobsd |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เรียน พี่ TAOBSD ที่รักยิ่ง
หนูได้ทำตามแล้ว แก้ให้กลับมาเป็น var y = this.getFullYear().toString; เหมือนเดิมแล้ว
และได้แก้ในหัวข้อ
Epoch.prototype.calConfig = function () //PRIVATE: initialize calendar variables
this.rangeYearLower = 2005+543;
this.rangeYearUpper = 2037+543;
this.minDate = new Date(2005+543,0,1);
this.maxDate = new Date(2037+543,0,1);
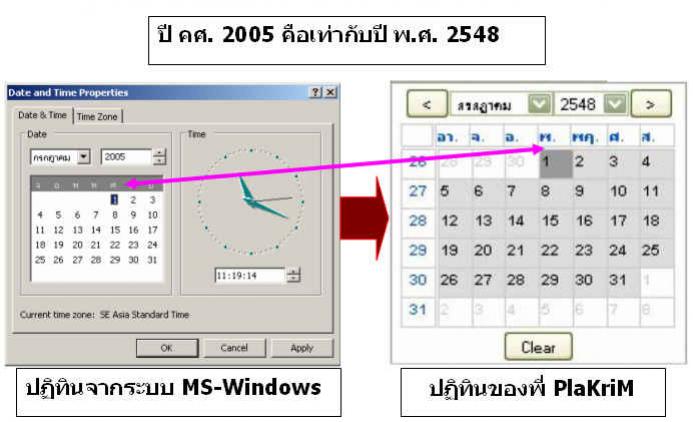
ไปแล้ว แต่พอรันออกมาปรากฎว่าไม่ตรงกับปฏิทินจริง ๆ ตามปัจจุบันนะค่ะ เช่น เดือน กรกฏาคม วันที่ 1 ทำไมไปเป็นวันเสาร์นะค่ะ...(ดังรูป)

ตามความจริง ปี 2552 ปีนี้ วันที่ 1 กรกฎาคม จะต้องเป้นวันพุธไม่ใช่เหรอค่ะ...เล่นเอางงง เลยค่ะ..จะแก้อย่างไรกันดีหนอ ??? ช่วยด้วยเจ้าค่ะ...ขอบคุณนะค่ะ..
|
 |
 |
 |
 |
| Date :
2009-07-15 17:12:18 |
By :
LukNam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมแก้แค่
this.rangeYearLower = (2005+543);
this.rangeYearUpper = (2037+543);
this.minDate = new Date(2005+543,0,1);
this.maxDate = new Date(2037+543,0,1);
เหมือนคุณ TAOBSD ก็ไม่เห็นผิดอะไรใช้ได้ดี
|
 |
 |
 |
 |
| Date :
2009-07-15 21:23:32 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ค่ะ ดูปฏิทินด้วยนะค่ะ เพราะมันไม่ตรงกับปัจจุบันเลยนะค่ะ
ตามความจริง ปี 2552 ปีนี้ วันที่ 1 กรกฎาคม จะต้องเป้นวันพุธไม่ใช่เหรอค่ะ..
แล้วพี่ได้ปฎิทิน อย่างไร??????
|
 |
 |
 |
 |
| Date :
2009-07-15 21:32:33 |
By :
LukNam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

แบบนี้ครับไม่เพี้ยนนะ
|
 |
 |
 |
 |
| Date :
2009-07-15 23:35:15 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เรียน พี่ PlaKriM
หนูไม่รู้ว่าจะอธิบาย หรือจะทำอย่างไรให้พี่เข้าใจ ส่งภาพหน้าจอเปรียบเทียบมาให้ดูเลยดีกว่านะค่ะ

ยังไง หนูขอขอบคุณมาก ๆ เลยนะค่ะ แต่อย่าเพิ่งเซ็ง หรือเบื่อหนูก่อนล่ะกัน หนูกำลังเดือดร้อนอยู่อย่างมากเลย....
|
 |
 |
 |
 |
| Date :
2009-07-16 11:31:03 |
By :
LukNam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เรียน พี่ a-mac และพี่ ๆ ท่านอื่น ๆ ด้วยนะค่ะ
คือว่า...หนูได้แก้ตามที่พี่ a-mac บอกหมดทุกอย่างแล้ว และได้ตรวจเช็คกับปฏิทินจริง ๆ
เกิดมีการผิดพลาดอยู่อีกนะค่ะ
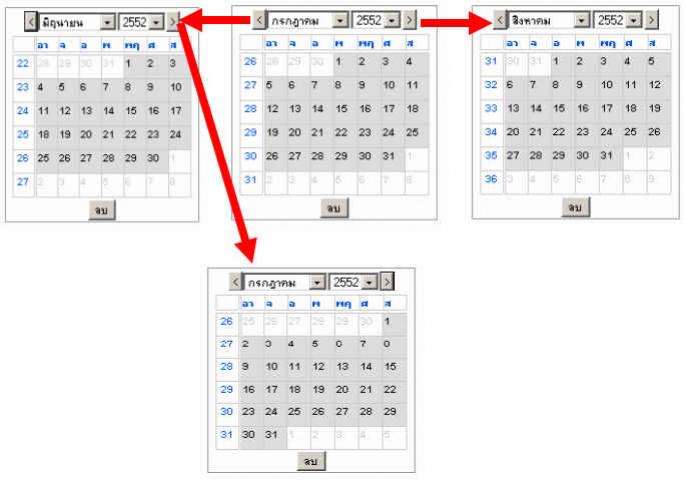
เปิดหน้าแรก เดือน กรกฏาคม 2552 ก็ตรงกับปฎิทินปัจจุบัน แต่พอกดปุ่มเดินหน้า หรือปุ่มย้อนกลับไปเดือนก่อนหน้านี้ และกลับไป ๆ มา ๆ เอาปฏิทินมาเทียบดูแล้วว่า ยังไม่ตรงเลย จะทำไงดีอีกละทีนี้.... ลองดูภาพประกอบนะค่ะ...

|
 |
 |
 |
 |
| Date :
2009-07-16 17:13:53 |
By :
LukNam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ปัญหาให้แล้วครับ เริ่มใหม่เลยนะ โหลดมาใหม่ ไอ้ epoch_classes.js อะ
line 105
this.daylist = new Array('อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.','อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'); /*<lang:en>*/
line 106
this.months_sh = new Array('มกราคม','ภุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม');
line 259
opt.appendChild(document.createTextNode(i+543));
แก้แค่สามที่ จบข่าว 
|
 |
 |
 |
 |
| Date :
2009-07-16 22:17:53 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำไมมันเป็น Guest อีกแล้ว เห้อ 
|
 |
 |
 |
 |
| Date :
2009-07-16 22:18:37 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดคุณปลากิม
เก่งที่สู๊ดดดดดดดดดดดด
|
 |
 |
 |
 |
| Date :
2009-07-17 08:40:00 |
By :
taobsd |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กรำ ทำไมไม่ login งะ
สุดยอดคุณปลากิม
เก่งที่สู๊ดดดดดดดดดดดด
|
 |
 |
 |
 |
| Date :
2009-07-17 09:55:18 |
By :
taobsd |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หวัดดีพี่ ๆ
ผมขอเข้ามาแจมด้วยคนนะครับ พอดีว่าเคยเอาไปใช้ และให้เพื่อนแก้ไข ก็ใช้ได้ เลยเห็นกระทู้นี้ อยากจะมีส่วนร่วมเข้ามาช่วยกันหน่อย เพราะผมก็เคยให้พี่ ๆ ช่วยผมมาบ้าง เลยอยากจะตอบแทนกลับไปบ้าน
จากพี่ No. 12 ผมขอเพิ่มอีกนิด
จากที่พี่ No. 12 ให้แก้ที่
line 105
this.daylist = new Array('อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.','อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'); /*<lang:en>*/
line 106
this.months_sh = new Array('มกราคม','ภุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม');
line 259
opt.appendChild(document.createTextNode(i+543));
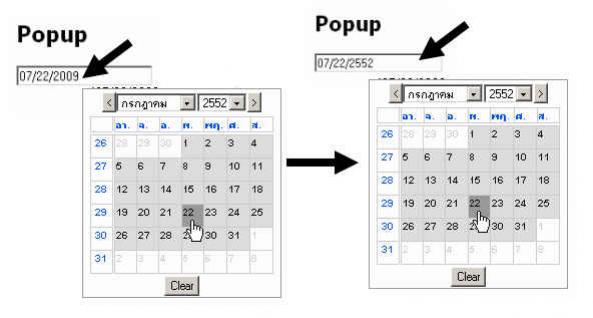
แต่ยังข้อเพิ่มอีกนิด เพราะช่อง textBox จะเป็นปี คศ. อยู่เลย (จากรูป)
ดังนั้น จะต้องเข้าไปแก้ไขบรรทัดที่
line 814 จากเดิม var y=this.getFullYear().toString();
ให้แก้เป็น var yy=this.getFullYear()+543;
var y = yy.toString();
โดยจากคำแนะนำของพี่ TAOBSD (no.2 ) ด้วยนะครับ (จากรูป จะได้ดังนี้เลย)

แต่หากจะแก้จาก ด/ว/ป มาเป็น ว/ด/ป ก็ให้แก้บรรทัดที่ 804 (ประมาณนั้น)
จากเดิม format = 'm/d/Y';
ให้แก้เป็น format = 'd/m/Y'; ก็จะได้เป็น 22/07/2552 (จากรูป)
สุดท้ายนี้ คงใช้งานได้ดีแล้ว และขอขอบคุณพี่ๆ ทุกคน ทั้งพี่ PlaKriM และพี่ TAOBSD รวมทั้งพี่ a-mac ที่ช่วยเหลือ จนผมเรียนรู้ไปด้วยเลยครับ (อยากเอาไปใช้เหมือนกันเลย เอิ๊ก เอิ๊ก ๆๆๆๆ)
|
 |
 |
 |
 |
| Date :
2009-07-17 16:43:31 |
By :
pukmtec |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จริงๆ ถ้าเก็บเป็น varchar ใช้ของน้อง PUKMTEC จะดี
แต่ถ้าเป็น date ละก็ ใช้ ค.ศ. และดีแล้ว แค่แก้ให้ user ใช้ง่ายขึ้นก็พอ
|
 |
 |
 |
 |
| Date :
2009-07-17 18:59:14 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยกันสุดฤทธิ์ กันเลยนะ สาวๆเนี่ย  
|
 |
 |
 |
 |
| Date :
2009-07-18 19:42:01 |
By :
pjgunner |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมไม่ได้เลือกเพศที่จะช่วยน้อ คุณเอี่ยว  ซะงั้น ซะงั้น
|
 |
 |
 |
 |
| Date :
2009-07-18 20:02:29 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าสวยจริงๆ ผมก็อยากจะช่วยนะ 
|
 |
 |
 |
 |
| Date :
2009-07-18 20:33:49 |
By :
pjgunner |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เต็มที่ครับทุกท่าน
ถ้าเป็นสาว ๆ ไม่รู้ก็ต้องรู้ครับ
55555555555
|
 |
 |
 |
 |
| Date :
2009-07-20 08:26:36 |
By :
taobsd |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วมั่นใจได้ไงว่าเป็นสาวๆ ครับ อาจเป็นหนุ่มๆ ก็ได้ 
|
 |
 |
 |
 |
| Date :
2009-07-20 08:38:18 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นั่นสิครับ มั่นใจได้งัย ผมเห็น บางคน ค่ะ ครับ ในโพสเดียว   
|
 |
 |
 |
 |
| Date :
2009-07-21 16:58:54 |
By :
lozomac |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยดูหน่อยนะครับ ทำไม แอดไม่ลงเลยครับ รบกวนท่านผู้รู้ดูโค้ดหน่อยครับ เป็น ค.ศ ยังไม่ได้เลยผม name ของ textbox ตั้งชื่อยังไงก็ได้เหรอครับ แล้วถ้าเราเอาไอคอนปฏิทินเล็กๆมาใส่ต่อท้าย textbox เมื่อคลิกแล้วให้โชว์ปฏิทินใหญ่เพื่อกรอกวันที่เข้าไปใน textbox ต้องไปแก้ที่บันทัดไหนครับ เพราะตอนนี้คลิกให้ปฏิทินใหญ่โชว์ได้แค่คลิกที่ textbox ครับ
<script type="text/javascript">
var bas_cal,dp_cal,ms_cal;
window.onload = function () {
dp_cal = new Epoch('epoch_popup','popup',document.getElementById('popup_container'));
};
</script>
</head>
<body>
<div id="basic_container"></div>
<form id="placeholder" method="post" action="add.php">
<input id="popup_container" type="text" name="epoch_popup"/>
<input type="submit" value="Send">
</form>
<div id="multi_container"></div>
</body>
## ไฟล์ add.php ##
<?php
include("startconnect.inc");
$epoch_popup=$_post["epoch_popup"];
$sql="insert into test (epoch_popup)values('$epoch_popup')";
$query=mysql_query($sql,$Conn) or die("Can Not");
mysql_close($Conn);
?>
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2009-07-21 23:55:03 |
By :
tanty2 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีใครตอบพอเป็นวิทยาทานเลยเหรอครับ
|
 |
 |
 |
 |
| Date :
2009-07-22 15:27:16 |
By :
tanty2 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมใช้ตัวนี้อยู่ครับ ก็ใช้งานได้นะครับ จำไม่ได้แล้วว่าโหลดจาที่ไหน
Code javascript
//Javascript name: My Date Time Picker
//Date created: 16-Nov-2003 23:19
//Scripter: TengYong Ng
//Website: http://www.rainforestnet.com
//Copyright (c) 2003 TengYong Ng
//FileName: DateTimePicker.js
//Version: 0.8
//Contact: [email protected]
// Note: Permission given to use this script in ANY kind of applications if
// header lines are left unchanged.
//Global variables
var winCal;
var dtToday=new Date();
var Cal;
var docCal;
var MonthName=["January", "February", "March", "April", "May", "June","July",
"August", "September", "October", "November", "December"];
var WeekDayName=["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"];
var exDateTime;//Existing Date and Time
//Configurable parameters
var cnTop="200";//top coordinate of calendar window.
var cnLeft="500";//left coordinate of calendar window
var WindowTitle ="DateTime Picker";//Date Time Picker title.
var WeekChar=2;//number of character for week day. if 2 then Mo,Tu,We. if 3 then Mon,Tue,Wed.
var CellWidth=20;//Width of day cell.
var DateSeparator="-";//Date Separator, you can change it to "/" if you want.
var TimeMode=24;//default TimeMode value. 12 or 24
var ShowLongMonth=true;//Show long month name in Calendar header. example: "January".
var ShowMonthYear=true;//Show Month and Year in Calendar header.
var MonthYearColor="#cc0033";//Font Color of Month and Year in Calendar header.
var WeekHeadColor="#0099CC";//Background Color in Week header.
var SundayColor="#6699FF";//Background color of Sunday.
var SaturdayColor="#CCCCFF";//Background color of Saturday.
var WeekDayColor="white";//Background color of weekdays.
var FontColor="blue";//color of font in Calendar day cell.
var TodayColor="#FFFF33";//Background color of today.
var SelDateColor="#FFFF99";//Backgrond color of selected date in textbox.
var YrSelColor="#cc0033";//color of font of Year selector.
var ThemeBg="";//Background image of Calendar window.
//end Configurable parameters
//end Global variable
function NewCal(pCtrl,pFormat,pShowTime,pTimeMode)
{
Cal=new Calendar(dtToday);
if ((pShowTime!=null) && (pShowTime))
{
Cal.ShowTime=true;
if ((pTimeMode!=null) &&((pTimeMode=='12')||(pTimeMode=='24')))
{
TimeMode=pTimeMode;
}
}
if (pCtrl!=null)
Cal.Ctrl=pCtrl;
if (pFormat!=null)
Cal.Format=pFormat.toUpperCase();
exDateTime=document.getElementById(pCtrl).value;
if (exDateTime!="")//Parse Date String
{
var Sp1;//Index of Date Separator 1
var Sp2;//Index of Date Separator 2
var tSp1;//Index of Time Separator 1
var tSp1;//Index of Time Separator 2
var strMonth;
var strDate;
var strYear;
var intMonth;
var YearPattern;
var strHour;
var strMinute;
var strSecond;
//parse month
Sp1=exDateTime.indexOf(DateSeparator,0)
Sp2=exDateTime.indexOf(DateSeparator,(parseInt(Sp1)+1));
if ((Cal.Format.toUpperCase()=="DDMMYYYY") || (Cal.Format.toUpperCase()=="DDMMMYYYY"))
{
strMonth=exDateTime.substring(Sp1+1,Sp2);
strDate=exDateTime.substring(0,Sp1);
}
else if ((Cal.Format.toUpperCase()=="MMDDYYYY") || (Cal.Format.toUpperCase()=="MMMDDYYYY"))
{
strMonth=exDateTime.substring(0,Sp1);
strDate=exDateTime.substring(Sp1+1,Sp2);
}
if (isNaN(strMonth))
intMonth=Cal.GetMonthIndex(strMonth);
else
intMonth=parseInt(strMonth,10)-1;
if ((parseInt(intMonth,10)>=0) && (parseInt(intMonth,10)<12))
Cal.Month=intMonth;
//end parse month
//parse Date
if ((parseInt(strDate,10)<=Cal.GetMonDays()) && (parseInt(strDate,10)>=1))
Cal.Date=strDate;
//end parse Date
//parse year
strYear=exDateTime.substring(Sp2+1,Sp2+5);
YearPattern=/^\d{4}$/;
if (YearPattern.test(strYear))
Cal.Year=parseInt(strYear,10);
//end parse year
//parse time
if (Cal.ShowTime==true)
{
tSp1=exDateTime.indexOf(":",0)
tSp2=exDateTime.indexOf(":",(parseInt(tSp1)+1));
strHour=exDateTime.substring(tSp1,(tSp1)-2);
Cal.SetHour(strHour);
strMinute=exDateTime.substring(tSp1+1,tSp2);
Cal.SetMinute(strMinute);
strSecond=exDateTime.substring(tSp2+1,tSp2+3);
Cal.SetSecond(strSecond);
}
}
winCal=window.open("","DateTimePicker","toolbar=0,status=0,menubar=0,fullscreen=no,width=195,height=245,resizable=0,top="+cnTop+",left="+cnLeft);
docCal=winCal.document;
RenderCal();
}
function RenderCal()
{
var vCalHeader;
var vCalData;
var vCalTime;
var i;
var j;
var SelectStr;
var vDayCount=0;
var vFirstDay;
docCal.open();
docCal.writeln("<html><head><title>"+WindowTitle+"</title>");
docCal.writeln("<script>var winMain=window.opener;</script>");
docCal.writeln("</head><body background='"+ThemeBg+"' link="+FontColor+" vlink="+FontColor+"><form name='Calendar'>");
vCalHeader="<table border=1 cellpadding=1 cellspacing=1 width='100%' align=\"center\" valign=\"top\">\n";
//Month Selector
vCalHeader+="<tr>\n<td colspan='7'><table border=0 width='100%' cellpadding=0 cellspacing=0><tr><td align='left'>\n";
vCalHeader+="<select name=\"MonthSelector\" onChange=\"javascript:winMain.Cal.SwitchMth(this.selectedIndex);winMain.RenderCal();\">\n";
for (i=0;i<12;i++)
{
if (i==Cal.Month)
SelectStr="Selected";
else
SelectStr="";
vCalHeader+="<option "+SelectStr+" value >"+MonthName[i]+"\n";
}
vCalHeader+="</select></td>";
//Year selector
vCalHeader+="\n<td align='right'><a href=\"javascript:winMain.Cal.DecYear();winMain.RenderCal()\"><b><font color=\""+YrSelColor+"\"><</font></b></a><font face=\"Verdana\" color=\""+YrSelColor+"\" size=2><b> "+Cal.Year+" </b></font><a href=\"javascript:winMain.Cal.IncYear();winMain.RenderCal()\"><b><font color=\""+YrSelColor+"\">></font></b></a></td></tr></table></td>\n";
vCalHeader+="</tr>";
//Calendar header shows Month and Year
if (ShowMonthYear)
vCalHeader+="<tr><td colspan='7'><font face='Verdana' size='2' align='center' color='"+MonthYearColor+"'><b>"+Cal.GetMonthName(ShowLongMonth)+" "+Cal.Year+"</b></font></td></tr>\n";
//Week day header
vCalHeader+="<tr bgcolor="+WeekHeadColor+">";
for (i=0;i<7;i++)
{
vCalHeader+="<td align='center'><font face='Verdana' size='2'>"+WeekDayName[i].substr(0,WeekChar)+"</font></td>";
}
vCalHeader+="</tr>";
docCal.write(vCalHeader);
//Calendar detail
CalDate=new Date(Cal.Year,Cal.Month);
CalDate.setDate(1);
vFirstDay=CalDate.getDay();
vCalData="<tr>";
for (i=0;i<vFirstDay;i++)
{
vCalData=vCalData+GenCell();
vDayCount=vDayCount+1;
}
for (j=1;j<=Cal.GetMonDays();j++)
{
var strCell;
vDayCount=vDayCount+1;
if ((j==dtToday.getDate())&&(Cal.Month==dtToday.getMonth())&&(Cal.Year==dtToday.getFullYear()))
strCell=GenCell(j,true,TodayColor);//Highlight today's date
else
{
if (j==Cal.Date)
{
strCell=GenCell(j,true,SelDateColor);
}
else
{
if (vDayCount%7==0)
strCell=GenCell(j,false,SaturdayColor);
else if ((vDayCount+6)%7==0)
strCell=GenCell(j,false,SundayColor);
else
strCell=GenCell(j,null,WeekDayColor);
}
}
vCalData=vCalData+strCell;
if((vDayCount%7==0)&&(j<Cal.GetMonDays()))
{
vCalData=vCalData+"</tr>\n<tr>";
}
}
docCal.writeln(vCalData);
//Time picker
if (Cal.ShowTime)
{
var showHour;
showHour=Cal.getShowHour();
vCalTime="<tr>\n<td colspan='7' align='center'>";
vCalTime+="<input type='text' name='hour' maxlength=2 size=1 style=\"WIDTH: 22px\" value="+showHour+" onchange=\"javascript:winMain.Cal.SetHour(this.value)\">";
vCalTime+=" : ";
vCalTime+="<input type='text' name='minute' maxlength=2 size=1 style=\"WIDTH: 22px\" value="+Cal.Minutes+" onchange=\"javascript:winMain.Cal.SetMinute(this.value)\">";
vCalTime+=" : ";
vCalTime+="<input type='text' name='second' maxlength=2 size=1 style=\"WIDTH: 22px\" value="+Cal.Seconds+" onchange=\"javascript:winMain.Cal.SetSecond(this.value)\">";
if (TimeMode==12)
{
var SelectAm =(parseInt(Cal.Hours,10)<12)? "Selected":"";
var SelectPm =(parseInt(Cal.Hours,10)>=12)? "Selected":"";
vCalTime+="<select name=\"ampm\" onchange=\"javascript:winMain.Cal.SetAmPm(this.options[this.selectedIndex].value);\">";
vCalTime+="<option "+SelectAm+" value=\"AM\">AM</option>";
vCalTime+="<option "+SelectPm+" value=\"PM\">PM<option>";
vCalTime+="</select>";
}
vCalTime+="\n</td>\n</tr>";
docCal.write(vCalTime);
}
//end time picker
docCal.writeln("\n</table>");
docCal.writeln("</form></body></html>");
docCal.close();
}
function GenCell(pValue,pHighLight,pColor)//Generate table cell with value
{
var PValue;
var PCellStr;
var vColor;
var vHLstr1;//HighLight string
var vHlstr2;
var vTimeStr;
if (pValue==null)
PValue="";
else
PValue=pValue;
if (pColor!=null)
vColor="bgcolor=\""+pColor+"\"";
else
vColor="";
if ((pHighLight!=null)&&(pHighLight))
{vHLstr1="color='red'><b>";vHLstr2="</b>";}
else
{vHLstr1=">";vHLstr2="";}
if (Cal.ShowTime)
{
vTimeStr="winMain.document.getElementById('"+Cal.Ctrl+"').value+=' '+"+"winMain.Cal.getShowHour()"+"+':'+"+"winMain.Cal.Minutes"+"+':'+"+"winMain.Cal.Seconds";
if (TimeMode==12)
vTimeStr+="+' '+winMain.Cal.AMorPM";
}
else
vTimeStr="";
PCellStr="<td "+vColor+" width="+CellWidth+" align='center'><font face='verdana' size='2'"+vHLstr1+"<a href=\"javascript:winMain.document.getElementById('"+Cal.Ctrl+"').value='"+Cal.FormatDate(PValue)+"';"+vTimeStr+";window.close();\">"+PValue+"</a>"+vHLstr2+"</font></td>";
return PCellStr;
}
function Calendar(pDate,pCtrl)
{
//Properties
this.Date=pDate.getDate();//selected date
this.Month=pDate.getMonth();//selected month number
this.Year=pDate.getFullYear();//selected year in 4 digits
this.Hours=pDate.getHours();
if (pDate.getMinutes()<10)
this.Minutes="0"+pDate.getMinutes();
else
this.Minutes=pDate.getMinutes();
if (pDate.getSeconds()<10)
this.Seconds="0"+pDate.getSeconds();
else
this.Seconds=pDate.getSeconds();
this.MyWindow=winCal;
this.Ctrl=pCtrl;
this.Format="ddMMyyyy";
this.Separator=DateSeparator;
this.ShowTime=false;
if (pDate.getHours()<12)
this.AMorPM="AM";
else
this.AMorPM="PM";
}
function GetMonthIndex(shortMonthName)
{
for (i=0;i<12;i++)
{
if (MonthName[i].substring(0,3).toUpperCase()==shortMonthName.toUpperCase())
{ return i;}
}
}
Calendar.prototype.GetMonthIndex=GetMonthIndex;
function IncYear()
{ Cal.Year++;}
Calendar.prototype.IncYear=IncYear;
function DecYear()
{ Cal.Year--;}
Calendar.prototype.DecYear=DecYear;
function SwitchMth(intMth)
{ Cal.Month=intMth;}
Calendar.prototype.SwitchMth=SwitchMth;
function SetHour(intHour)
{
var MaxHour;
var MinHour;
if (TimeMode==24)
{ MaxHour=23;MinHour=0}
else if (TimeMode==12)
{ MaxHour=12;MinHour=1}
else
alert("TimeMode can only be 12 or 24");
var HourExp=new RegExp("^\\d\\d$");
if (HourExp.test(intHour) && (parseInt(intHour,10)<=MaxHour) && (parseInt(intHour,10)>=MinHour))
{
if ((TimeMode==12) && (Cal.AMorPM=="PM"))
{
if (parseInt(intHour,10)==12)
Cal.Hours=12;
else
Cal.Hours=parseInt(intHour,10)+12;
}
else if ((TimeMode==12) && (Cal.AMorPM=="AM"))
{
if (intHour==12)
intHour-=12;
Cal.Hours=parseInt(intHour,10);
}
else if (TimeMode==24)
Cal.Hours=parseInt(intHour,10);
}
}
Calendar.prototype.SetHour=SetHour;
function SetMinute(intMin)
{
var MinExp=new RegExp("^\\d\\d$");
if (MinExp.test(intMin) && (intMin<60))
Cal.Minutes=intMin;
}
Calendar.prototype.SetMinute=SetMinute;
function SetSecond(intSec)
{
var SecExp=new RegExp("^\\d\\d$");
if (SecExp.test(intSec) && (intSec<60))
Cal.Seconds=intSec;
}
Calendar.prototype.SetSecond=SetSecond;
function SetAmPm(pvalue)
{
this.AMorPM=pvalue;
if (pvalue=="PM")
{
this.Hours=(parseInt(this.Hours,10))+12;
if (this.Hours==24)
this.Hours=12;
}
else if (pvalue=="AM")
this.Hours-=12;
}
Calendar.prototype.SetAmPm=SetAmPm;
function getShowHour()
{
var finalHour;
if (TimeMode==12)
{
if (parseInt(this.Hours,10)==0)
{
this.AMorPM="AM";
finalHour=parseInt(this.Hours,10)+12;
}
else if (parseInt(this.Hours,10)==12)
{
this.AMorPM="PM";
finalHour=12;
}
else if (this.Hours>12)
{
this.AMorPM="PM";
if ((this.Hours-12)<10)
finalHour="0"+((parseInt(this.Hours,10))-12);
else
finalHour=parseInt(this.Hours,10)-12;
}
else
{
this.AMorPM="AM";
if (this.Hours<10)
finalHour="0"+parseInt(this.Hours,10);
else
finalHour=this.Hours;
}
}
else if (TimeMode==24)
{
if (this.Hours<10)
finalHour="0"+parseInt(this.Hours,10);
else
finalHour=this.Hours;
}
return finalHour;
}
Calendar.prototype.getShowHour=getShowHour;
function GetMonthName(IsLong)
{
var Month=MonthName[this.Month];
if (IsLong)
return Month;
else
return Month.substr(0,3);
}
Calendar.prototype.GetMonthName=GetMonthName;
function GetMonDays()//Get number of days in a month
{
var DaysInMonth=[31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
if (this.IsLeapYear())
{
DaysInMonth[1]=29;
}
return DaysInMonth[this.Month];
}
Calendar.prototype.GetMonDays=GetMonDays;
function IsLeapYear()
{
if ((this.Year%4)==0)
{
if ((this.Year%100==0) && (this.Year%400)!=0)
{
return false;
}
else
{
return true;
}
}
else
{
return false;
}
}
Calendar.prototype.IsLeapYear=IsLeapYear;
function FormatDate(pDate)
{
if (this.Format.toUpperCase()=="DDMMYYYY")
return (pDate+DateSeparator+(this.Month+1)+DateSeparator+this.Year);
else if (this.Format.toUpperCase()=="DDMMMYYYY")
return (pDate+DateSeparator+this.GetMonthName(false)+DateSeparator+this.Year);
else if (this.Format.toUpperCase()=="MMDDYYYY")
return ((this.Month+1)+DateSeparator+pDate+DateSeparator+this.Year);
else if (this.Format.toUpperCase()=="MMMDDYYYY")
return (this.GetMonthName(false)+DateSeparator+pDate+DateSeparator+this.Year);
}
Calendar.prototype.FormatDate=FormatDate;
Code html
<input name="rewardDate" type="text" id="rewardDate" size="10" maxlength="10" /><a href="javascript:NewCal('rewardDate','ddmmyyyy')"><img src="images/cal.gif" width="16" height="16" border="0" alt="Pick a date"></a>
Code php
$rewardDate=$_POST['rewardDate']; // d-m-y
$date = split("-",$rewardDate);
$rewardDate=$date[2]."-".$date[1]."-".$date[0]; // y-m-d
|
 |
 |
 |
 |
| Date :
2009-07-22 15:53:24 |
By :
lozomac |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมาก ๆ ครับ ผมขอลองก่อนนะครับ ติดขัดยังไงผมจะขอรบกวนอีกรอบ
|
 |
 |
 |
 |
| Date :
2009-07-22 16:49:17 |
By :
tanty2 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตามที่ คุณ a-mac NO.26ได้ให้มา แล้วจะแก้บรรทัดไหนให้ค.ศ.เปลี่ยนเป็นพ.ศ.ค่ะ
|
 |
 |
 |
 |
| Date :
2009-07-23 14:07:31 |
By :
doramelovely |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2009-10-09 16:02:34 |
By :
giroo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมหันมาใช้ jquery แล้ว 
|
 |
 |
 |
 |
| Date :
2009-10-09 16:07:50 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ๆครับเรียกใช้งานยังไงครับผมทำยังไงก็ไม่ขึ้น งงมากมายตอนนี้
|
 |
 |
 |
 |
| Date :
2011-09-22 00:58:15 |
By :
lionkung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|